JQuery中的deferred.resolveWith()方法用於解析Deferred對象,並與給定的上下文和參數一起調用doneCallbacks。句法:
deferred.resolveWith(context[, args])
參數:
- context:此參數是作為‘this’對象傳遞給doneCallbacks的上下文。
- args:此參數是一個可選的參數數組,該參數傳遞給doneCallbacks。
返回值:此方法方法返回延遲的對象。
下麵討論了兩個示例:
-
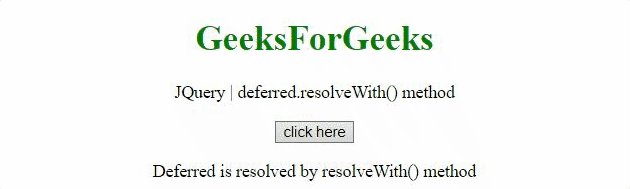
例:在此示例中,我們使用兩個參數解析Deferred對象,並處理所有doneCallbacks。
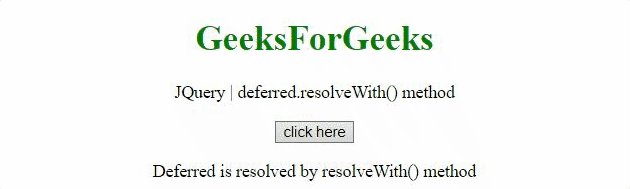
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.resolveWith() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.resolveWith() method"; function Func(val, div){ $(div).append(val); } function Geeks() { var def = $.Deferred(); def.done(Func); def.resolveWith( this, ['Deferred is resolved by resolveWith() method. <br />', '#GFG_DOWN']); } </script> </body> </html> -
輸出:

-
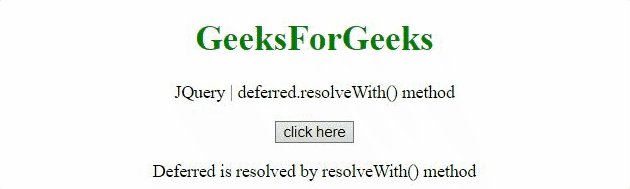
例:在此示例中,我們僅使用一個參數來解析Deferred對象,並處理所有doneCallbacks。
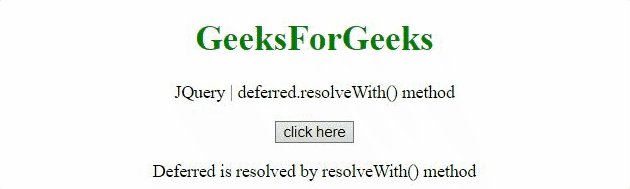
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.resolveWith() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.resolveWith() method"; function Func(div){ $(div).append( 'Deferred is resolved by resolveWith() method'); } function Geeks() { var def = $.Deferred(); def.done(Func); def.resolveWith(this, ['#GFG_DOWN']); } </script> </body> </html> -
輸出:

相關用法
- JQuery even()用法及代碼示例
- JQuery odd()用法及代碼示例
- JQuery map()用法及代碼示例
- JQuery when()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery now()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery sub()用法及代碼示例
- JQuery contains()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery append()用法及代碼示例
- JQuery ajaxSuccess()用法及代碼示例
- JQuery ajaxError()用法及代碼示例
- JQuery trigger()用法及代碼示例
- jQuery callbacks.has()用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 JQuery deferred.resolveWith() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
