jQuery中的deferred.reject()方法用于拒绝Deferred对象并使用给定参数调用所有failCallbacks。
用法:
deferred.reject( [args] )
参数:
- args:它是传递给failCallbacks的可选参数。
返回值:此方法返回延迟的对象。
范例1:在此示例中,使用参数调用reject()方法。
html
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
jQuery | deferred.reject() method
</p>
<button onclick="Geeks();">
click here
</button>
<p id="GFG"></p>
<script>
function Func(val, div) {
$(div).append(val);
}
function Geeks() {
var def = $.Deferred();
def.fail(Func);
def.progress(Func);
def.reject('reject() method is '
+ 'called with arguments and'
+ ' Deferred object is '
+ 'rejected', '#GFG')
}
</script>
</body>
</html>输出:

范例2:在此的示例reject()方法被调用而没有参数。
html
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
JQuery | deferred.reject() method
</p>
<button onclick="Geeks();">
click here
</button>
<p id="GFG"></p>
<script>
function Func() {
$('#GFG').append
("reject() method is called "
+ "without arguments and "
+ "Deferred object is rejected");
}
function Geeks() {
var def = $.Deferred();
def.fail(Func);
def.progress(Func);
def.reject()
}
</script>
</body>
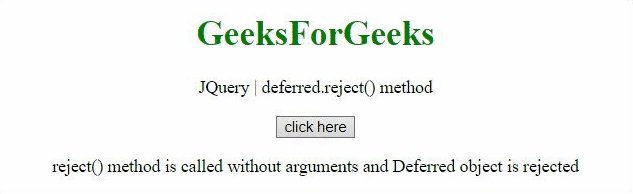
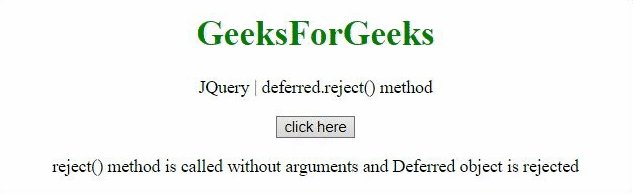
</html>输出:

相关用法
- JQuery add()用法及代码示例
- JQuery off()用法及代码示例
- JQuery die()用法及代码示例
- JQuery even()用法及代码示例
- JQuery now()用法及代码示例
- JQuery css()用法及代码示例
- JQuery before()用法及代码示例
- JQuery is()用法及代码示例
- JQuery contains()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery map()用法及代码示例
- JQuery get()用法及代码示例
- JQuery html()用法及代码示例
- JQuery fadeToggle()用法及代码示例
- JQuery triggerHandler()用法及代码示例
- JQuery Misc each()用法及代码示例
- JQuery toggle()用法及代码示例
- JQuery param()用法及代码示例
- JQuery pushStack()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 jQuery deferred.reject() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
