removeClass() 方法是 jQuery 中的一種內置方法,用於從所選元素中刪除一個或多個類名。
用法:
$(selector).removeClass(class_name, function(index, current_class_name))
參數:該函數接受如上所述和如下所述的兩個參數:
- class_name:它是一個可選參數,用於指定要刪除的類名稱(一個或多個類)。多個類名之間用空格分隔。
- function:它是一個可選參數,它返回一個或多個需要刪除的類名。
- index:該參數用於返回元素的索引。
- current_class_name:此參數返回所選元素的類名稱。
返回值:此方法返回具有指定的已刪除類名的選定元素。
以下示例說明了 jQuery 中的 removeClass() 方法:
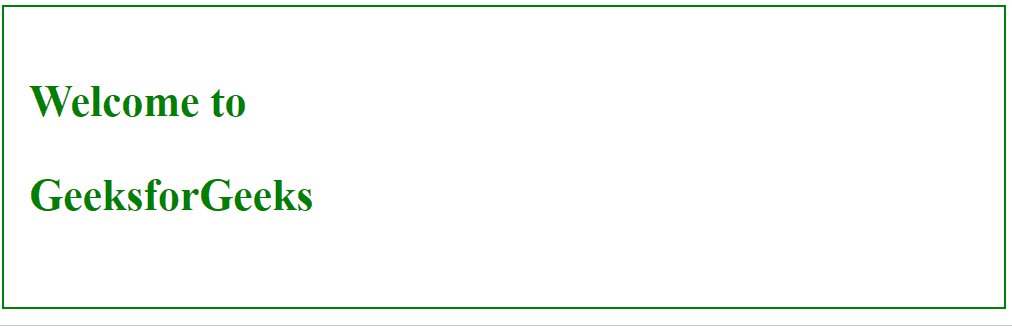
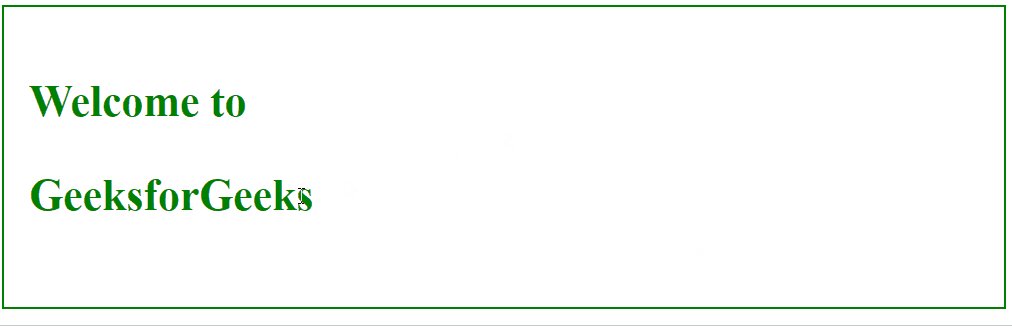
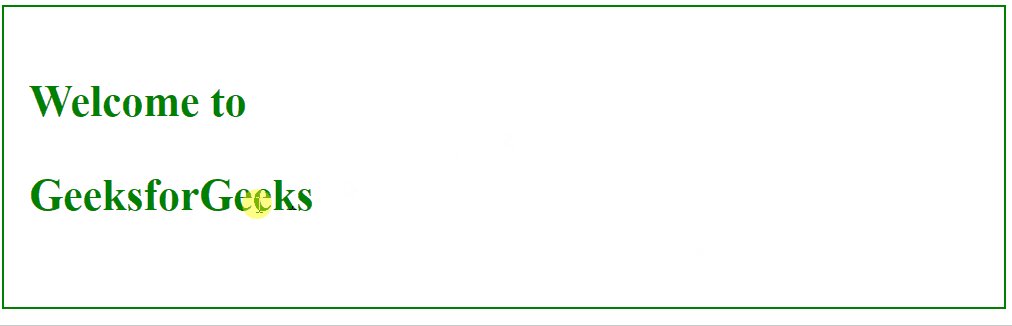
示例 1:
html
<!DOCTYPE html>
<html>
<head>
<title>The removeClass Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("p").click(function () {
$("p").removeClass("GFG");
});
});
</script>
<style>
.GFG {
font-size: 120%;
color: green;
font-weight: bold;
font-size: 35px;
}
div {
width: 50%;
height: 200px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- click on any paragraph and see the change -->
<p class="GFG">
Welcome to
</p>
<p class="GFG">
GeeksforGeeks
</p>
</div>
</body>
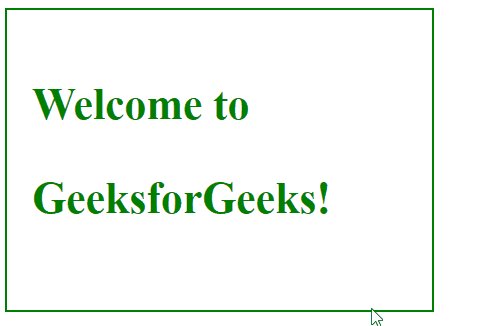
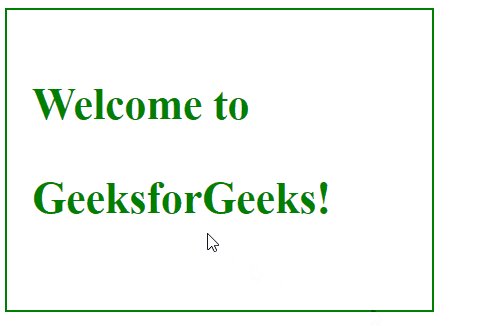
</html>輸出:

