jQuery 中的 parent() 方法查找給定選擇器的直接父級。它是 jQuery 中的內置函數。此方法僅在 DOM 樹中向上遍曆單個級別並返回所選元素的直接父級。
parent() 方法類似於 parents() 方法,因為兩者都向上移動到 DOM 樹並返回父元素。但不同的是,parents() 方法在 DOM 樹中向上遍曆多個級別並返回給定選擇器的所有祖先,包括祖父級,great-grandparent 等,而 parent() 方法向上遍曆單個級別,僅返回其直接父級給定的選擇器。
用法
$(selector).parent(filter)上述語法中的選擇器表示要搜索其父元素的選定元素。上述語法中的過濾器是可選參數,用於指定選擇器表達式,用於縮小搜索範圍。
示例 1
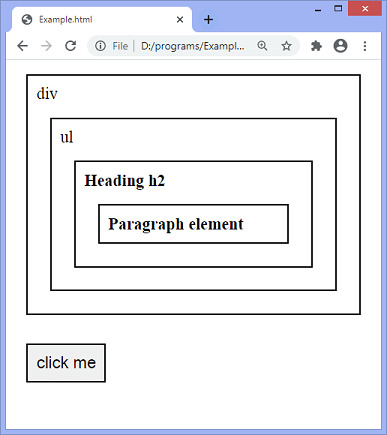
在這個例子中,我們沒有使用 parent() 方法的可選參數。這裏有一個 div 元素,它包含一個 ul 元素、一個標題 h2 和一個段落元素。
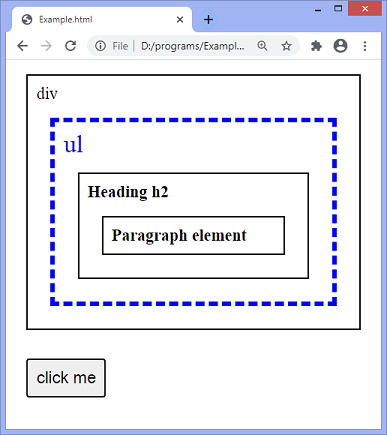
我們正在應用 parent() 方法來搜索標題 h2 的父級。如果我們使用 parents() 方法而不是使用 parent() 方法,標題 h2 的所有祖先,包括 body 元素,將被突出顯示。
<!DOCTYPE html>
<html>
<head>
<style>
.main *{
font-size:20px;
border:2px solid black;
color:black;
padding:10px;
margin:17px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("h2").parent().css({ "font-size":"30px", "color":"blue", "border":"6px dashed blue"});
});
}
</script>
</head>
<body class = "main">
<div> div
<ul> ul
<h2> Heading h2
<p> Paragraph element </p>
</h2>
</ul>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出:
執行上述代碼後,輸出將是 -

單擊給定的按鈕後,輸出將是 -

例2
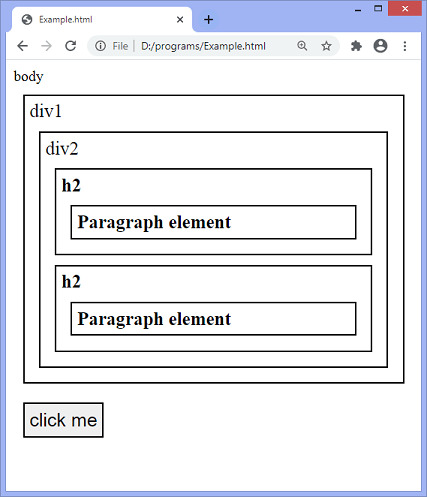
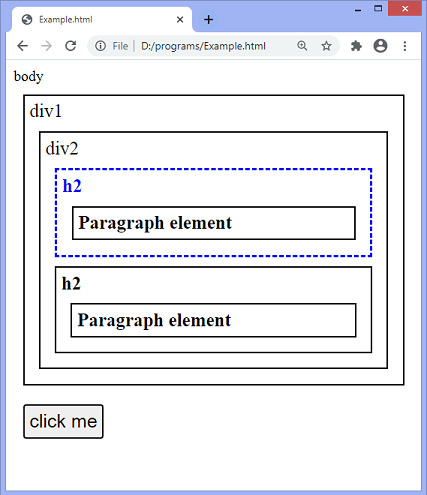
在本例中,我們使用 parent() 方法的可選參數來查找第一個段落元素的父元素。在這裏,有多個段落元素,但我們必須找到第一個段落元素的父元素。因此,我們將 pseudo-selector (:first) 作為 parent() 方法的可選值傳遞。
<!DOCTYPE html>
<html>
<head>
<style>
.main *{
font-size:20px;
border:2px solid black;
color:black;
padding:5px;
margin:10px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun() {
$(document).ready(function(){
$("p").parent(":first").css({"color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div> div1
<div> div2
<h2> h2
<p> Paragraph element </p>
</h2>
<h2> h2
<p> Paragraph element </p>
</h2>
</div>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>執行上述代碼後,輸出將是 -

