prevAll() 方法是 jQuery 的内置函数,它返回所选元素的所有先前同级。此方法与 DOM 元素的前一个兄弟元素一起向后遍历。
用法
selector.prevAll( filter )此方法接受一个可选参数,该参数指定一个选择器表达式,以缩小对先前同级的搜索范围。如果我们必须返回多个兄弟,我们可以用逗号分隔每个表达式。
让我们看一些插图以了解 prevAll() 方法的用法原理。
示例 1
这是使用 prevAll() 方法的一个简单示例。这里有一个 div 元素,包括四个子元素,分别是一个 ul 元素、一个标题 h2 和两个段落元素。我们使用 prevAll() 方法来获取 p 元素的前一个兄弟元素。我们没有使用 prevAll() 方法的可选参数。
我们必须点击给定的按钮才能看到效果。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
font-size:20px;
position:relative;
border:2px solid black;
color:black;
padding:10px;
margin:17px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("p").prevAll().css({"color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<ul> ul element </ul>
<h2> Heading h2 </h2>
<p> Paragraph element1 </p>
<p> Paragraph element2 </p>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出

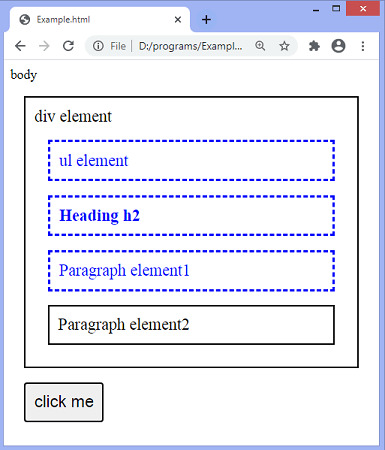
单击给定的按钮后,p 元素的所有以前的兄弟元素都将被选中,如下面的屏幕截图所示 -

例2
在此示例中,我们使用 prevAll() 方法的可选参数来缩小搜索范围。这里有一个包含多个子元素的 div 元素。我们将 p 元素作为 prevAll() 方法的可选参数传递。因此,该方法将只返回 h2 元素的前一个兄弟元素的 p 元素。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
font-size:20px;
position:relative;
border:2px solid black;
color:black;
padding:10px;
margin:17px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("h2").prevAll("p").css({ "color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<p> Paragraph 1 </p>
<span> span element </span>
<p> Paragraph 2</p>
<ul> ul element </ul>
<p> Paragraph 3 </p>
<h2> Heading h2 </h2>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出

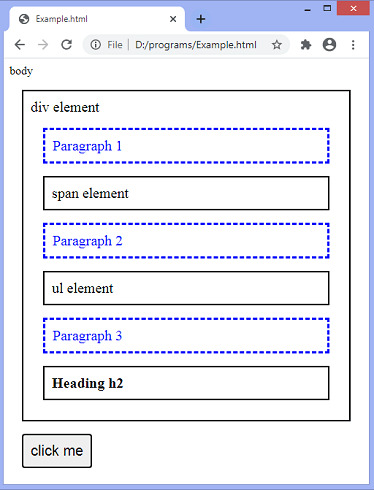
单击给定的按钮后,h2 元素的所有先前段落兄弟将被选中,如下面的屏幕截图所示 -

例3
在这个例子中,我们使用 prevAll() 方法来选择 h2 元素的 p 个兄弟元素。在输出中,我们可以看到一个未被选中的段落元素。这是因为相应的段落具有不同的父元素。它不共享同一个父级。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
font-size:20px;
border:2px solid black;
padding:10px;
margin:15px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("h2").prevAll("p").css({ "color":"blue", "border":"4px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<div> div element <p> p element </p> </div>
<span> span element </span>
<p> p element </p>
<p> p element </p>
<h2> Heading h2 </h2>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出

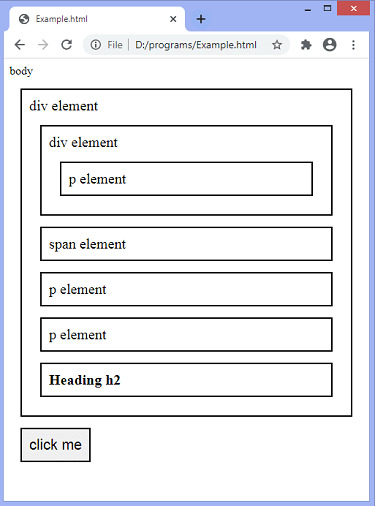
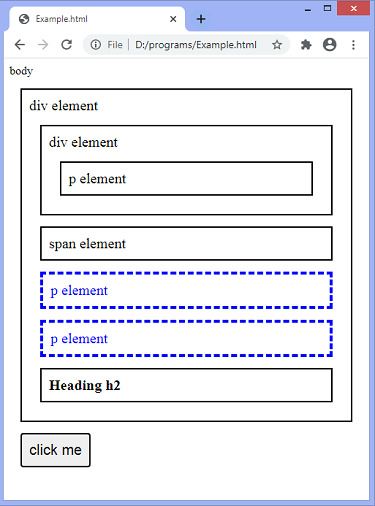
单击给定按钮后,将选择 h2 元素的所有先前段落兄弟姐妹,除了具有不同父元素的段落,如下面的屏幕截图所示 -

相关用法
- JQuery prev()用法及代码示例
- JQuery prevUntil()用法及代码示例
- JQuery prependTo()用法及代码示例
- JQuery prepend()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery post()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parentsUntil()用法及代码示例
- JQuery param()用法及代码示例
- JQuery parseXML()用法及代码示例
- JQuery pushStack()用法及代码示例
- JQuery position()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery parseJSON()用法及代码示例
- JQuery parseHTML()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery each()用法及代码示例
- JQuery removeProp()用法及代码示例
- JQuery event.isDefaultPrevented()用法及代码示例
- JQuery trigger()用法及代码示例
注:本文由纯净天空筛选整理自 jQuery prevAll() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
