parentsUntil()是jQuery中的一種內置方法,用於查找DOM樹中兩個給定元素之間的所有祖先元素。文檔對象模型(DOM)是萬維網聯盟標準。這定義用於訪問DOM樹中的元素。句法:
$(selector1).parentsUntil(selector2)
參數:它接受參數“selector2”,它是樹中所選元素的最後標記的父級。
返回值:它返回兩個給定元素之間的所有祖先元素。
jQuery代碼顯示parentsUntil()方法的用法方式:
<html>
<head>
<style>
.anc * {
display:block;
border:2px solid lightgrey;
color:black;
padding:5px;
margin:15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("span").parentsUntil("div").css({
"color":"black",
"border":"2px solid green"
});
});
</script>
</head>
<body class="anc">
This is great-great-grandparent !
<div style="width:400px;">
This is great-grandfather element !
<ul>
This is grandparent !
<li>This is direct parent element !
<span>This is child element</span>
</li>
</ul>
</div>
</body>
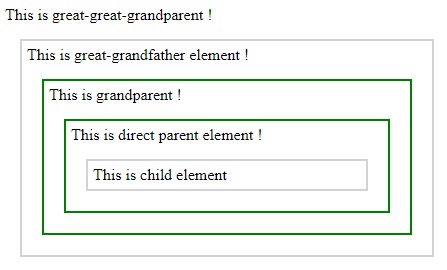
</html>在上麵的代碼中,“span”和“div”之間的所有祖先元素都以綠色突出顯示。輸出:
相關用法
- JQuery jQuery.support用法及代碼示例
- JQuery jQuery.fx.interval用法及代碼示例
- JQuery jQuery.fx.off用法及代碼示例
- JQuery jquery用法及代碼示例
- JQuery get()用法及代碼示例
- jQuery :odd用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | parentsUntil() with Example。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
