jQuery 中的 end() 方法用于结束当前链中最近的过滤操作,并将匹配的元素集返回到之前的状态。此方法无需任何参数即可使用。
当 jQuery 用于链接目的时,end() 方法很有用。
用法
operations.end()此方法不接受任何参数。
现在,让我们通过一些插图来了解 end() 方法的用法原理。
示例 1
这是使用 end() 方法的一个简单示例。在这里,链将首先搜索其中包含 span 和 b 元素的段落元素,然后单击按钮,段落元素中的 span 元素将被选中。
<html>
<head>
<title> jQuery end() method </title>
<script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").find("span").find("b").end().css("border", "2px blue solid");
});
});
</script>
<style>
.para{
margin:10px;
padding:10px;
}
</style>
</head>
<body>
<h2> Welcome to the javaTpoint.com </h2>
<h3> It is an example of using the end() method. </h3>
<p> Click the below button to see the effect. </p>
<button> Click me </button>
<p class = "para"> <span> Hello <b> World. </b> </span> It is a paragraph with "span" and "b" elements. </p>
<p class = "para"> <span> Another paragraph. </b> </span> This paragraph has a span element. </p>
<p class = "para"> <span> Another paragraph. </b> </span> This paragraph also has a span element. </p>
</body>
</html>输出
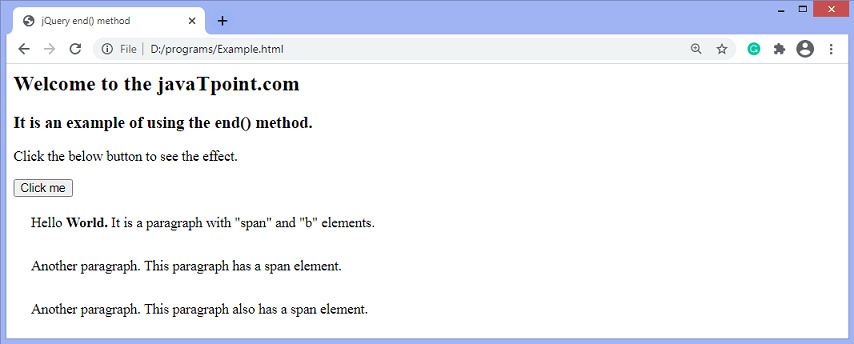
执行上述代码后,输出将是 -

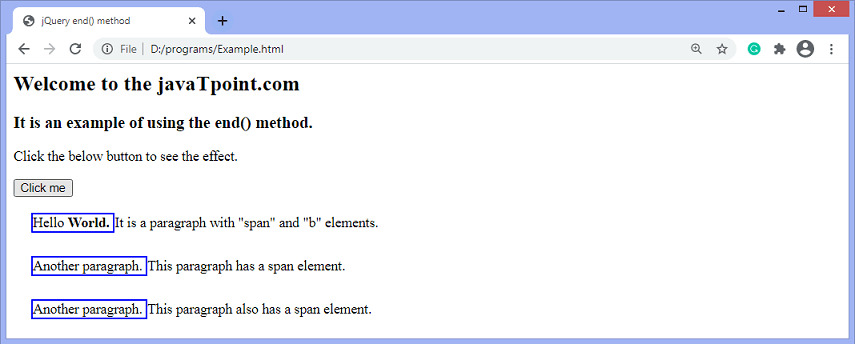
单击给定的按钮后,输出将是 -

例2
在这个例子中,链中有两个方法,分别是find()方法和first()方法,段落元素的背景颜色应该相应地改变。但是在单击给定按钮时,end() 方法将删除链中的最后一个方法并更改包括 span 元素在内的段落元素的背景颜色。
<!DOCTYPE html>
<html>
<head>
<title> jQuery end() method </title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").find("span").first().css({"background-color":"lightblue"}).end().css({"background-color":"yellow"});
});
});
</script>
</head>
<body>
<h2> Welcome to the javaTpoint.com </h2>
<h3> It is an example of using the end() method. </h3>
<b> Click the below button to see the effect. </b>
</br> </br>
<button> Click me </button>
<p class = "para"> Paragraph <span> 1 with span element </span> </p>
<p class = "para"> Paragraph 2 </p>
<p class = "para"> Paragraph <span> 3 with span element </span> </p>
<p class = "para"> Paragraph 4 </p>
</body>
</html>输出
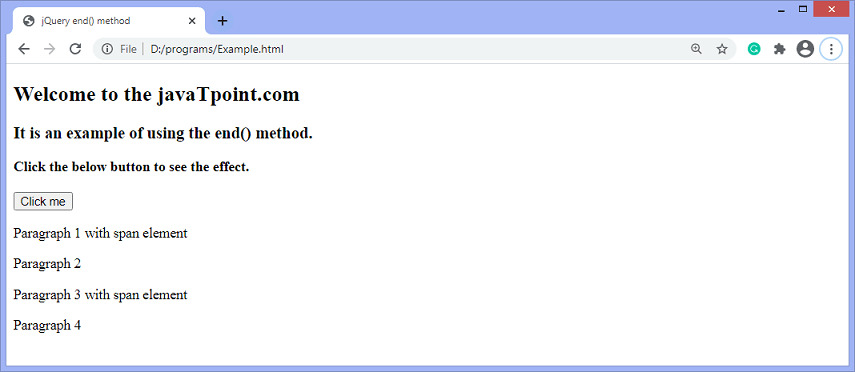
执行上述代码后,输出将是 -

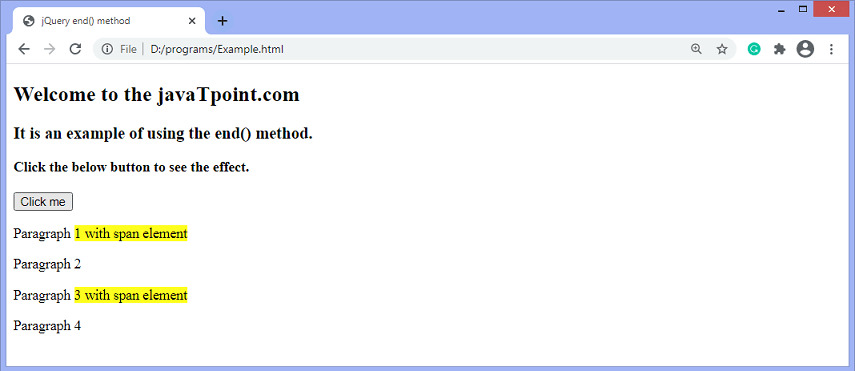
单击给定的按钮后,输出将是 -

相关用法
- JQuery each()用法及代码示例
- JQuery event.isDefaultPrevented()用法及代码示例
- JQuery event.which用法及代码示例
- JQuery error()用法及代码示例
- JQuery event.currentTarget用法及代码示例
- JQuery event.isPropagationStopped()用法及代码示例
- JQuery event.stopImmediatePropagation()用法及代码示例
- JQuery event.relatedTarget用法及代码示例
- JQuery event.preventDefault()用法及代码示例
- JQuery event.type用法及代码示例
- JQuery extend()用法及代码示例
- JQuery event.pageX用法及代码示例
- JQuery event.pageY用法及代码示例
- JQuery event.namespace用法及代码示例
- JQuery event.delegateTarget用法及代码示例
- JQuery eq()用法及代码示例
- JQuery event.isImmediatePropagationStopped()用法及代码示例
- JQuery event.stopPropagation()用法及代码示例
- JQuery event.target用法及代码示例
- JQuery event.data用法及代码示例
注:本文由纯净天空筛选整理自 jQuery end() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
