jQuery 中的 parents() 方法用于获取给定选择器的所有祖先元素。它是 jQuery 中的内置函数。此方法从父元素向上遍历,在 DOM 树中向上遍历所有级别,并返回所选元素的所有祖先。
parents() 方法类似于 parent() 方法,因为两者都向上移动到 DOM 树并返回父元素。但不同的是,parents() 方法在 DOM 树中向上遍历多个级别并返回给定选择器的所有祖先,包括祖父级,great-grandparent 等,而 parent() 方法向上遍历单个级别,仅返回其直接父级给定的选择器。
用法
$(selector).parents(filter)上述语法中的选择器表示要搜索其父元素的选定元素。
上述语法中的过滤器是指定选择器表达式的可选参数,用于缩小对祖先的搜索。如果我们需要获取多个祖先,我们必须用逗号分隔每个表达式。
示例 1
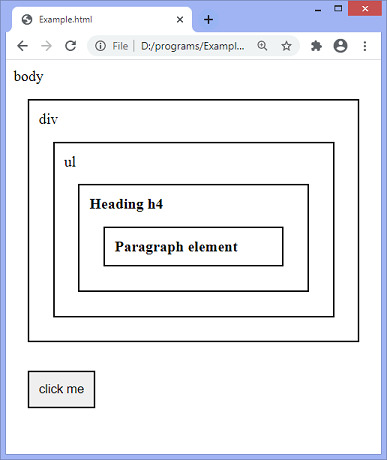
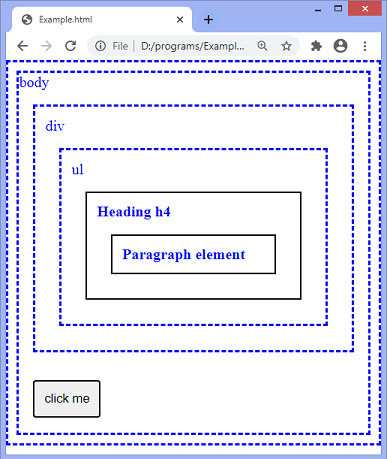
在这个例子中,我们没有使用 parents() 方法的可选参数。这里有一个 div 元素,它包含一个 ul 元素、一个标题 h4 和一个段落元素。我们正在应用 parents() 方法来搜索标题 h4 的祖先。在输出中,我们将获得标题 h4 的所有祖先元素,包括 body 元素。
如果我们使用 parent() 方法而不是使用 parents() 方法,则会突出显示标题 h2 的直接父级。
<!DOCTYPE html>
<html>
<head>
<style>
.main *{
border:2px solid black;
padding:10px;
margin:15px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("h4").parents().css({ "color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div> div
<ul> ul
<h4> Heading h4
<p> Paragraph element </p>
</h4>
</ul>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出
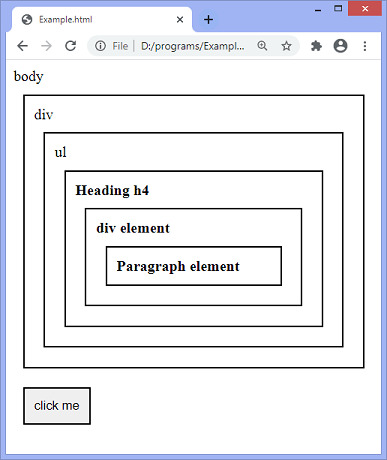
执行上述代码后,输出将是 -

单击给定的按钮后,输出将是 -

例2
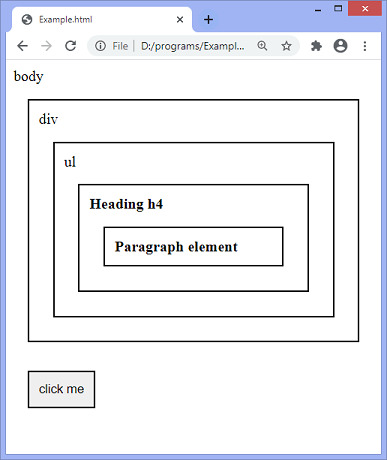
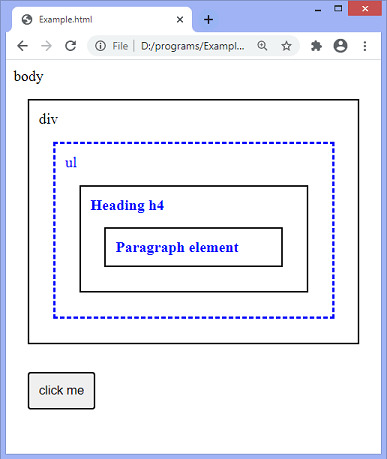
在这个例子中,我们使用 parents() 方法的可选参数来查找段落元素的 ul 祖先。因此,我们将 ul 作为 parents() 方法的可选值传递。
<!DOCTYPE html>
<html>
<head>
<style>
.main *{
border:2px solid black;
padding:10px;
margin:15px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("p").parents("ul").css({ "color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div> div
<ul> ul
<h4> Heading h4
<p> Paragraph element </p>
</h4>
</ul>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出
执行上述代码后,输出将是 -

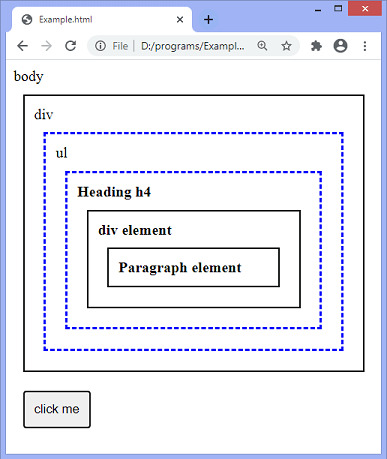
单击给定的按钮后,输出将是 -

例3
在这个例子中,我们使用 parents() 方法来获取段落元素的多个祖先。我们正在使用 parents() 方法的可选参数来仅获取所有祖先中段落元素的 ul 和 h4 父项。
<!DOCTYPE html>
<html>
<head>
<style>
.main *{
border:2px solid black;
padding:10px;
margin:10px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("p").parents("ul, h4").css({ "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div> div
<ul> ul
<h4> Heading h4
<div> div element
<p> Paragraph element
</p>
</div>
</h4>
</ul>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出

单击给定的按钮后,输出将是 -

相关用法
- JQuery parentsUntil()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery param()用法及代码示例
- JQuery parseXML()用法及代码示例
- JQuery parseJSON()用法及代码示例
- JQuery parseHTML()用法及代码示例
- JQuery prependTo()用法及代码示例
- JQuery post()用法及代码示例
- JQuery prepend()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery pushStack()用法及代码示例
- JQuery prevUntil()用法及代码示例
- JQuery position()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery each()用法及代码示例
- JQuery removeProp()用法及代码示例
- JQuery event.isDefaultPrevented()用法及代码示例
- JQuery trigger()用法及代码示例
注:本文由纯净天空筛选整理自 jQuery parents() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
