SVG代表可缩放矢量图形。它可以像HTML画布一样用于制作图形和动画。
<feGaussianBlur>元素基于输入图元中提供的标准偏差,向图形添加平滑的模糊。
用法:
<feGaussianBlur in="" stdDeviation="" edgeMode=""/>
属性:
- in:in属性标识给定过滤器原语的输入。
- stdDeviation:它定义了平滑模糊操作的标准偏差。默认值为0。
- edgeMode:它表示输入层边的多余像素。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000">
<filter id="lightMe2">
<feGaussianBlur in="FillPaint"
stdDeviation="10" edgeMode="wrap" />
<feComposite in="SourceGraphic"
in2="light" operator="arithmetic"
k1="1" k2="0" k3="0" k4="0" />
</filter>
<rect x="20" y="20" width="200"
height="200" fill="green"
style="filter:url(#lightMe2);" />
</svg>
</body>
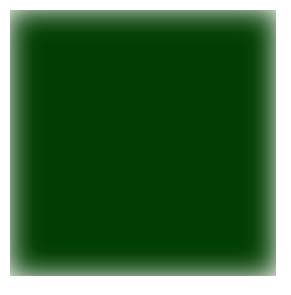
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000">
<filter id="lightMe3" x="-50"
y="-40" width="200" height="150">
<feOffset in="BackgroundImage"
dx="10" dy="10" />
<feGaussianBlur in="offset2"
stdDeviation="3" />
<feMerge>
<feMergeNode in="blur" />
<feMergeNode in="SourceAlpha" />
</feMerge>
</filter>
<rect x="20" y="20" width="200"
height="200" fill="green"
style="filter:url(#lightMe3);" />
</svg>
</body>
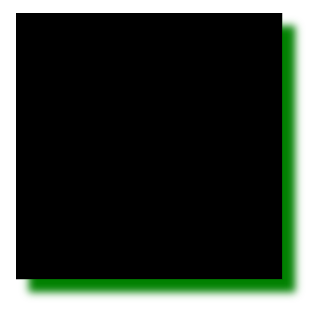
</html>输出:

相关用法
- SVG <marker>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <a>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <title>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <g>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <hatch>用法及代码示例
- SVG <set>用法及代码示例
- SVG <feFlood>用法及代码示例
注:本文由纯净天空筛选整理自epistler_999大神的英文原创作品 SVG <feGaussianBlur> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
