prependTo()方法是jQuery中的内置方法,用于在所选元素的开头插入HTML元素或某些内容。
用法:
$(content).prepend(selector)
参数:该函数接受上述和以下描述的两个参数:
- content:它是必填参数,用于指定要插入的内容。
- selector:它是必填参数,用于指定要添加内容的元素。
返回值:此方法返回选择的元素,并带有由prependTo方法进行的特定更改。
下面的示例说明了jQuery中的prependTo()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The prependTo Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the woirking of this method -->
<script>
$(document).ready(function(){
$("button").click(function(){
$("<span>Welcome to </span>").prependTo("p");
});
});
</script>
<style>
div{
width: 350px;
min-height: 180px;
font-weight: bold;
padding:20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p>GeeksforGeeks!</p>
<!-- Click on this button to see the change -->
<button >Click Here!</button>
</div>
</body>
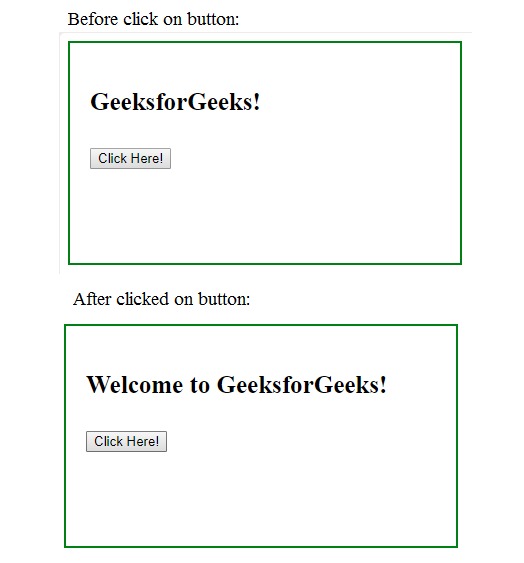
</html>输出:

相关文章:
相关用法
- JQuery val()用法及代码示例
- JQuery has()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery one()用法及代码示例
- JQuery after()用法及代码示例
- JQuery first()用法及代码示例
- JQuery last()用法及代码示例
- JQuery on()用法及代码示例
- JQuery clearQueue()用法及代码示例
- JQuery andSelf( )用法及代码示例
- JQuery animate()用法及代码示例
- JQuery removeData()用法及代码示例
- JQuery siblings()用法及代码示例
- JQuery prevUntil()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | prependTo() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
