jQuery 中的 end() 方法用於結束當前鏈中最近的過濾操作,並將匹配的元素集返回到之前的狀態。此方法無需任何參數即可使用。
當 jQuery 用於鏈接目的時,end() 方法很有用。
用法
operations.end()此方法不接受任何參數。
現在,讓我們通過一些插圖來了解 end() 方法的用法原理。
示例 1
這是使用 end() 方法的一個簡單示例。在這裏,鏈將首先搜索其中包含 span 和 b 元素的段落元素,然後單擊按鈕,段落元素中的 span 元素將被選中。
<html>
<head>
<title> jQuery end() method </title>
<script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").find("span").find("b").end().css("border", "2px blue solid");
});
});
</script>
<style>
.para{
margin:10px;
padding:10px;
}
</style>
</head>
<body>
<h2> Welcome to the javaTpoint.com </h2>
<h3> It is an example of using the end() method. </h3>
<p> Click the below button to see the effect. </p>
<button> Click me </button>
<p class = "para"> <span> Hello <b> World. </b> </span> It is a paragraph with "span" and "b" elements. </p>
<p class = "para"> <span> Another paragraph. </b> </span> This paragraph has a span element. </p>
<p class = "para"> <span> Another paragraph. </b> </span> This paragraph also has a span element. </p>
</body>
</html>輸出
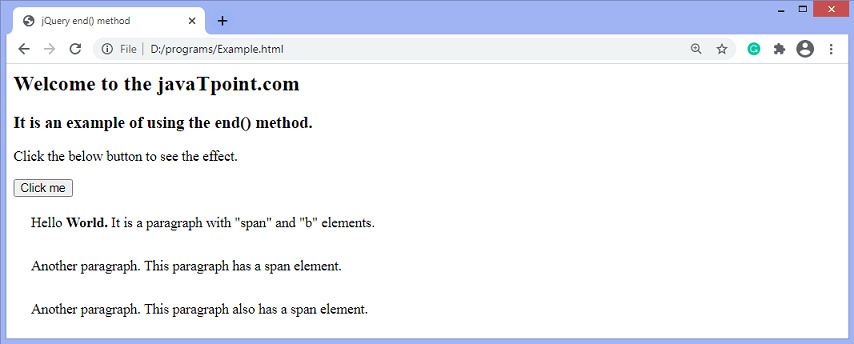
執行上述代碼後,輸出將是 -

