SVG <radialGradient>element 允许开发人员定义线性渐变来应用 SVG 元素。它允许从一种颜色类型平滑过渡到另一种颜色类型。SVG是最可靠的技术。
属性:
- gradientUnits: 该属性表示用于在渐变元素上指定的属性的坐标系。
- href: 此属性使图像或文本可点击。
- spreadMethod: 此属性表示确定形状如何填充超出定义的渐变边。
- gradientTransform: 该属性提供了对渐变坐标系的附加变换。
- cx: 它表示 x 坐标结束圆具有径向渐变。
- cy: 该属性表示 y 坐标结束圆具有径向渐变
- r: 它表示半径结束圆具有径向渐变
- fr: 它表示半径开始圈具有径向渐变。
- fx: 它表示 x 坐标开始圈具有径向渐变。
- fy:它表示 y 坐标开始圈具有径向渐变。
梯度在里面定义<defs>标签。
用法:
<radialGradient id="id1" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
注意:渐变的 id 属性必须是唯一的。 r 属性将表示渐变的半径。 cx和cy代表梯度的中心。 fx 和 fy 定义渐变焦点的起点和终点。
- offset:它定义了最大圆的梯度,范围从 0% 到 100%。
- stop-color:它代表偏移处的颜色。
- stop-opacity:它表示胶印颜色的不透明度,范围从 0% 到 100%。
<stop offset="0%" style="stop-color:rgb(78, 206, 19); stop-opacity:0" />
充满属性将椭圆元素链接到渐变。
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#id1)" />
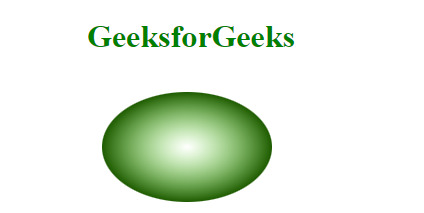
示例 1:以下代码定义了一个具有从深绿色到浅绿色径向渐变的椭圆。
HTML
<!DOCTYPE html>
<html lang="en">
<h1 style="color:green">GeeksforGeeks</h1>
<svg height="150" width="500">
<defs>
<radialGradient id="id1" cx="50%" cy="50%"
r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:rgb(78, 206, 19);
stop-opacity:0" />
<stop offset="100%" style="stop-color:rgb(29, 90, 0);
stop-opacity:1" />
</radialGradient>
</defs>
<ellipse cx="100" cy="70" rx="85" ry="55"
fill="url(#id1)" />
</svg>
</html>输出:

SVG <radialGradient> 元素
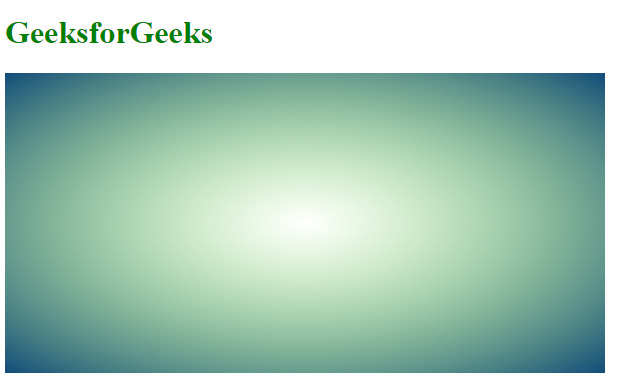
示例 2:以下代码定义了另一个具有从蓝色到绿色的径向渐变的椭圆。
HTML
<!DOCTYPE html>
<html lang="en">
<h1 style="color:green">GeeksforGeeks</h1>
<svg width="660" height="330">
<defs>
<radialGradient id="radial" fx="50%" fy="50%"
cx="50%" cy="50%" r="75%">
<stop offset="0%"
style="stop-color:rgb(78, 206, 19);
stop-opacity:0" />
<stop offset="100%" style="stop-color:rgb(0, 56, 119);
stop-opacity:1" />
</radialGradient>
</defs>
<rect x="0" y="0" width="600" height="300"
fill="url(#radial)" />
</svg>
</html>输出:

SVG <radialGradient> 元素
参考: https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/gradientUnits
相关用法
- SVG <g>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <feSpotLight>用法及代码示例
- SVG <feDisplacementMap>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <title>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <feComponentTransfer>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <a>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <feTurbulence>用法及代码示例
- SVG <mpath>用法及代码示例
- SVG <script>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <mask>用法及代码示例
- SVG <feImage>用法及代码示例
- SVG <feSpecularLighting>用法及代码示例
- SVG <stop>用法及代码示例
- SVG <view>用法及代码示例
- SVG <solidcolor>用法及代码示例
- SVG <feGaussianBlur>用法及代码示例
注:本文由纯净天空筛选整理自ayushcoding100大神的英文原创作品 SVG <radialGradient> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
