prev() 方法是 jQuery 中的一個內置方法,它返回所選元素的前一個兄弟元素。此方法與 DOM 元素的前一個兄弟元素一起向後遍曆。
用法
selector.prev( [selector] )此方法接受一個可選參數,該參數用於指定一個選擇器表達式,以縮小對前一個兄弟的搜索範圍。
讓我們看一些插圖以了解 prev() 方法的用法原理。
示例 1
在這個例子中,有一個 div 元素,包括三個子元素,分別是 ul 元素、標題 h2 和段落元素。在這裏,我們使用 prev() 方法來獲取 p 元素的前一個兄弟元素。我們沒有使用 prev() 方法的可選參數。
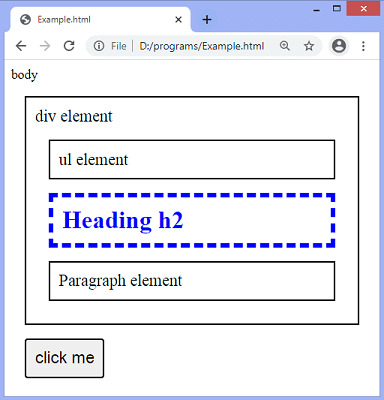
prev() 方法將返回 h2 元素,因為它是段落 p 的前一個兄弟元素。
我們必須點擊給定的按鈕才能看到效果。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
font-size:20px;
position:relative;
border:2px solid black;
color:black;
padding:10px;
margin:17px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("p").prev().css({ "font-size":"30px", "color":"blue", "border":"6px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<ul> ul element </ul>
<h2> Heading h2 </h2>
<p> Paragraph element </p>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出
執行上述代碼後,輸出將是 -

單擊給定的按鈕後,輸出將是 -

例2
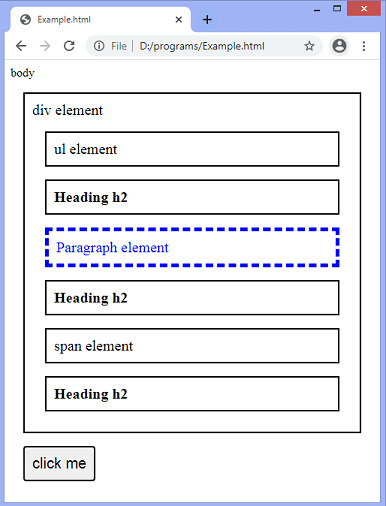
在此示例中,我們使用 prev() 方法的可選參數來縮小搜索範圍。這裏有一個 div 元素,包括多個子元素。有許多具有不同兄弟姐妹的 h2 標題元素。但是我們將 p 元素作為 prev() 方法的可選參數傳遞。因此,該方法將隻返回 h2 元素的前一個兄弟元素的 p 元素。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
font-size:20px;
position:relative;
border:2px solid black;
color:black;
padding:10px;
margin:17px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("h2").prev("p").css({ "color":"blue", "border":"5px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<ul> ul element </ul>
<h2> Heading h2 </h2>
<p> Paragraph element </p>
<h2> Heading h2 </h2>
<span> span element </span>
<h2> Heading h2 </h2>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出
執行上述代碼後,輸出將是 -

在上麵的截圖中,我們可以注意到 h2 元素的兄弟姐妹。但是該方法將僅返回 p 元素,因為我們已將 p 元素作為 prev() 方法的可選參數傳遞。單擊給定的按鈕後,輸出將是 -

例3
這是使用 prev() 方法的另一個示例。 prev() 方法將在單擊給定按鈕時觸發並開始遍曆 DOM 元素。該方法將返回每個 div 元素的前一個兄弟元素,並將相應 div 的背景顏色更改為紅色。
<!DOCTYPE html>
<html>
<head>
<style>
div {
display:block;
width:50px;
height:50px;
font-size:20px;
margin:10px;
border:2px solid black;
float:left;
}
p {
clear:left;
margin:10px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
$(document).ready(function(){
var current = $("#d5");
current .css( "background-color", "red");
$("button").click(function(){
current = current .prev();
$("div").css("background", "");
current.css( "background-color", "red" );
});
});
</script>
</head>
<body>
<div> </div>
<div> </div>
<div> </div>
<div> </div>
<div id = "d5"> </div>
<p> Click the below button to see the effect. </p>
<p>
<button> click me </button>
</p>
</body>
</html>輸出
單擊給定按鈕時,jQuery prev() 方法會觸發並開始遍曆 DOM 元素。
相關用法
- JQuery prevAll()用法及代碼示例
- JQuery prevUntil()用法及代碼示例
- JQuery prependTo()用法及代碼示例
- JQuery prepend()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery post()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parentsUntil()用法及代碼示例
- JQuery param()用法及代碼示例
- JQuery parseXML()用法及代碼示例
- JQuery pushStack()用法及代碼示例
- JQuery position()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery parseJSON()用法及代碼示例
- JQuery parseHTML()用法及代碼示例
- JQuery ajaxError()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery removeProp()用法及代碼示例
- JQuery event.isDefaultPrevented()用法及代碼示例
- JQuery trigger()用法及代碼示例
注:本文由純淨天空篩選整理自 jQuery prev() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
