jQuery 是一个开源 JavaScript 库,它简化了 HTML/CSS 文档(或更准确地说文档对象模型 (DOM))和 JavaScript 之间的交互。详细阐述这些术语,简化了 HTML 文档遍历和操作、浏览器事件处理、DOM 动画、Ajax 交互和跨浏览器 JavaScript 开发。
jQuery 中的 delegate() 方法用于将事件处理程序添加到作为所选元素的子元素的元素。当事件发生时,该函数将运行。这适用于当前和未来的元素(如果我们想稍后创建一些元素)。
用法:
$(selector) .delegate(childSelector, event, data, function)
参数:该函数接受四个参数。
- childSelector: 这是必需的参数,用于指定要附加事件处理程序的子级。
- event: 这是必需的参数,用于指定附加到元素的事件。如果有多个事件值,则它们将以空格分隔。
- data:这是一个可选参数,用于使用函数传递额外数据。
- function: 这是必需的参数,它指定事件发生时要运行的函数。
例子:下面的代码演示了delegate()jQuery 中的方法。
HTML
<!DOCTYPE html>
<html>
<head>
<title> delegate() Method in jQuery </title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>delegate() Method in jQuery</h2>
<div>
<h3>
Click the button to change font size,
text color and background color of
GeeksforGeeks
</h3>
<button> Click me </button>
</div>
<p>GeeksforGeeks</p>
</center>
<script>
$(document).ready(function() {
$("div").delegate("button", "click", function() {
$("p").css("background-color", "grey");
$("p").css("color", "white");
$("p").css("font-size", "50px");
});
});
</script>
</body>
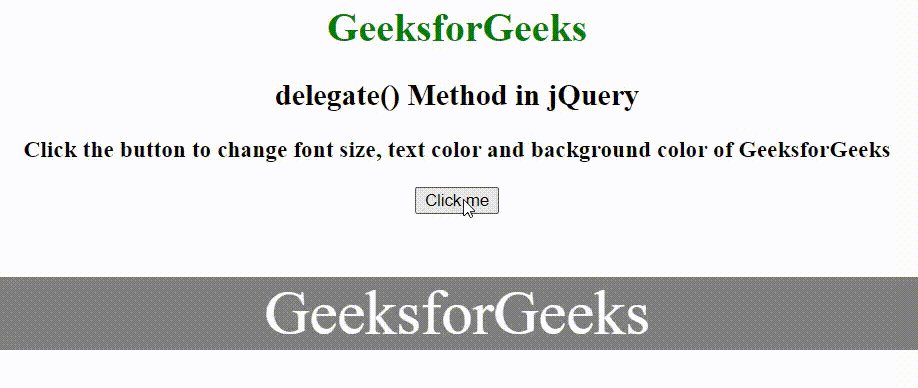
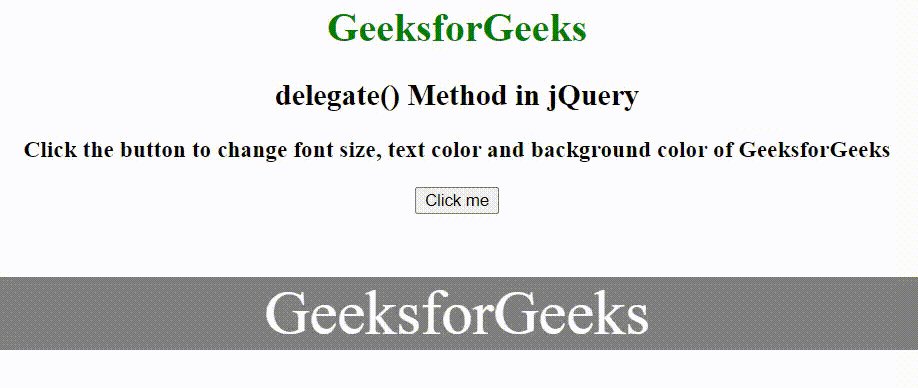
</html> 输出:

jQuery 中的 delegate() 方法
参考:https://api.jquery.com/delegate/
相关用法
- jQuery delay()用法及代码示例
- jQuery deferred.fail()用法及代码示例
- jQuery deferred.notifyWith()用法及代码示例
- jQuery deferred.always()用法及代码示例
- jQuery deferred.reject()用法及代码示例
- jQuery deferred.resolve()用法及代码示例
- jQuery deferred.progress()用法及代码示例
- jQuery deferred.pipe()用法及代码示例
- jQuery deferred.notify()用法及代码示例
- jQuery deferred.catch()用法及代码示例
- jQuery deferred.rejectWith()用法及代码示例
- jQuery deferred.state()用法及代码示例
- jQuery deferred.then()用法及代码示例
- jQuery deferred.resolveWith()用法及代码示例
- jQuery deferred.done()用法及代码示例
- jQuery event.preventDefault()用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
注:本文由纯净天空筛选整理自singh_teekam大神的英文原创作品 What is the use of delegate() method in jQuery ?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
