jQuery中的grep()方法用于查找满足过滤器函数的数组的元素。
用法:
jQuery.grep(array, function(element, index) [, invert])
参数:此方法接受上述和以下所述的两个参数:
- array:此参数保存要搜索的类似数组的对象。
- function(element, index):过滤器函数有两个参数,一个是element,它保存数组元素;另一个是index,它保存该特定元素的索引。
- invert:它为false或未传递,则函数返回一个数组,该数组包含“callback”返回true的所有元素。如果将其传递为true,则该函数返回一个数组,该数组包含“callback”返回false的所有元素。
返回值:它返回满足过滤函数的元素。
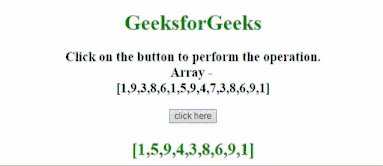
范例1:在此示例中,grep()方法应用于数字数组,以根据条件过滤一些数字。它不会影响原始数组。
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | grep() method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style =
"font-size:20px; font-weight:bold">
</p>
<button onclick = "GFG_Fun();">
click here
</button>
<p id="GFG_DOWN" style = "font-size:26px;
font-weight:bold; color:green;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var arr = [ 1, 9, 3, 8, 6, 1, 5, 9,
4, 7, 3, 8, 6, 9, 1 ];
up.innerHTML = "Click on the button to "
+ "perform the operation.<br>"
+ "Array - <br>[" + arr + "]";
function GFG_Fun() {
var d = $.grep(arr, function( n, i ) {
return ( n !== 7 && i > 4 );
});
down.innerHTML = JSON.stringify(d);
}
</script>
</body>
</html>输出:

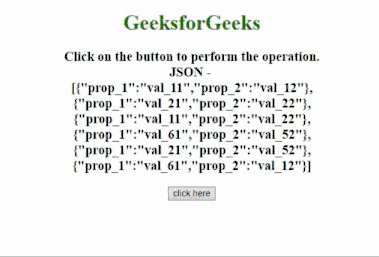
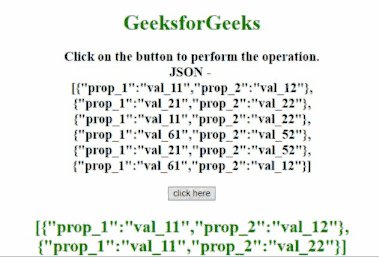
范例2:在此示例中,grep()方法应用于JavaScript对象数组,以根据条件过滤掉某些对象。此方法不会影响原始数组。
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | grep() method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style=
"font-size:20px; font-weight:bold">
</p>
<button onclick = "GFG_Fun();">
click here
</button>
<p id="GFG_DOWN" style="font-size:26px;
font-weight:bold; color:green;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var data = [
{"prop_1":"val_11", "prop_2":"val_12"},
{"prop_1":"val_21", "prop_2":"val_22"},
{"prop_1":"val_11", "prop_2":"val_22"},
{"prop_1":"val_61", "prop_2":"val_52"},
{"prop_1":"val_21", "prop_2":"val_52"},
{"prop_1":"val_61", "prop_2":"val_12"}
];
up.innerHTML = "Click on the button to "
+ "perform the operation.<br>"
+ "JSON - <br>" + JSON.stringify(data);
function GFG_Fun() {
var d = $.grep(data, function(n, i){
return n.prop_1==='val_11';
});
down.innerHTML=JSON.stringify(d);
}
</script>
</body>
</html>输出:

相关用法
- JQuery is()用法及代码示例
- JQuery add()用法及代码示例
- JQuery die()用法及代码示例
- JQuery get()用法及代码示例
- JQuery css()用法及代码示例
- JQuery before()用法及代码示例
- JQuery off()用法及代码示例
- JQuery getJSON()用法及代码示例
- JQuery Misc get()用法及代码示例
- JQuery error()用法及代码示例
- JQuery unbind()用法及代码示例
- JQuery text()用法及代码示例
- JQuery live()用法及代码示例
- JQuery ajaxSend()用法及代码示例
- JQuery ajaxStop()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 jQuery | grep() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
