JQuery中的deferred.then()方法用於添加處理程序,這些處理程序在解析,拒絕或進行Deferred對象時將被調用。
用法:
deferred.then(doneCallbacks[, failCallbacks][, progressCallbacks])
參數:
- doneCallbacks:這是一個函數或函數數組,在解析Deferred時會調用此函數。
- failCallbacks:這是一個函數或函數數組,在拒絕Deferred時會調用它。
- progressCallbacks:這是一個函數或函數數組,在將進度通知發送到Deferred對象時會調用此函數。
返回值:此方法方法返回延遲的對象。
下麵討論了兩個示例:
-
例:在此示例中,使用notify and resolve方法調用then()方法。
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.then() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.then() method"; function Func1(val, div){ $(div).append("From doneCallbacks - " + val); } function Func2(val, div){ $(div).append("From failCallbacks - " + val); } function Func3(val, div){ $(div).append("From progressCallbacks - " + val); } function Geeks() { var def = $.Deferred(); def.then(Func1, Func2, Func3); def.notify('Deferred "def" is notified.<br/>' , '#GFG_DOWN'); def.resolve('Deferred "def" is resolved.<br/>' , '#GFG_DOWN'); } </script> </body> </html> -
輸出:

-
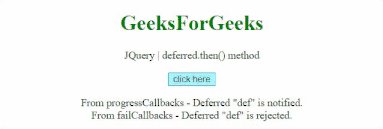
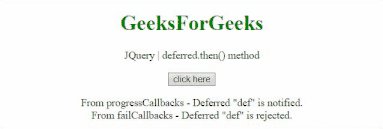
例:在此的示例then()方法被稱為通知和拒絕方法。
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.then() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.then() method"; function Func1(val, div){ $(div).append("From doneCallbacks - " + val); } function Func2(val, div){ $(div).append("From failCallbacks - " + val); } function Func3(val, div){ $(div).append("From progressCallbacks - " + val); } function Geeks() { var def = $.Deferred(); def.then(Func1, Func2, Func3); def.notify('Deferred "def" is notified.<br/>', '#GFG_DOWN'); def.reject('Deferred "def" is rejected.<br/>', '#GFG_DOWN'); } </script> </body> </html> -
輸出:

相關用法
- JQuery even()用法及代碼示例
- JQuery odd()用法及代碼示例
- JQuery map()用法及代碼示例
- JQuery when()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery now()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery sub()用法及代碼示例
- JQuery contains()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery append()用法及代碼示例
- JQuery ajaxSuccess()用法及代碼示例
- JQuery ajaxError()用法及代碼示例
- JQuery trigger()用法及代碼示例
- jQuery callbacks.has()用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 JQuery deferred.then() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
