jQuery中的preventDefault()方法用于停止发生所选元素的默认操作。它还用于检查是否为所选元素调用了preventDefault()方法。
用法:
event.preventDefault()
参数:它不接受任何参数。
返回值:它返回具有应用更改的所选元素。
示例1:本示例使用preventDefault()方法停止打开新链接。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery event.preventDefault() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
body {
width: 50%;
height: 40%;
padding: 20px;
border: 2px solid green;
font-size: 20px;
}
</style>
<!-- Script to use event.preventDefault() method -->
<script>
$(document).ready(function() {
$("a").click(function(event) {
event.preventDefault();
alert("The required page will not be open");
});
});
</script>
</head>
<body>
<a href="https://www.geeksforgeeks.org">
Welcome to GeeksforGeeks!
</a>
</body>
</html>输出:
之前单击链接:

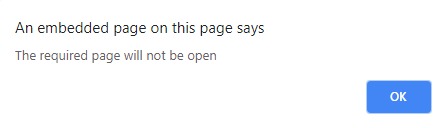
单击链接后:

示例2:本示例使用event.preventDefault()方法停止提交表单。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
body {
width: 50%;
height: 40%;
padding: 20px;
border: 2px solid green;
font-size: 20px;
}
input {
width: 220px;
height: 30px;
border-radius: 10px;
}
</style>
<!-- Script to use event.preventDefault() method -->
<script>
$(document).ready(function() {
$("button").click(function(event) {
event.preventDefault();
alert("This form will not submit");
});
});
</script>
</head>
<body>
<input type="text" placeholder="enter name" />
<br><br>
<button>Submit </button>
</body>
</html>输出:
之前单击按钮:

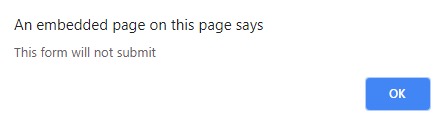
单击按钮后:

相关用法
- JQuery add()用法及代码示例
- JQuery css()用法及代码示例
- JQuery die()用法及代码示例
- JQuery is()用法及代码示例
- JQuery off()用法及代码示例
- JQuery before()用法及代码示例
- JQuery get()用法及代码示例
- JQuery ajaxComplete()用法及代码示例
- JQuery unbind()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery ajaxSetup()用法及代码示例
- JQuery live()用法及代码示例
- JQuery Misc get()用法及代码示例
注:本文由纯净天空筛选整理自Sruti Rai大神的英文原创作品 jQuery | event.preventDefault() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
