jQuery中的inArray()方法用于在数组中搜索特定值并返回其索引(如果未找到则返回-1)。
用法:
jQuery.inArray(val, arr [, Index])
参数:inArray()方法接受上面提到和下面描述的几个参数:
- val:要在数组中搜索的值。
- arr:任何类似对象的数组。
- Index:从中开始搜索的数组的索引。
返回值:它返回数组中元素的索引。
- 范例1:在此的示例inArray()方法搜索数组中的元素‘geek’。
<!DOCTYPE HTML> <html> <head> <title> JQuery | inArray() method </title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green"> GeeksForGeeks </h1> <p id="GFG_UP"></p> <button onclick="gfg_Run()"> Click Here </button> <p id="GFG_DOWN" style="color:green;"></p> <script> var el_up = document.getElementById("GFG_UP"); var el_down = document.getElementById("GFG_DOWN"); var arr = ["GFG", "GeeksForGeeks", "Geek", "Geeks"]; var val = "Geek"; el_up.innerHTML = "Click on the button to " + "search the element.<br>" + "Array - [" + arr + "]<br>Element - '" + val + "'"; function gfg_Run() { el_down.innerHTML = $.inArray(val, arr); } </script> </body> </html> - 输出:

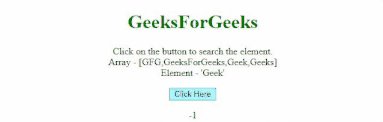
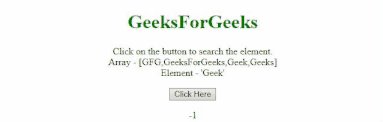
- 范例2:在此示例中,inArray()方法与前面的示例一样在数组中搜索元素‘geek’。但是,还会传递index属性以从索引3搜索元素并返回-1。
<!DOCTYPE HTML> <html> <head> <title> JQuery | inArray() method </title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green"> GeeksForGeeks </h1> <p id="GFG_UP"></p> <button onclick="gfg_Run()"> Click Here </button> <p id="GFG_DOWN" style="color:green;"></p> <script> var el_up = document.getElementById("GFG_UP"); var el_down = document.getElementById("GFG_DOWN"); var arr = ["GFG", "GeeksForGeeks", "Geek", "Geeks"]; var val = "Geek"; el_up.innerHTML = "Click on the button to search" + "the element.<br>Array - [" + arr + "]<br>Element - '" + val + "'"; function gfg_Run() { el_down.innerHTML = $.inArray(val, arr, 3); } </script> </body> </html> - 输出:

相关用法
- JQuery add()用法及代码示例
- JQuery die()用法及代码示例
- JQuery off()用法及代码示例
- JQuery before()用法及代码示例
- JQuery is()用法及代码示例
- JQuery css()用法及代码示例
- JQuery get()用法及代码示例
- JQuery Misc each()用法及代码示例
- JQuery unload()用法及代码示例
- JQuery outerWidth()用法及代码示例
- JQuery ajaxSetup()用法及代码示例
- JQuery param()用法及代码示例
- JQuery outerHeight()用法及代码示例
- JQuery grep()用法及代码示例
- JQuery triggerHandler()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 JQuery | inArray() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
