parentsUntil()是jQuery中的一种内置方法,用于查找DOM树中两个给定元素之间的所有祖先元素。文档对象模型(DOM)是万维网联盟标准。这定义用于访问DOM树中的元素。句法:
$(selector1).parentsUntil(selector2)
参数:它接受参数“selector2”,它是树中所选元素的最后标记的父级。
返回值:它返回两个给定元素之间的所有祖先元素。
jQuery代码显示parentsUntil()方法的用法方式:
<html>
<head>
<style>
.anc * {
display:block;
border:2px solid lightgrey;
color:black;
padding:5px;
margin:15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("span").parentsUntil("div").css({
"color":"black",
"border":"2px solid green"
});
});
</script>
</head>
<body class="anc">
This is great-great-grandparent !
<div style="width:400px;">
This is great-grandfather element !
<ul>
This is grandparent !
<li>This is direct parent element !
<span>This is child element</span>
</li>
</ul>
</div>
</body>
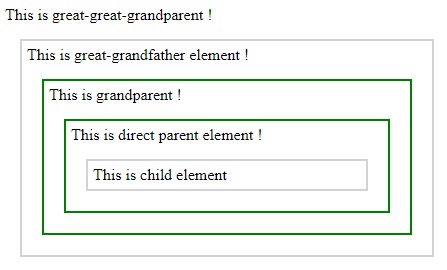
</html>在上面的代码中,“span”和“div”之间的所有祖先元素都以绿色突出显示。输出:
相关用法
- JQuery jQuery.support用法及代码示例
- JQuery jQuery.fx.interval用法及代码示例
- JQuery jQuery.fx.off用法及代码示例
- JQuery jquery用法及代码示例
- JQuery get()用法及代码示例
- jQuery :odd用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- JQuery last()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | parentsUntil() with Example。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
