SVG代表可縮放矢量圖形。它可以像HTML畫布一樣用於製作圖形和動畫。
<feGaussianBlur>元素基於輸入圖元中提供的標準偏差,向圖形添加平滑的模糊。
用法:
<feGaussianBlur in="" stdDeviation="" edgeMode=""/>
屬性:
- in:in屬性標識給定過濾器原語的輸入。
- stdDeviation:它定義了平滑模糊操作的標準偏差。默認值為0。
- edgeMode:它表示輸入層邊的多餘像素。
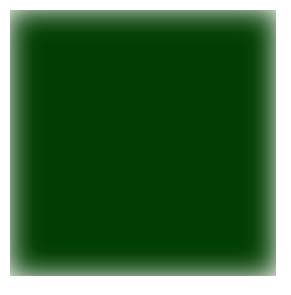
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000">
<filter id="lightMe2">
<feGaussianBlur in="FillPaint"
stdDeviation="10" edgeMode="wrap" />
<feComposite in="SourceGraphic"
in2="light" operator="arithmetic"
k1="1" k2="0" k3="0" k4="0" />
</filter>
<rect x="20" y="20" width="200"
height="200" fill="green"
style="filter:url(#lightMe2);" />
</svg>
</body>
</html>輸出:

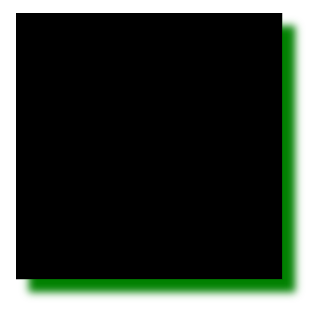
範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000">
<filter id="lightMe3" x="-50"
y="-40" width="200" height="150">
<feOffset in="BackgroundImage"
dx="10" dy="10" />
<feGaussianBlur in="offset2"
stdDeviation="3" />
<feMerge>
<feMergeNode in="blur" />
<feMergeNode in="SourceAlpha" />
</feMerge>
</filter>
<rect x="20" y="20" width="200"
height="200" fill="green"
style="filter:url(#lightMe3);" />
</svg>
</body>
</html>輸出:

相關用法
- SVG <marker>用法及代碼示例
- SVG <desc>用法及代碼示例
- SVG <a>用法及代碼示例
- SVG <clipPath>用法及代碼示例
- SVG <title>用法及代碼示例
- SVG <animateMotion>用法及代碼示例
- SVG <animate>用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <textPath>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <hatch>用法及代碼示例
- SVG <set>用法及代碼示例
- SVG <feFlood>用法及代碼示例
注:本文由純淨天空篩選整理自epistler_999大神的英文原創作品 SVG <feGaussianBlur> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