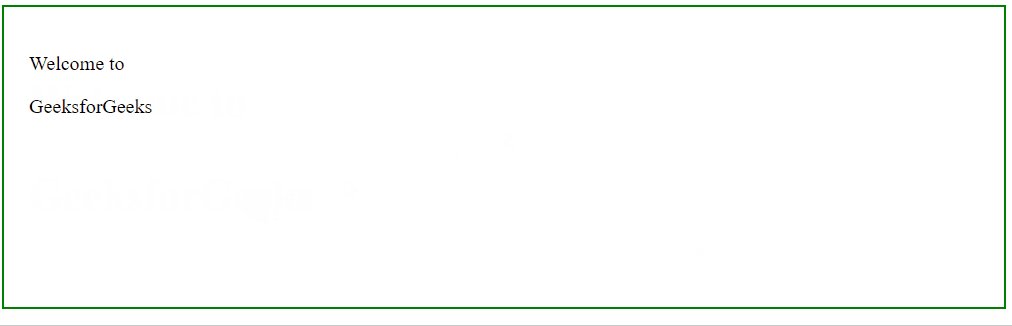
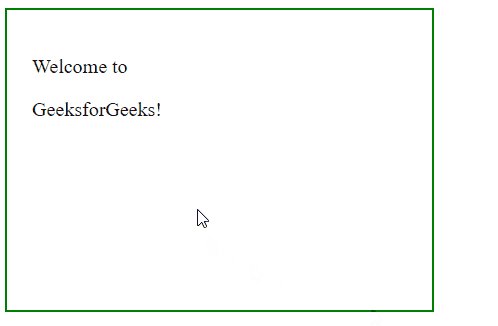
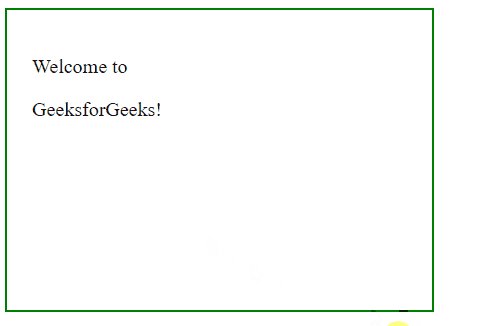
示例 2:此示例不包含參數。這將刪除所選元素的所有類。
html
<!DOCTYPE html>
<html>
<head>
<title>The removeClass Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("p").click(function () {
$("p").removeClass();
});
});
</script>
<style>
.GFG {
font-size: 120%;
color: green;
font-weight: bold;
font-size: 35px;
}
div {
width: 300px;
height: 200px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- click on any paragraph and see the change -->
<p class="GFG">
Welcome to
</p>
<p class="GFG">
GeeksforGeeks!
</p>
</div>
</body>
</html>輸出:

相關文章:
相關用法
- JQuery removeClass()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery removeAttr()用法及代碼示例
- JQuery removeData()用法及代碼示例
- JQuery removeProp()用法及代碼示例
- JQuery ready()用法及代碼示例
- JQuery replaceAll()用法及代碼示例
- JQuery replaceWith()用法及代碼示例
- JQuery resize()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery show()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery removeClass() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
