jQuery 中的 parent() 方法查找给定选择器的直接父级。它是 jQuery 中的内置函数。此方法仅在 DOM 树中向上遍历单个级别并返回所选元素的直接父级。
parent() 方法类似于 parents() 方法,因为两者都向上移动到 DOM 树并返回父元素。但不同的是,parents() 方法在 DOM 树中向上遍历多个级别并返回给定选择器的所有祖先,包括祖父级,great-grandparent 等,而 parent() 方法向上遍历单个级别,仅返回其直接父级给定的选择器。
用法
$(selector).parent(filter)上述语法中的选择器表示要搜索其父元素的选定元素。上述语法中的过滤器是可选参数,用于指定选择器表达式,用于缩小搜索范围。
示例 1
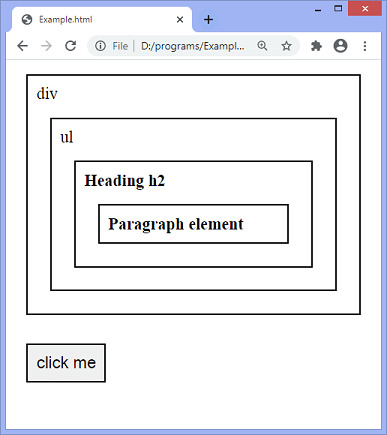
在这个例子中,我们没有使用 parent() 方法的可选参数。这里有一个 div 元素,它包含一个 ul 元素、一个标题 h2 和一个段落元素。
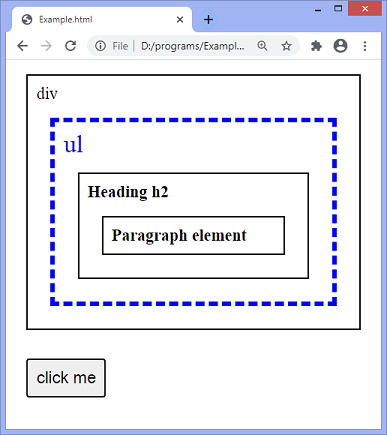
我们正在应用 parent() 方法来搜索标题 h2 的父级。如果我们使用 parents() 方法而不是使用 parent() 方法,标题 h2 的所有祖先,包括 body 元素,将被突出显示。
<!DOCTYPE html>
<html>
<head>
<style>
.main *{
font-size:20px;
border:2px solid black;
color:black;
padding:10px;
margin:17px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("h2").parent().css({ "font-size":"30px", "color":"blue", "border":"6px dashed blue"});
});
}
</script>
</head>
<body class = "main">
<div> div
<ul> ul
<h2> Heading h2
<p> Paragraph element </p>
</h2>
</ul>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出:
执行上述代码后,输出将是 -

单击给定的按钮后,输出将是 -

例2
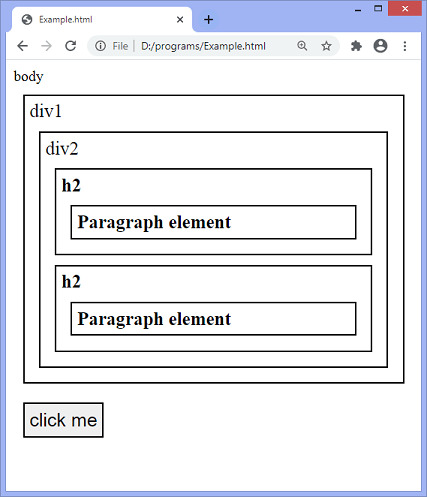
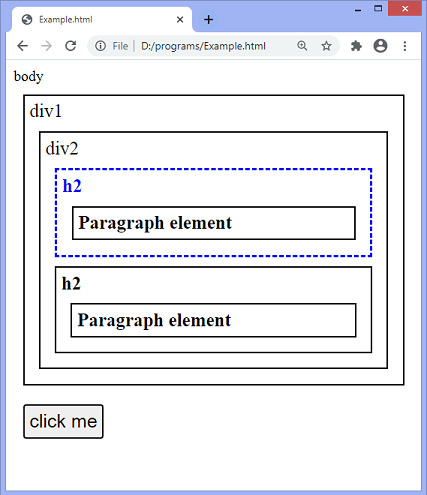
在本例中,我们使用 parent() 方法的可选参数来查找第一个段落元素的父元素。在这里,有多个段落元素,但我们必须找到第一个段落元素的父元素。因此,我们将 pseudo-selector (:first) 作为 parent() 方法的可选值传递。
<!DOCTYPE html>
<html>
<head>
<style>
.main *{
font-size:20px;
border:2px solid black;
color:black;
padding:5px;
margin:10px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun() {
$(document).ready(function(){
$("p").parent(":first").css({"color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div> div1
<div> div2
<h2> h2
<p> Paragraph element </p>
</h2>
<h2> h2
<p> Paragraph element </p>
</h2>
</div>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>执行上述代码后,输出将是 -

