jQuery中的grep()方法用於查找滿足過濾器函數的數組的元素。
用法:
jQuery.grep(array, function(element, index) [, invert])
參數:此方法接受上述和以下所述的兩個參數:
- array:此參數保存要搜索的類似數組的對象。
- function(element, index):過濾器函數有兩個參數,一個是element,它保存數組元素;另一個是index,它保存該特定元素的索引。
- invert:它為false或未傳遞,則函數返回一個數組,該數組包含“callback”返回true的所有元素。如果將其傳遞為true,則該函數返回一個數組,該數組包含“callback”返回false的所有元素。
返回值:它返回滿足過濾函數的元素。
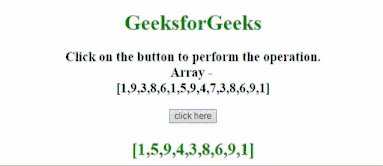
範例1:在此示例中,grep()方法應用於數字數組,以根據條件過濾一些數字。它不會影響原始數組。
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | grep() method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style =
"font-size:20px; font-weight:bold">
</p>
<button onclick = "GFG_Fun();">
click here
</button>
<p id="GFG_DOWN" style = "font-size:26px;
font-weight:bold; color:green;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var arr = [ 1, 9, 3, 8, 6, 1, 5, 9,
4, 7, 3, 8, 6, 9, 1 ];
up.innerHTML = "Click on the button to "
+ "perform the operation.<br>"
+ "Array - <br>[" + arr + "]";
function GFG_Fun() {
var d = $.grep(arr, function( n, i ) {
return ( n !== 7 && i > 4 );
});
down.innerHTML = JSON.stringify(d);
}
</script>
</body>
</html>輸出:

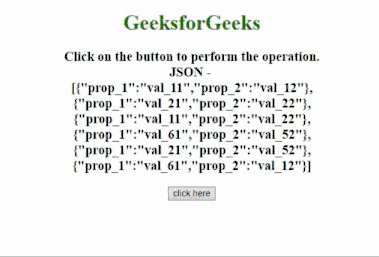
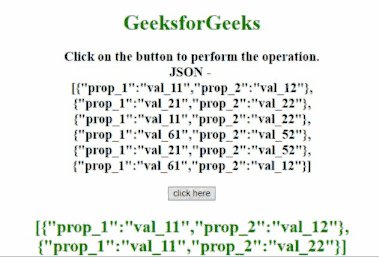
範例2:在此示例中,grep()方法應用於JavaScript對象數組,以根據條件過濾掉某些對象。此方法不會影響原始數組。
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | grep() method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style=
"font-size:20px; font-weight:bold">
</p>
<button onclick = "GFG_Fun();">
click here
</button>
<p id="GFG_DOWN" style="font-size:26px;
font-weight:bold; color:green;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var data = [
{"prop_1":"val_11", "prop_2":"val_12"},
{"prop_1":"val_21", "prop_2":"val_22"},
{"prop_1":"val_11", "prop_2":"val_22"},
{"prop_1":"val_61", "prop_2":"val_52"},
{"prop_1":"val_21", "prop_2":"val_52"},
{"prop_1":"val_61", "prop_2":"val_12"}
];
up.innerHTML = "Click on the button to "
+ "perform the operation.<br>"
+ "JSON - <br>" + JSON.stringify(data);
function GFG_Fun() {
var d = $.grep(data, function(n, i){
return n.prop_1==='val_11';
});
down.innerHTML=JSON.stringify(d);
}
</script>
</body>
</html>輸出:

相關用法
- JQuery is()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery getJSON()用法及代碼示例
- JQuery Misc get()用法及代碼示例
- JQuery error()用法及代碼示例
- JQuery unbind()用法及代碼示例
- JQuery text()用法及代碼示例
- JQuery live()用法及代碼示例
- JQuery ajaxSend()用法及代碼示例
- JQuery ajaxStop()用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 jQuery | grep() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
