jQuery 中的 parents() 方法用於獲取給定選擇器的所有祖先元素。它是 jQuery 中的內置函數。此方法從父元素向上遍曆,在 DOM 樹中向上遍曆所有級別,並返回所選元素的所有祖先。
parents() 方法類似於 parent() 方法,因為兩者都向上移動到 DOM 樹並返回父元素。但不同的是,parents() 方法在 DOM 樹中向上遍曆多個級別並返回給定選擇器的所有祖先,包括祖父級,great-grandparent 等,而 parent() 方法向上遍曆單個級別,僅返回其直接父級給定的選擇器。
用法
$(selector).parents(filter)上述語法中的選擇器表示要搜索其父元素的選定元素。
上述語法中的過濾器是指定選擇器表達式的可選參數,用於縮小對祖先的搜索。如果我們需要獲取多個祖先,我們必須用逗號分隔每個表達式。
示例 1
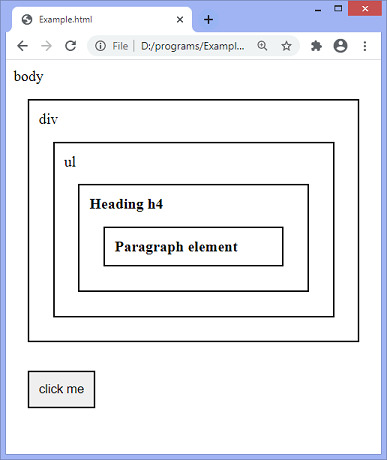
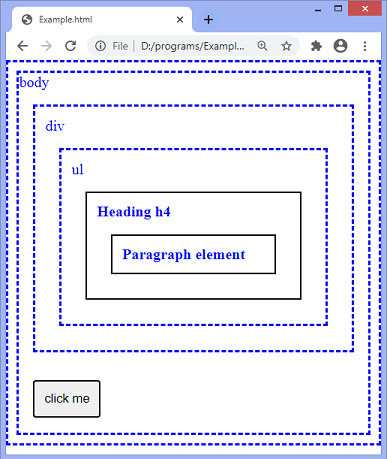
在這個例子中,我們沒有使用 parents() 方法的可選參數。這裏有一個 div 元素,它包含一個 ul 元素、一個標題 h4 和一個段落元素。我們正在應用 parents() 方法來搜索標題 h4 的祖先。在輸出中,我們將獲得標題 h4 的所有祖先元素,包括 body 元素。
如果我們使用 parent() 方法而不是使用 parents() 方法,則會突出顯示標題 h2 的直接父級。
<!DOCTYPE html>
<html>
<head>
<style>
.main *{
border:2px solid black;
padding:10px;
margin:15px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("h4").parents().css({ "color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div> div
<ul> ul
<h4> Heading h4
<p> Paragraph element </p>
</h4>
</ul>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出
執行上述代碼後,輸出將是 -

單擊給定的按鈕後,輸出將是 -

例2
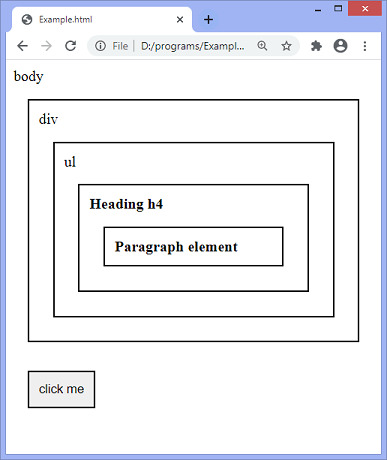
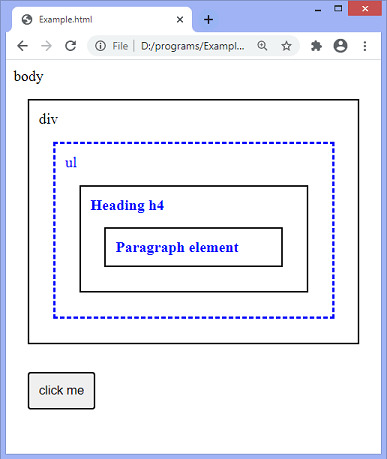
在這個例子中,我們使用 parents() 方法的可選參數來查找段落元素的 ul 祖先。因此,我們將 ul 作為 parents() 方法的可選值傳遞。
<!DOCTYPE html>
<html>
<head>
<style>
.main *{
border:2px solid black;
padding:10px;
margin:15px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("p").parents("ul").css({ "color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div> div
<ul> ul
<h4> Heading h4
<p> Paragraph element </p>
</h4>
</ul>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出
執行上述代碼後,輸出將是 -

單擊給定的按鈕後,輸出將是 -

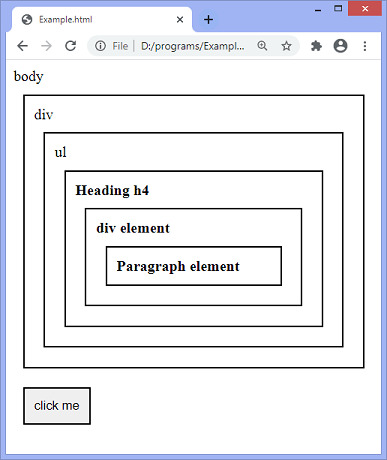
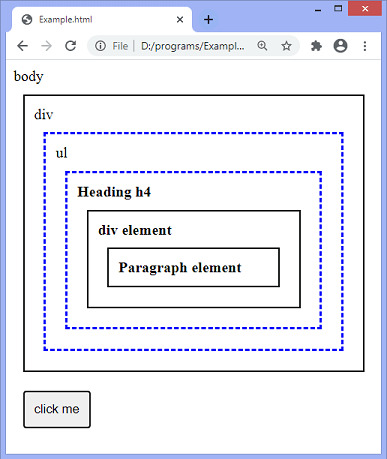
例3
在這個例子中,我們使用 parents() 方法來獲取段落元素的多個祖先。我們正在使用 parents() 方法的可選參數來僅獲取所有祖先中段落元素的 ul 和 h4 父項。
<!DOCTYPE html>
<html>
<head>
<style>
.main *{
border:2px solid black;
padding:10px;
margin:10px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("p").parents("ul, h4").css({ "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div> div
<ul> ul
<h4> Heading h4
<div> div element
<p> Paragraph element
</p>
</div>
</h4>
</ul>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出

單擊給定的按鈕後,輸出將是 -

相關用法
- JQuery parentsUntil()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery param()用法及代碼示例
- JQuery parseXML()用法及代碼示例
- JQuery parseJSON()用法及代碼示例
- JQuery parseHTML()用法及代碼示例
- JQuery prependTo()用法及代碼示例
- JQuery post()用法及代碼示例
- JQuery prepend()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery pushStack()用法及代碼示例
- JQuery prevUntil()用法及代碼示例
- JQuery position()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery ajaxError()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery removeProp()用法及代碼示例
- JQuery event.isDefaultPrevented()用法及代碼示例
- JQuery trigger()用法及代碼示例
注:本文由純淨天空篩選整理自 jQuery parents() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
