jQuery中的merge()方法用于将两个数组的内容合并到第一个数组中。
用法:
jQuery.merge( first, second )
参数:merge()方法仅接受上面提到并在下面描述的一个参数:
- first:此参数是要合并的第一个array-like对象,第二个元素已添加。
- second:此参数是第二个array-like对象,该对象合并到第一个未更改的对象中。
返回值:它返回合并的数组。
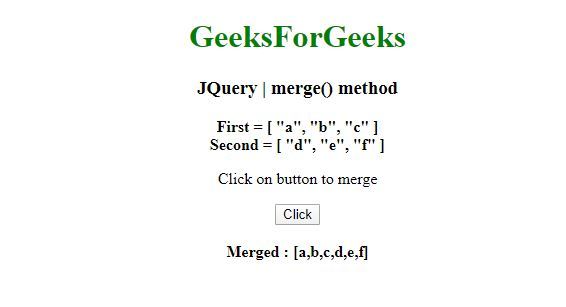
范例1:在此示例中,merge()方法仅合并两个数组。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | merge() method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | merge() method</h3>
<b>First = [ "a", "b", "c" ]</b><br>
<b>Second = [ "d", "e", "f" ]</b>
<br>
<p>Click on button to merge</p>
<button onclick="geek()">Click</button>
<br><br>
<b id="geeks"></b>
<script>
function geek() {
var first = [ "a", "b", "c" ];
var second = [ "d", "e", "f" ];
var n = $.merge(first, second );
document.getElementById("geeks").innerHTML = "Merged:[" + n + "]";
}
</script>
</body>
</html> Output:
Before Click:

After Click:

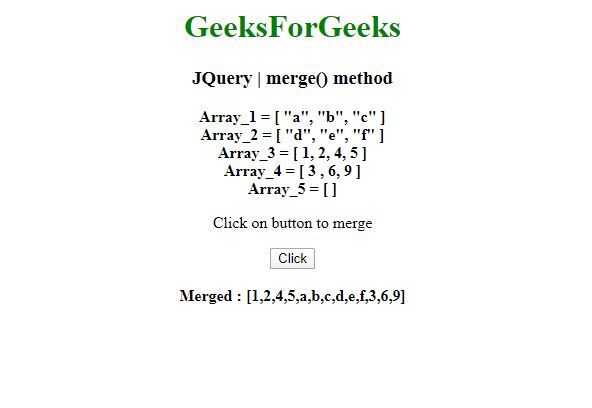
范例2:在此的示例merge()方法合并两个以上的数组。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | merge() method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksForGeeks
</h1>
<h3>JQuery | merge() method</h3>
<b>Array_1 = [ "a", "b", "c" ]</b><br>
<b>Array_2 = [ "d", "e", "f" ]</b> <br>
<b>Array_3 = [ 1, 2, 4, 5 ]</b> <br>
<b>Array_4 = [ 3, 6, 9 ]</b><br>
<b>Array_5 = [ ]</b>
<br>
<p>Click on button to merge</p>
<button onclick="geek()">Click</button>
<br><br>
<b id="geeks"></b>
<script>
function geek() {
var fi = [ "a", "b", "c" ];
var se = [ "d", "e", "f" ];
var th = [ 1, 2, 4, 5 ];
var fo = [ 3, 6, 9 ];
var fif = [];
var n = $.merge(
th, $.merge($.merge(fif, $.merge(fi, se )), fo));
document.getElementById(
"geeks").innerHTML = "Merged:[" + n + "]";
}
</script>
</body>
</html> Output:
Before Click:

After Click:

相关用法
- JQuery before()用法及代码示例
- JQuery add()用法及代码示例
- JQuery off()用法及代码示例
- JQuery is()用法及代码示例
- JQuery get()用法及代码示例
- JQuery css()用法及代码示例
- JQuery die()用法及代码示例
- JQuery text()用法及代码示例
- JQuery grep()用法及代码示例
- JQuery inArray()用法及代码示例
- JQuery fadeIn()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 JQuery | merge() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
