在查看 jQuery 之間的差異之前 live()和bind()方法,讓我們簡單了解一下這兩種方法。
live():此方法用於將一個或多個事件處理程序附加到所選元素。我們為每個事件指定一個函數,以便當該事件發生時,關聯的函數將執行。此方法也適用於未來元素。當我們討論這兩種方法之間的區別時,我們就會明白這一點。
用法:
$(selector).live(event,function)
參數:
- event:它指定要與選擇器附加的事件。
- function:當特定事件發生時將執行的函數。
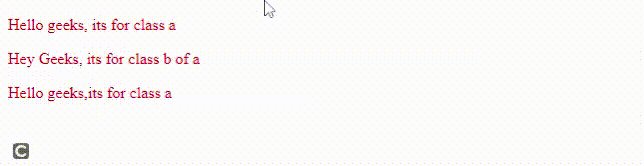
例子:我們附上一個 點擊事件到“p”標簽。當我們點擊任何一個“p”標簽,與相關的函數點擊事件被執行並且所有的顏色“p”標簽變為紅色。
HTML
<!DOCTYPE html>
<head>
<!-- jQuery library -->
<script src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"
type="text/javascript">
</script>
</head>
<body>
<div class="a">
<p>Hello geeks</p>
<div class="b">
<p>Hey Geeks</p>
</div>
<p>Hello geeks</p>
</div>
<script>
$('p').live('click',function () {
$("p").css('color','red')
})
</script>
</body>
</html>輸出:

live()方法
注意:該方法在jQuery 1.9版本中被刪除,請使用on()方法。
bind():此方法還用於將事件附加到選擇器並指定事件發生時將執行的函數。此方法僅適用於當前元素。
用法:
$(selector).bind(event,function)
參數:
- event: 它指定要與選擇器附加的事件。
- function: 它指定特定事件發生時將執行的函數。
例子:以下示例僅演示bind()方法及其執行。
HTML
<!DOCTYPE html>
<head>
<!-- jQuery library -->
<script src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"
type="text/javascript">
</script>
</head>
<body>
<h1>Hello Geeks</h1>
<script>
$('h1').bind('click',function () {
$("h1").css('color','blue')
})
</script>
</body>
</html>輸出:

簡單的 bind() 示例
live()和bind()方法的區別:live()和bind()方法幾乎相同。兩者都用於將事件附加到元素。在live() 方法中,事件處理程序附加到元素,並將適用於當前和未來的元素。
解釋:假設,我們的頁麵上有一個 “p” 標簽,並且我們已為其附加了一個點擊事件。現在,每當我們單擊“p”標簽時,關聯的函數就會被執行。如果我們使用以下命令將另一個“p”標簽附加到我們的HTML中 append()方法,現在如果我們單擊這個“p”標簽,事件就會發生並且相關的函數將會執行。這意味著live()方法也適用於未來的元素。
另一方麵,bind() 方法僅適用於當前元素。
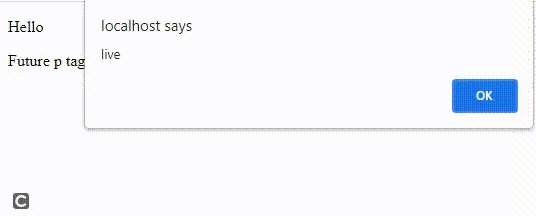
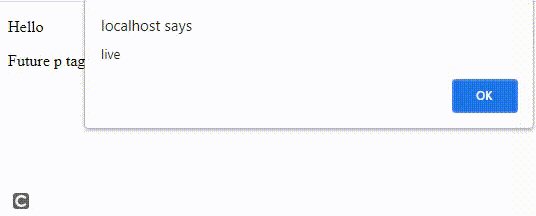
說明:我們有一個 “p” 標記,並且我們通過 live() 和 bind() 方法在該標記上附加了單擊事件。
我們還在運行時向頁麵添加另一個 “p” 標記(未來的 “p” 標記)。當我們單擊第一個 “p” 標簽時,我們會看到兩個警報框,一個來自兩種方法。但是,當我們單擊未來的 “p” 標記時,隻會執行 live() 方法,因為 bind() 方法不適用於未來的元素。
例子:
HTML
<!DOCTYPE html>
<head>
<!-- jQuery library -->
<script src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"
type="text/javascript">
</script>
</head>
<body>
<p>Hello</p>
<script>
$('p').live('click',function () {
alert('live')
})
$('p').bind('click',function () {
alert('bind')
})
$('body').append('
<p>Future p tag</p>
')
</script>
</body>
</html>輸出:

讓我們以表格形式看看差異:
| live()方法 | bind()方法 | |
| 1. | live() 方法用於為選定元素附加一個或多個事件處理程序 | bind() 方法有助於為選定元素附加一個或多個事件處理程序 |
| 2. | 它有助於指定事件發生時要運行的函數。 | 它用於指定事件發生時要運行的函數。 |
| 3. |
它的語法是-: $(選擇器).live(事件,數據,函數) |
它的語法是-: $(選擇器).bind(事件,數據,函數,Map) |
| 4. | 它需要兩個參數函數和事件。 | 它需要兩個參數,一個事件和一個函數 |
| 5. | 它在 jQuery 1.7 版本中首次引入。 | 它是在 JQuery 3.0 版本中首次引入的 |
相關用法
- jQuery event.preventDefault()用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
- jQuery :first-child用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :focus用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :header用法及代碼示例
- jQuery :hidden用法及代碼示例
- jQuery :image用法及代碼示例
- jQuery :input用法及代碼示例
- jQuery :lang()用法及代碼示例
- jQuery :last-child用法及代碼示例
- jQuery :last-of-type用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :not()用法及代碼示例
注:本文由純淨天空篩選整理自hrtkdwd大神的英文原創作品 Difference Between live() and bind() Methods in jQuery。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