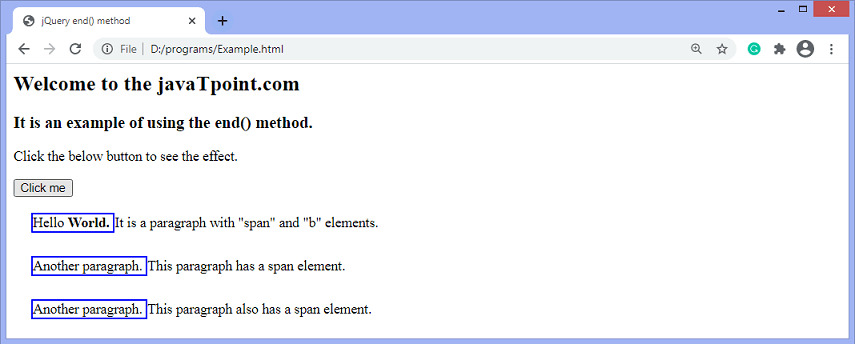
單擊給定的按鈕後,輸出將是 -

例2
在這個例子中,鏈中有兩個方法,分別是find()方法和first()方法,段落元素的背景顏色應該相應地改變。但是在單擊給定按鈕時,end() 方法將刪除鏈中的最後一個方法並更改包括 span 元素在內的段落元素的背景顏色。
<!DOCTYPE html>
<html>
<head>
<title> jQuery end() method </title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").find("span").first().css({"background-color":"lightblue"}).end().css({"background-color":"yellow"});
});
});
</script>
</head>
<body>
<h2> Welcome to the javaTpoint.com </h2>
<h3> It is an example of using the end() method. </h3>
<b> Click the below button to see the effect. </b>
</br> </br>
<button> Click me </button>
<p class = "para"> Paragraph <span> 1 with span element </span> </p>
<p class = "para"> Paragraph 2 </p>
<p class = "para"> Paragraph <span> 3 with span element </span> </p>
<p class = "para"> Paragraph 4 </p>
</body>
</html>輸出
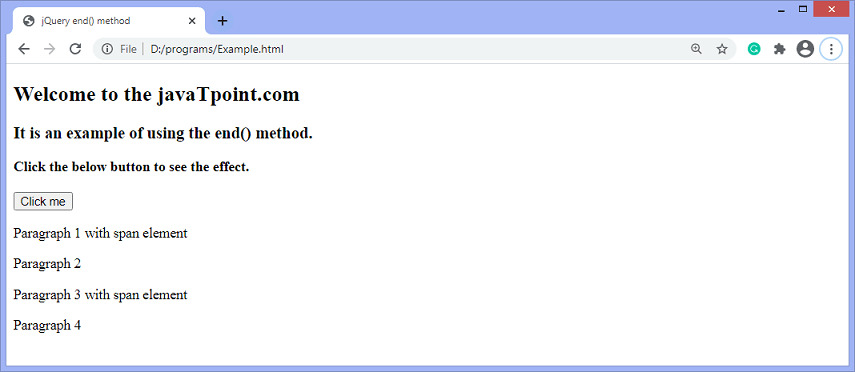
執行上述代碼後,輸出將是 -

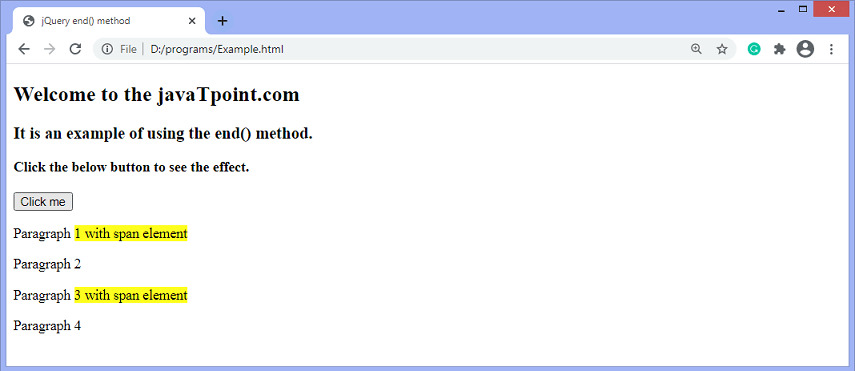
單擊給定的按鈕後,輸出將是 -

相關用法
- JQuery each()用法及代碼示例
- JQuery event.isDefaultPrevented()用法及代碼示例
- JQuery event.which用法及代碼示例
- JQuery error()用法及代碼示例
- JQuery event.currentTarget用法及代碼示例
- JQuery event.isPropagationStopped()用法及代碼示例
- JQuery event.stopImmediatePropagation()用法及代碼示例
- JQuery event.relatedTarget用法及代碼示例
- JQuery event.preventDefault()用法及代碼示例
- JQuery event.type用法及代碼示例
- JQuery extend()用法及代碼示例
- JQuery event.pageX用法及代碼示例
- JQuery event.pageY用法及代碼示例
- JQuery event.namespace用法及代碼示例
- JQuery event.delegateTarget用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery event.isImmediatePropagationStopped()用法及代碼示例
- JQuery event.stopPropagation()用法及代碼示例
- JQuery event.target用法及代碼示例
- JQuery event.data用法及代碼示例
注:本文由純淨天空篩選整理自 jQuery end() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
