JQuery中的deferred.then()方法用于添加处理程序,这些处理程序在解析,拒绝或进行Deferred对象时将被调用。
用法:
deferred.then(doneCallbacks[, failCallbacks][, progressCallbacks])
参数:
- doneCallbacks:这是一个函数或函数数组,在解析Deferred时会调用此函数。
- failCallbacks:这是一个函数或函数数组,在拒绝Deferred时会调用它。
- progressCallbacks:这是一个函数或函数数组,在将进度通知发送到Deferred对象时会调用此函数。
返回值:此方法方法返回延迟的对象。
下面讨论了两个示例:
-
例:在此示例中,使用notify and resolve方法调用then()方法。
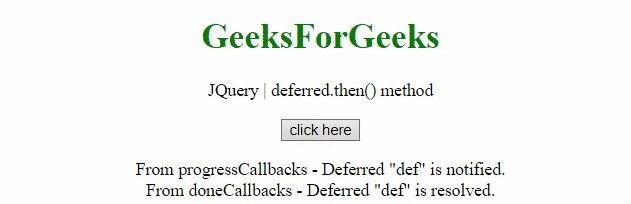
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.then() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.then() method"; function Func1(val, div){ $(div).append("From doneCallbacks - " + val); } function Func2(val, div){ $(div).append("From failCallbacks - " + val); } function Func3(val, div){ $(div).append("From progressCallbacks - " + val); } function Geeks() { var def = $.Deferred(); def.then(Func1, Func2, Func3); def.notify('Deferred "def" is notified.<br/>' , '#GFG_DOWN'); def.resolve('Deferred "def" is resolved.<br/>' , '#GFG_DOWN'); } </script> </body> </html> -
输出:

-
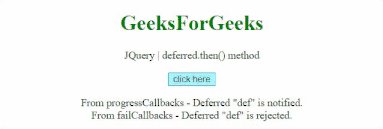
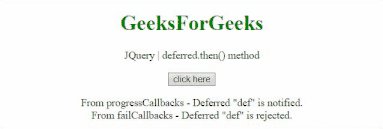
例:在此的示例then()方法被称为通知和拒绝方法。
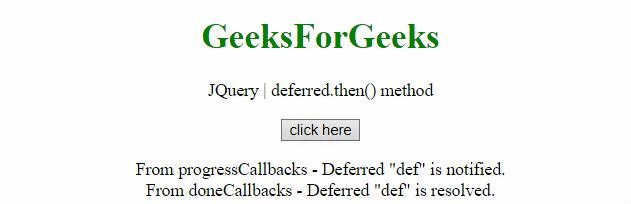
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.then() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.then() method"; function Func1(val, div){ $(div).append("From doneCallbacks - " + val); } function Func2(val, div){ $(div).append("From failCallbacks - " + val); } function Func3(val, div){ $(div).append("From progressCallbacks - " + val); } function Geeks() { var def = $.Deferred(); def.then(Func1, Func2, Func3); def.notify('Deferred "def" is notified.<br/>', '#GFG_DOWN'); def.reject('Deferred "def" is rejected.<br/>', '#GFG_DOWN'); } </script> </body> </html> -
输出:

相关用法
- JQuery even()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery map()用法及代码示例
- JQuery when()用法及代码示例
- JQuery get()用法及代码示例
- JQuery before()用法及代码示例
- JQuery now()用法及代码示例
- JQuery off()用法及代码示例
- JQuery die()用法及代码示例
- JQuery add()用法及代码示例
- JQuery css()用法及代码示例
- JQuery sub()用法及代码示例
- JQuery contains()用法及代码示例
- JQuery is()用法及代码示例
- JQuery append()用法及代码示例
- JQuery ajaxSuccess()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery trigger()用法及代码示例
- jQuery callbacks.has()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 JQuery deferred.then() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
