jQuery中的deferred.progress()方法用于添加处理程序,这些处理程序将在Deferred对象生成进度通知时调用。
用法:
deferred.progress(progressCallbacks[, progressCallbacks])
参数:
- progressCallbacks:此参数是一个函数或函数数组,在Deferred生成进度通知时将调用这些参数。
- progressCallbacks:它是一个可选参数,是一个函数或一组函数,在Deferred生成进度通知时将调用它们。
返回值:此方法返回延迟的对象。
范例1:在本示例中,使用reject()方法调用progress()方法。
html
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
JQuery | deferred.progress() method
</p>
<button onclick="Geeks();">
click here
</button>
<p id="GFG"></p>
<script>
function Func(val, div) {
$(div).append(val);
}
function Geeks() {
var def = $.Deferred();
def.fail(Func);
def.progress(Func);
def.reject('"Func" is added as '
+ 'progressCallbacks using '
+ 'progress() method when '
+ 'Deferred object is rejected',
'#GFG')
}
</script>
</body>
</html>输出:

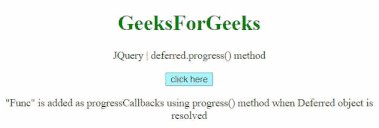
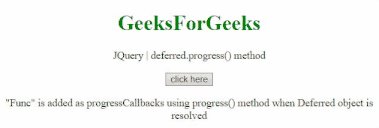
范例2:在此示例中,使用resolve()方法调用progress()方法。
html
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
JQuery | deferred.progress() method
</p>
<button onclick="Geeks();">
click here
</button>
<p id="GFG"></p>
<script>
function Func(val, div) {
$(div).append(val);
}
function Geeks() {
var def = $.Deferred();
def.done(Func);
def.progress(Func);
def.resolve('"Func" is added as '
+ 'progressCallbacks using '
+ 'progress() method when '
+ 'Deferred object is resolved',
'#GFG')
}
</script>
</body>
</html>输出:

相关用法
- JQuery contains()用法及代码示例
- JQuery off()用法及代码示例
- JQuery now()用法及代码示例
- JQuery map()用法及代码示例
- JQuery css()用法及代码示例
- JQuery even()用法及代码示例
- JQuery get()用法及代码示例
- JQuery die()用法及代码示例
- JQuery before()用法及代码示例
- JQuery is()用法及代码示例
- JQuery add()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery outerHeight()用法及代码示例
- JQuery fadeIn()用法及代码示例
- JQuery escapeSelector()用法及代码示例
- JQuery grep()用法及代码示例
- JQuery inArray()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery delegate()用法及代码示例
- JQuery trigger()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 jQuery deferred.progress() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
