JQuery中的deferred.resolveWith()方法用于解析Deferred对象,并与给定的上下文和参数一起调用doneCallbacks。句法:
deferred.resolveWith(context[, args])
参数:
- context:此参数是作为‘this’对象传递给doneCallbacks的上下文。
- args:此参数是一个可选的参数数组,该参数传递给doneCallbacks。
返回值:此方法方法返回延迟的对象。
下面讨论了两个示例:
-
例:在此示例中,我们使用两个参数解析Deferred对象,并处理所有doneCallbacks。
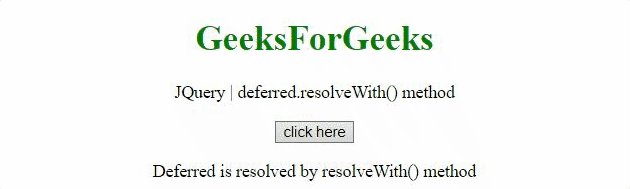
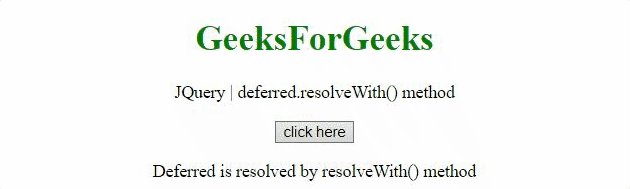
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.resolveWith() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.resolveWith() method"; function Func(val, div){ $(div).append(val); } function Geeks() { var def = $.Deferred(); def.done(Func); def.resolveWith( this, ['Deferred is resolved by resolveWith() method. <br />', '#GFG_DOWN']); } </script> </body> </html> -
输出:

-
例:在此示例中,我们仅使用一个参数来解析Deferred对象,并处理所有doneCallbacks。
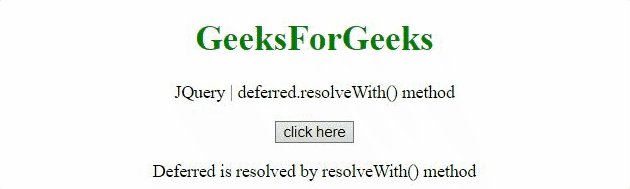
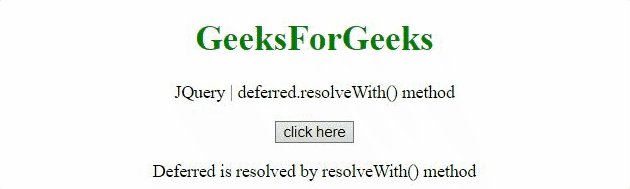
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.resolveWith() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.resolveWith() method"; function Func(div){ $(div).append( 'Deferred is resolved by resolveWith() method'); } function Geeks() { var def = $.Deferred(); def.done(Func); def.resolveWith(this, ['#GFG_DOWN']); } </script> </body> </html> -
输出:

相关用法
- JQuery even()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery map()用法及代码示例
- JQuery when()用法及代码示例
- JQuery get()用法及代码示例
- JQuery before()用法及代码示例
- JQuery now()用法及代码示例
- JQuery off()用法及代码示例
- JQuery die()用法及代码示例
- JQuery add()用法及代码示例
- JQuery css()用法及代码示例
- JQuery sub()用法及代码示例
- JQuery contains()用法及代码示例
- JQuery is()用法及代码示例
- JQuery append()用法及代码示例
- JQuery ajaxSuccess()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery trigger()用法及代码示例
- jQuery callbacks.has()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 JQuery deferred.resolveWith() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