单击给定的按钮后,输出将是 -

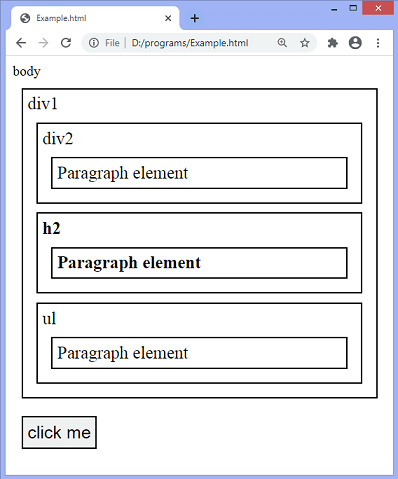
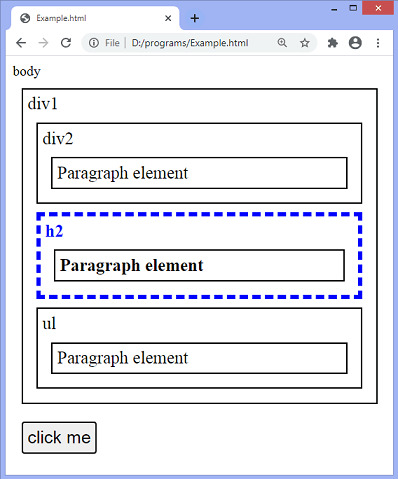
例3
在这个例子中,我们使用 parent() 方法的可选参数来查找给定选择器的特定父级。在这里,有三个具有不同父级的段落元素。我们正在寻找段落元素的 h2 父元素。因此,为了实现相同的目的,我们必须将 h2 作为 parent() 方法的可选值传递。
<!DOCTYPE html>
<html>
<head>
<style>
.main *{
font-size:20px;
border:2px solid black;
color:black;
padding:5px;
margin:10px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun() {
$(document).ready(function(){
$("p").parent("h2").css({"color":"blue", "border":"5px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div> div1
<div> div2
<p> Paragraph element </p>
</div>
<h2> h2
<p> Paragraph element </p>
</h2>
<ul> ul
<p> Paragraph element </p>
</ul>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出:
执行上述代码后,输出将是 -

单击给定的按钮后,输出将是 -

相关用法
- JQuery parentsUntil()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery param()用法及代码示例
- JQuery parseXML()用法及代码示例
- JQuery parseJSON()用法及代码示例
- JQuery parseHTML()用法及代码示例
- JQuery prependTo()用法及代码示例
- JQuery post()用法及代码示例
- JQuery prepend()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery pushStack()用法及代码示例
- JQuery prevUntil()用法及代码示例
- JQuery position()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery each()用法及代码示例
- JQuery removeProp()用法及代码示例
- JQuery event.isDefaultPrevented()用法及代码示例
- JQuery trigger()用法及代码示例
注:本文由纯净天空筛选整理自 jQuery parent() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
