JQuery中的此deferred.notify()方法用于使用给定参数调用Deferred对象上的progressCallbacks。
用法:
deferred.notify(params)
参数:
- params:这是可选参数,传递给progressCallbacks。
返回值:此方法方法返回延迟的对象。
下面讨论了两个示例:
-
例:在此示例中,使用参数调用notify()。
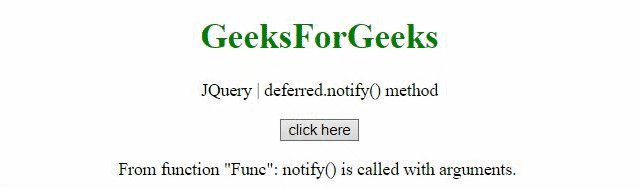
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.notify() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.notify() method"; function Func(val, div){ $(div).append('From function "Func":' + val); } function Geeks() { var def = $.Deferred(); def.progress(Func); def.notify( 'notify() is called with arguments. <br />', '#GFG_DOWN'); } </script> </body> </html> -
输出:

-
例:在此示例中,不带参数的情况下调用了notify()。
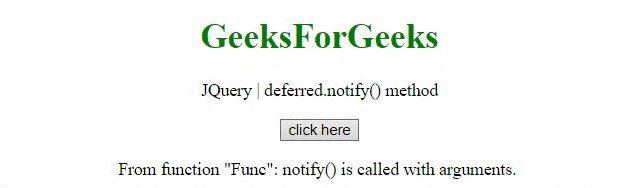
<!DOCTYPE HTML> <html> <head> <title> JQuery | deferred.notify() method </title> <script src="https://code.jquery.com/jquery-3.5.0.js"> </script> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> </p> <button onclick = "Geeks();"> click here </button> <p id="GFG_DOWN"> </p> <script> var el_up = document.getElementById("GFG_UP"); el_up.innerHTML = "JQuery | deferred.notify() method"; function Func(val, div){ $(div).append('From function "Func":' + val); } function Geeks() { var def = $.Deferred(); def.done(Func); def.progress(Func); def.notify(); def.resolve('Deferred is resolved.<br />', '#GFG_DOWN') } </script> </body> </html> -
输出:

相关用法
- JQuery die()用法及代码示例
- JQuery get()用法及代码示例
- JQuery even()用法及代码示例
- JQuery now()用法及代码示例
- JQuery before()用法及代码示例
- JQuery map()用法及代码示例
- JQuery css()用法及代码示例
- JQuery add()用法及代码示例
- JQuery contains()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery off()用法及代码示例
- JQuery is()用法及代码示例
- jQuery callbacks.has()用法及代码示例
- JQuery post()用法及代码示例
- JQuery ajaxStop()用法及代码示例
- JQuery globalEval()用法及代码示例
- JQuery isArray()用法及代码示例
- JQuery error()用法及代码示例
- JQuery merge()用法及代码示例
- JQuery noop()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 JQuery deferred.notify() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
