在查看 jQuery 之间的差异之前 live()和bind()方法,让我们简单了解一下这两种方法。
live():此方法用于将一个或多个事件处理程序附加到所选元素。我们为每个事件指定一个函数,以便当该事件发生时,关联的函数将执行。此方法也适用于未来元素。当我们讨论这两种方法之间的区别时,我们就会明白这一点。
用法:
$(selector).live(event,function)
参数:
- event:它指定要与选择器附加的事件。
- function:当特定事件发生时将执行的函数。
例子:我们附上一个 点击事件到“p”标签。当我们点击任何一个“p”标签,与相关的函数点击事件被执行并且所有的颜色“p”标签变为红色。
HTML
<!DOCTYPE html>
<head>
<!-- jQuery library -->
<script src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"
type="text/javascript">
</script>
</head>
<body>
<div class="a">
<p>Hello geeks</p>
<div class="b">
<p>Hey Geeks</p>
</div>
<p>Hello geeks</p>
</div>
<script>
$('p').live('click',function () {
$("p").css('color','red')
})
</script>
</body>
</html>输出:

live()方法
注意:该方法在jQuery 1.9版本中被删除,请使用on()方法。
bind():此方法还用于将事件附加到选择器并指定事件发生时将执行的函数。此方法仅适用于当前元素。
用法:
$(selector).bind(event,function)
参数:
- event: 它指定要与选择器附加的事件。
- function: 它指定特定事件发生时将执行的函数。
例子:以下示例仅演示bind()方法及其执行。
HTML
<!DOCTYPE html>
<head>
<!-- jQuery library -->
<script src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"
type="text/javascript">
</script>
</head>
<body>
<h1>Hello Geeks</h1>
<script>
$('h1').bind('click',function () {
$("h1").css('color','blue')
})
</script>
</body>
</html>输出:

简单的 bind() 示例
live()和bind()方法的区别:live()和bind()方法几乎相同。两者都用于将事件附加到元素。在live() 方法中,事件处理程序附加到元素,并将适用于当前和未来的元素。
解释:假设,我们的页面上有一个 “p” 标签,并且我们已为其附加了一个点击事件。现在,每当我们单击“p”标签时,关联的函数就会被执行。如果我们使用以下命令将另一个“p”标签附加到我们的HTML中 append()方法,现在如果我们单击这个“p”标签,事件就会发生并且相关的函数将会执行。这意味着live()方法也适用于未来的元素。
另一方面,bind() 方法仅适用于当前元素。
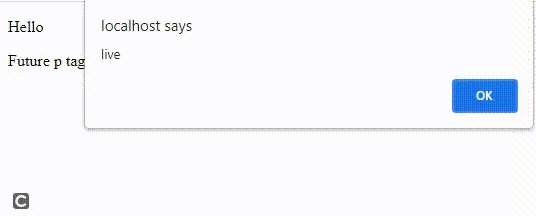
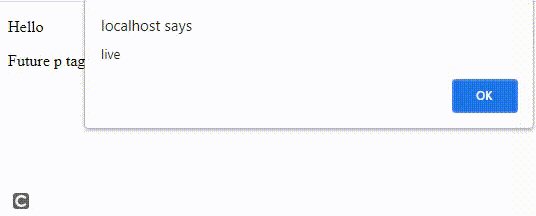
说明:我们有一个 “p” 标记,并且我们通过 live() 和 bind() 方法在该标记上附加了单击事件。
我们还在运行时向页面添加另一个 “p” 标记(未来的 “p” 标记)。当我们单击第一个 “p” 标签时,我们会看到两个警报框,一个来自两种方法。但是,当我们单击未来的 “p” 标记时,只会执行 live() 方法,因为 bind() 方法不适用于未来的元素。
例子:
HTML
<!DOCTYPE html>
<head>
<!-- jQuery library -->
<script src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"
type="text/javascript">
</script>
</head>
<body>
<p>Hello</p>
<script>
$('p').live('click',function () {
alert('live')
})
$('p').bind('click',function () {
alert('bind')
})
$('body').append('
<p>Future p tag</p>
')
</script>
</body>
</html>输出:

让我们以表格形式看看差异:
| live()方法 | bind()方法 | |
| 1. | live() 方法用于为选定元素附加一个或多个事件处理程序 | bind() 方法有助于为选定元素附加一个或多个事件处理程序 |
| 2. | 它有助于指定事件发生时要运行的函数。 | 它用于指定事件发生时要运行的函数。 |
| 3. |
它的语法是-: $(选择器).live(事件,数据,函数) |
它的语法是-: $(选择器).bind(事件,数据,函数,Map) |
| 4. | 它需要两个参数函数和事件。 | 它需要两个参数,一个事件和一个函数 |
| 5. | 它在 jQuery 1.7 版本中首次引入。 | 它是在 JQuery 3.0 版本中首次引入的 |
相关用法
- jQuery event.preventDefault()用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
- jQuery :first-child用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :first用法及代码示例
- jQuery :focus用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :header用法及代码示例
- jQuery :hidden用法及代码示例
- jQuery :image用法及代码示例
- jQuery :input用法及代码示例
- jQuery :lang()用法及代码示例
- jQuery :last-child用法及代码示例
- jQuery :last-of-type用法及代码示例
- jQuery :last用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :not()用法及代码示例
注:本文由纯净天空筛选整理自hrtkdwd大神的英文原创作品 Difference Between live() and bind() Methods in jQuery。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
