prependTo()方法是jQuery中的內置方法,用於在所選元素的開頭插入HTML元素或某些內容。
用法:
$(content).prepend(selector)
參數:該函數接受上述和以下描述的兩個參數:
- content:它是必填參數,用於指定要插入的內容。
- selector:它是必填參數,用於指定要添加內容的元素。
返回值:此方法返回選擇的元素,並帶有由prependTo方法進行的特定更改。
下麵的示例說明了jQuery中的prependTo()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The prependTo Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the woirking of this method -->
<script>
$(document).ready(function(){
$("button").click(function(){
$("<span>Welcome to </span>").prependTo("p");
});
});
</script>
<style>
div{
width: 350px;
min-height: 180px;
font-weight: bold;
padding:20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p>GeeksforGeeks!</p>
<!-- Click on this button to see the change -->
<button >Click Here!</button>
</div>
</body>
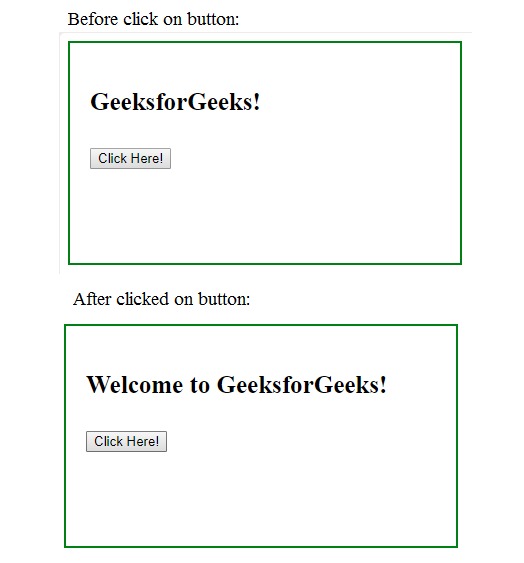
</html>輸出:

相關文章:
相關用法
- JQuery val()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery clearQueue()用法及代碼示例
- JQuery andSelf( )用法及代碼示例
- JQuery animate()用法及代碼示例
- JQuery removeData()用法及代碼示例
- JQuery siblings()用法及代碼示例
- JQuery prevUntil()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | prependTo() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