單擊給定的按鈕後,輸出將是 -

例3
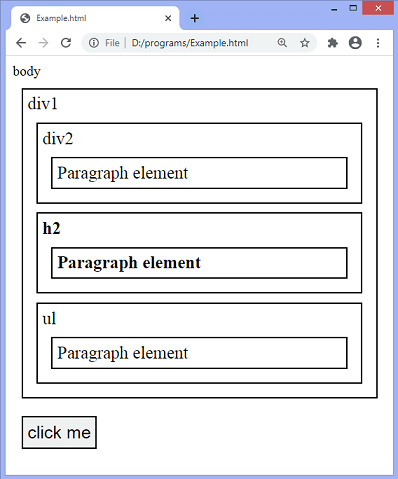
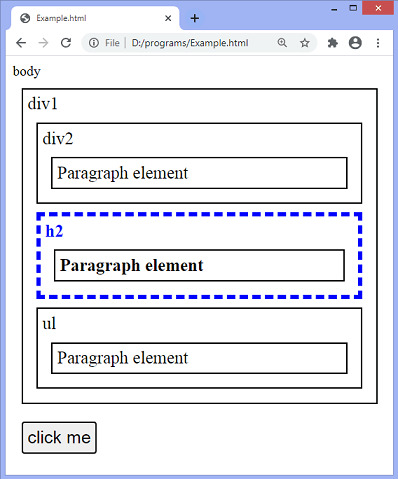
在這個例子中,我們使用 parent() 方法的可選參數來查找給定選擇器的特定父級。在這裏,有三個具有不同父級的段落元素。我們正在尋找段落元素的 h2 父元素。因此,為了實現相同的目的,我們必須將 h2 作為 parent() 方法的可選值傳遞。
<!DOCTYPE html>
<html>
<head>
<style>
.main *{
font-size:20px;
border:2px solid black;
color:black;
padding:5px;
margin:10px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun() {
$(document).ready(function(){
$("p").parent("h2").css({"color":"blue", "border":"5px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div> div1
<div> div2
<p> Paragraph element </p>
</div>
<h2> h2
<p> Paragraph element </p>
</h2>
<ul> ul
<p> Paragraph element </p>
</ul>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出:
執行上述代碼後,輸出將是 -

單擊給定的按鈕後,輸出將是 -

相關用法
- JQuery parentsUntil()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery param()用法及代碼示例
- JQuery parseXML()用法及代碼示例
- JQuery parseJSON()用法及代碼示例
- JQuery parseHTML()用法及代碼示例
- JQuery prependTo()用法及代碼示例
- JQuery post()用法及代碼示例
- JQuery prepend()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery pushStack()用法及代碼示例
- JQuery prevUntil()用法及代碼示例
- JQuery position()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery ajaxError()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery removeProp()用法及代碼示例
- JQuery event.isDefaultPrevented()用法及代碼示例
- JQuery trigger()用法及代碼示例
注:本文由純淨天空篩選整理自 jQuery parent() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
