SVG <radialGradient>element 允許開發人員定義線性漸變來應用 SVG 元素。它允許從一種顏色類型平滑過渡到另一種顏色類型。SVG是最可靠的技術。
屬性:
- gradientUnits: 該屬性表示用於在漸變元素上指定的屬性的坐標係。
- href: 此屬性使圖像或文本可點擊。
- spreadMethod: 此屬性表示確定形狀如何填充超出定義的漸變邊。
- gradientTransform: 該屬性提供了對漸變坐標係的附加變換。
- cx: 它表示 x 坐標結束圓具有徑向漸變。
- cy: 該屬性表示 y 坐標結束圓具有徑向漸變
- r: 它表示半徑結束圓具有徑向漸變
- fr: 它表示半徑開始圈具有徑向漸變。
- fx: 它表示 x 坐標開始圈具有徑向漸變。
- fy:它表示 y 坐標開始圈具有徑向漸變。
梯度在裏麵定義<defs>標簽。
用法:
<radialGradient id="id1" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
注意:漸變的 id 屬性必須是唯一的。 r 屬性將表示漸變的半徑。 cx和cy代表梯度的中心。 fx 和 fy 定義漸變焦點的起點和終點。
- offset:它定義了最大圓的梯度,範圍從 0% 到 100%。
- stop-color:它代表偏移處的顏色。
- stop-opacity:它表示膠印顏色的不透明度,範圍從 0% 到 100%。
<stop offset="0%" style="stop-color:rgb(78, 206, 19); stop-opacity:0" />
充滿屬性將橢圓元素鏈接到漸變。
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#id1)" />
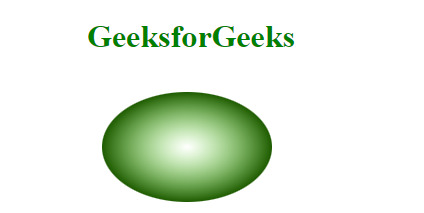
示例 1:以下代碼定義了一個具有從深綠色到淺綠色徑向漸變的橢圓。
HTML
<!DOCTYPE html>
<html lang="en">
<h1 style="color:green">GeeksforGeeks</h1>
<svg height="150" width="500">
<defs>
<radialGradient id="id1" cx="50%" cy="50%"
r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:rgb(78, 206, 19);
stop-opacity:0" />
<stop offset="100%" style="stop-color:rgb(29, 90, 0);
stop-opacity:1" />
</radialGradient>
</defs>
<ellipse cx="100" cy="70" rx="85" ry="55"
fill="url(#id1)" />
</svg>
</html>輸出:

SVG <radialGradient> 元素
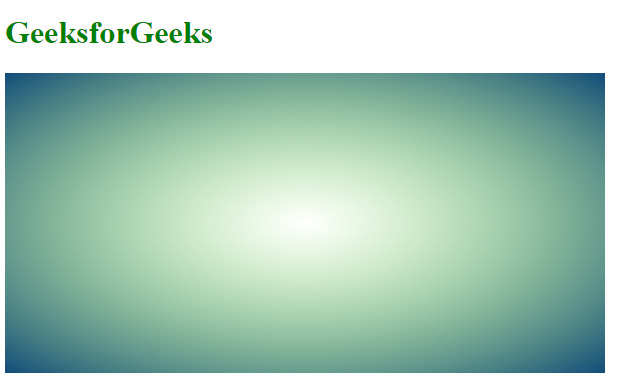
示例 2:以下代碼定義了另一個具有從藍色到綠色的徑向漸變的橢圓。
HTML
<!DOCTYPE html>
<html lang="en">
<h1 style="color:green">GeeksforGeeks</h1>
<svg width="660" height="330">
<defs>
<radialGradient id="radial" fx="50%" fy="50%"
cx="50%" cy="50%" r="75%">
<stop offset="0%"
style="stop-color:rgb(78, 206, 19);
stop-opacity:0" />
<stop offset="100%" style="stop-color:rgb(0, 56, 119);
stop-opacity:1" />
</radialGradient>
</defs>
<rect x="0" y="0" width="600" height="300"
fill="url(#radial)" />
</svg>
</html>輸出:

SVG <radialGradient> 元素
參考: https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/gradientUnits
相關用法
- SVG <g>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <feSpotLight>用法及代碼示例
- SVG <feDisplacementMap>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <title>用法及代碼示例
- SVG <desc>用法及代碼示例
- SVG <animate>用法及代碼示例
- SVG <feComponentTransfer>用法及代碼示例
- SVG <clipPath>用法及代碼示例
- SVG <textPath>用法及代碼示例
- SVG <a>用法及代碼示例
- SVG <animateMotion>用法及代碼示例
- SVG <feTurbulence>用法及代碼示例
- SVG <mpath>用法及代碼示例
- SVG <script>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <mask>用法及代碼示例
- SVG <feImage>用法及代碼示例
- SVG <feSpecularLighting>用法及代碼示例
- SVG <stop>用法及代碼示例
- SVG <view>用法及代碼示例
- SVG <solidcolor>用法及代碼示例
- SVG <feGaussianBlur>用法及代碼示例
注:本文由純淨天空篩選整理自ayushcoding100大神的英文原創作品 SVG <radialGradient> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
