prevAll() 方法是 jQuery 的內置函數,它返回所選元素的所有先前同級。此方法與 DOM 元素的前一個兄弟元素一起向後遍曆。
用法
selector.prevAll( filter )此方法接受一個可選參數,該參數指定一個選擇器表達式,以縮小對先前同級的搜索範圍。如果我們必須返回多個兄弟,我們可以用逗號分隔每個表達式。
讓我們看一些插圖以了解 prevAll() 方法的用法原理。
示例 1
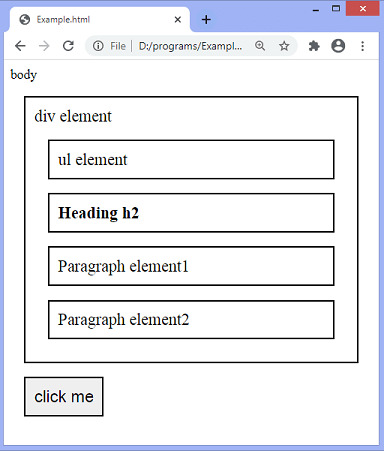
這是使用 prevAll() 方法的一個簡單示例。這裏有一個 div 元素,包括四個子元素,分別是一個 ul 元素、一個標題 h2 和兩個段落元素。我們使用 prevAll() 方法來獲取 p 元素的前一個兄弟元素。我們沒有使用 prevAll() 方法的可選參數。
我們必須點擊給定的按鈕才能看到效果。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
font-size:20px;
position:relative;
border:2px solid black;
color:black;
padding:10px;
margin:17px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("p").prevAll().css({"color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<ul> ul element </ul>
<h2> Heading h2 </h2>
<p> Paragraph element1 </p>
<p> Paragraph element2 </p>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出

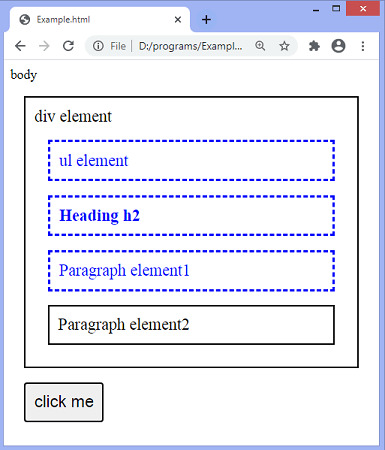
單擊給定的按鈕後,p 元素的所有以前的兄弟元素都將被選中,如下麵的屏幕截圖所示 -

例2
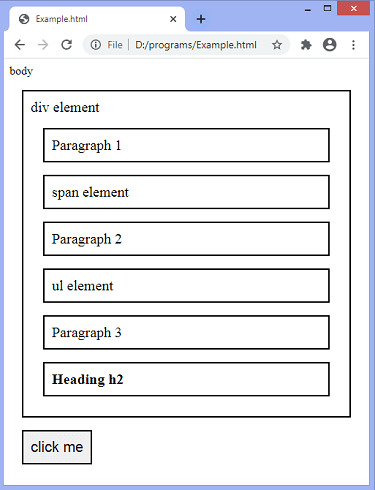
在此示例中,我們使用 prevAll() 方法的可選參數來縮小搜索範圍。這裏有一個包含多個子元素的 div 元素。我們將 p 元素作為 prevAll() 方法的可選參數傳遞。因此,該方法將隻返回 h2 元素的前一個兄弟元素的 p 元素。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
font-size:20px;
position:relative;
border:2px solid black;
color:black;
padding:10px;
margin:17px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("h2").prevAll("p").css({ "color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<p> Paragraph 1 </p>
<span> span element </span>
<p> Paragraph 2</p>
<ul> ul element </ul>
<p> Paragraph 3 </p>
<h2> Heading h2 </h2>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出

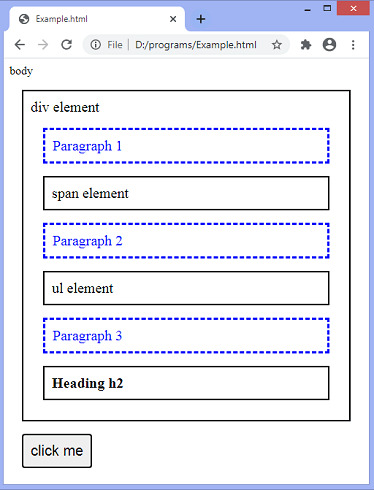
單擊給定的按鈕後,h2 元素的所有先前段落兄弟將被選中,如下麵的屏幕截圖所示 -

例3
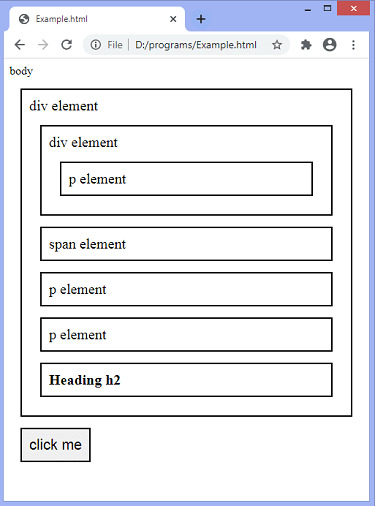
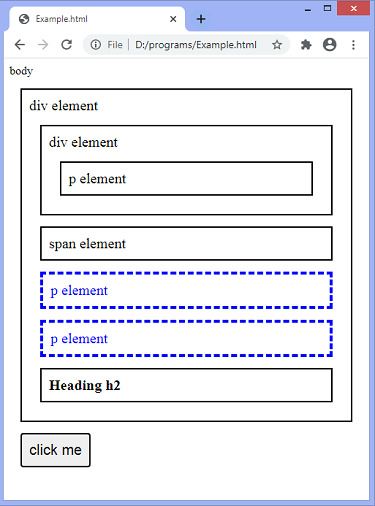
在這個例子中,我們使用 prevAll() 方法來選擇 h2 元素的 p 個兄弟元素。在輸出中,我們可以看到一個未被選中的段落元素。這是因為相應的段落具有不同的父元素。它不共享同一個父級。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
font-size:20px;
border:2px solid black;
padding:10px;
margin:15px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("h2").prevAll("p").css({ "color":"blue", "border":"4px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<div> div element <p> p element </p> </div>
<span> span element </span>
<p> p element </p>
<p> p element </p>
<h2> Heading h2 </h2>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出

單擊給定按鈕後,將選擇 h2 元素的所有先前段落兄弟姐妹,除了具有不同父元素的段落,如下麵的屏幕截圖所示 -

相關用法
- JQuery prev()用法及代碼示例
- JQuery prevUntil()用法及代碼示例
- JQuery prependTo()用法及代碼示例
- JQuery prepend()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery post()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parentsUntil()用法及代碼示例
- JQuery param()用法及代碼示例
- JQuery parseXML()用法及代碼示例
- JQuery pushStack()用法及代碼示例
- JQuery position()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery parseJSON()用法及代碼示例
- JQuery parseHTML()用法及代碼示例
- JQuery ajaxError()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery removeProp()用法及代碼示例
- JQuery event.isDefaultPrevented()用法及代碼示例
- JQuery trigger()用法及代碼示例
注:本文由純淨天空篩選整理自 jQuery prevAll() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
