removeClass() 方法是 jQuery 中的一种内置方法,用于从所选元素中删除一个或多个类名。
用法:
$(selector).removeClass(class_name, function(index, current_class_name))
参数:该函数接受如上所述和如下所述的两个参数:
- class_name:它是一个可选参数,用于指定要删除的类名称(一个或多个类)。多个类名之间用空格分隔。
- function:它是一个可选参数,它返回一个或多个需要删除的类名。
- index:该参数用于返回元素的索引。
- current_class_name:此参数返回所选元素的类名称。
返回值:此方法返回具有指定的已删除类名的选定元素。
以下示例说明了 jQuery 中的 removeClass() 方法:
示例 1:
html
<!DOCTYPE html>
<html>
<head>
<title>The removeClass Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("p").click(function () {
$("p").removeClass("GFG");
});
});
</script>
<style>
.GFG {
font-size: 120%;
color: green;
font-weight: bold;
font-size: 35px;
}
div {
width: 50%;
height: 200px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- click on any paragraph and see the change -->
<p class="GFG">
Welcome to
</p>
<p class="GFG">
GeeksforGeeks
</p>
</div>
</body>
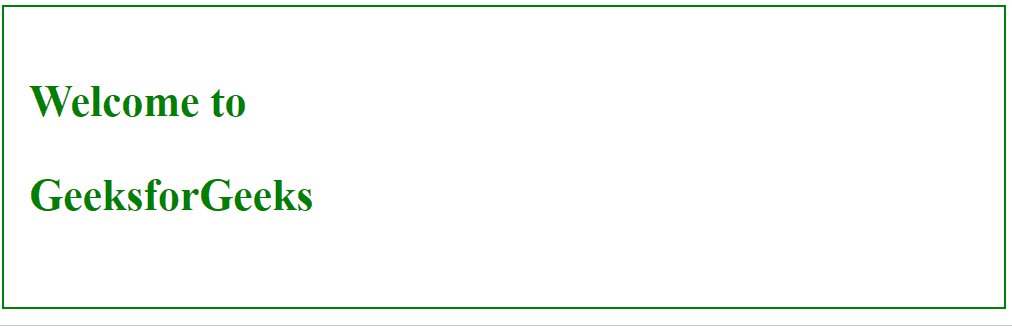
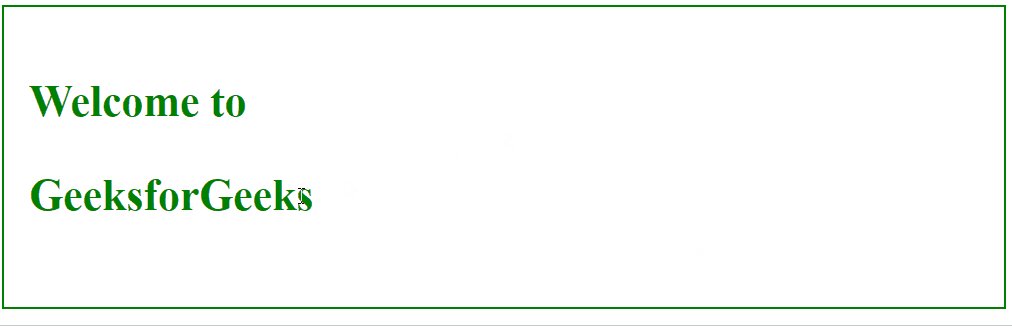
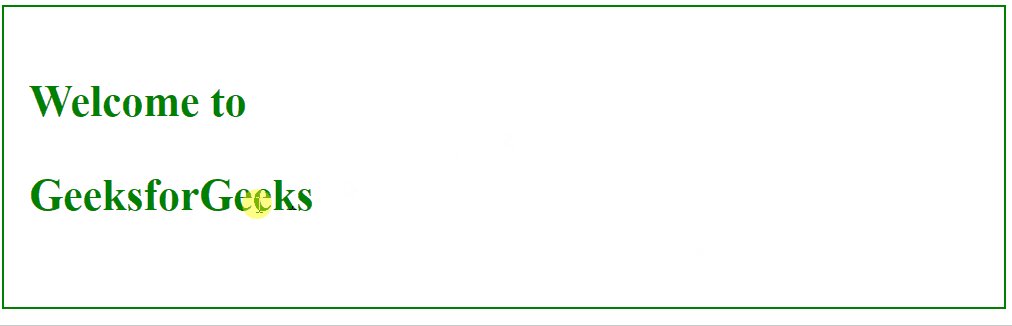
</html>输出:

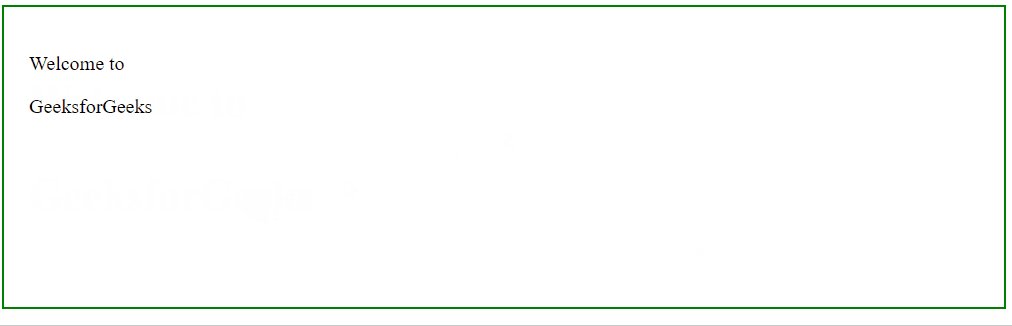
示例 2:此示例不包含参数。这将删除所选元素的所有类。
html
<!DOCTYPE html>
<html>
<head>
<title>The removeClass Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("p").click(function () {
$("p").removeClass();
});
});
</script>
<style>
.GFG {
font-size: 120%;
color: green;
font-weight: bold;
font-size: 35px;
}
div {
width: 300px;
height: 200px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- click on any paragraph and see the change -->
<p class="GFG">
Welcome to
</p>
<p class="GFG">
GeeksforGeeks!
</p>
</div>
</body>
</html>输出:

相关文章:
相关用法
- JQuery removeClass()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery removeAttr()用法及代码示例
- JQuery removeData()用法及代码示例
- JQuery removeProp()用法及代码示例
- JQuery ready()用法及代码示例
- JQuery replaceAll()用法及代码示例
- JQuery replaceWith()用法及代码示例
- JQuery resize()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery show()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery removeClass() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
