jQuery中的deferred.always()方法用于添加处理程序,这些处理程序将在Deferred对象被解析或拒绝时被调用。指定的参数可以是单个函数或函数数组。
用法:
deferred.always( alwaysCallbacks [, alwaysCallbacks] )
参数:该方法接受上述和以下所述的两个参数:
- alwaysCallbacks:此参数指定一个函数或函数数组,在解析或拒绝Deferred时调用此函数。
- alwaysCallbacks:此参数指定多个函数或函数数组,这些函数将在解析或拒绝Deferred时调用。它是一个可选参数。
返回值:此方法返回Deferred对象。
范例1:
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery deferred.always() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="Geeks();">
click here
</button>
<script>
var el_up =
document.getElementById("GFG_UP");
el_up.innerHTML =
"JQuery | deferred.always() method";
function Geeks() {
// Use the always() method to
// alert the user
$.get("testingGFG.php")
.always(function () {
alert("Either $.get successfully"
+ " completed or error "
+ "callbacks arguments");
});
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

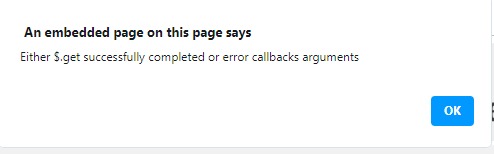
- 单击按钮后:

范例2:
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | deferred.always() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="Geeks();">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
el_up.innerHTML =
"JQuery | deferred.always() method";
function Geeks() {
// Use the always() method to
// change the text
$.get("testingGFG.php").always(function () {
el_down.innerHTML = "Either $.get "
+ "successfully completed" +
" or error callbacks arguments";
});
}
</script>
</body>
</html>输出:

相关用法
- JQuery die()用法及代码示例
- JQuery off()用法及代码示例
- JQuery contains()用法及代码示例
- JQuery add()用法及代码示例
- JQuery now()用法及代码示例
- JQuery css()用法及代码示例
- JQuery is()用法及代码示例
- JQuery even()用法及代码示例
- JQuery map()用法及代码示例
- JQuery get()用法及代码示例
- JQuery before()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery uniqueSort()用法及代码示例
- JQuery parseJSON()用法及代码示例
- JQuery unique()用法及代码示例
- JQuery noop()用法及代码示例
- JQuery makeArray()用法及代码示例
- JQuery isArray()用法及代码示例
- JQuery globalEval()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 jQuery deferred.always() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
