nextAll() 方法用於返回指定選擇器的所有下一個兄弟節點。它是 jQuery 中的內置方法。此方法與 DOM 元素的下一個兄弟元素一起向前遍曆。
用法
selector.nextAll( filter )nextAll() 方法接受可選參數過濾器,如上述語法中所述。它指定了一個選擇器表達式,以縮小對下一個兄弟的搜索範圍。為了返回多個兄弟,我們必須用逗號分隔每個表達式。
讓我們看一些插圖以了解 nextAll() 方法的用法原理。
示例 1
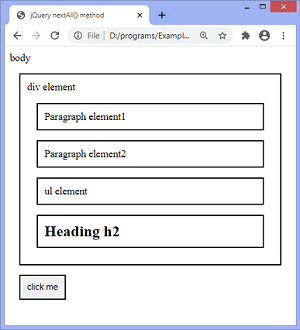
這是使用 nextAll() 方法的一個簡單示例。這裏,有一個 div 元素,包括四個子元素,即兩個段落元素、一個 ul 元素和一個標題 h2。我們使用 nextAll() 方法來獲取 p 元素的下一個兄弟元素。我們沒有使用 nextAll() 方法的可選參數。
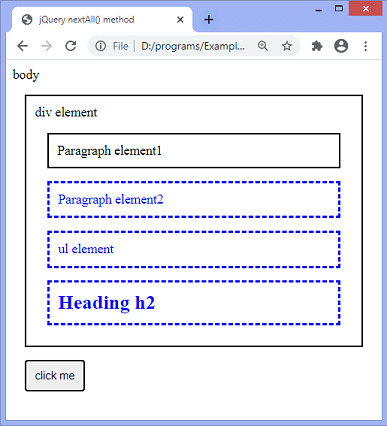
單擊給定按鈕時,將選擇 p 元素的所有下一個兄弟元素。
<!DOCTYPE html>
<html>
<head>
<title> jQuery nextAll() method </title>
<style>
.main * {
display:block;
border:2px solid black;
padding:10px;
margin:15px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("p").nextAll().css({"color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<p> Paragraph element1 </p>
<p> Paragraph element2 </p>
<ul> ul element </ul>
<h2> Heading h2 </h2>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出

單擊給定按鈕後,將選擇 p 元素的所有下一個兄弟元素,如下麵的屏幕截圖所示 -

例2
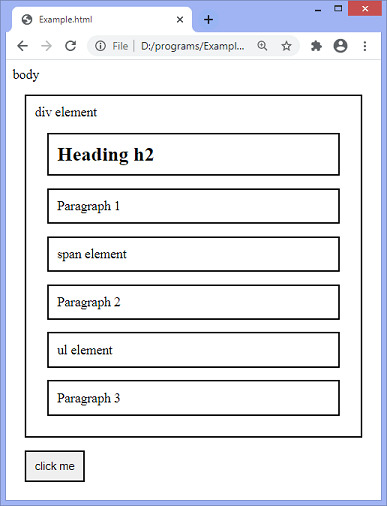
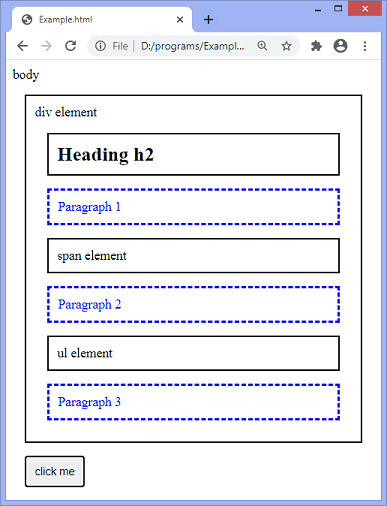
在此示例中,我們使用 nextAll() 方法的可選參數來縮小搜索範圍。這裏有一個包含多個子元素的 div 元素。我們將 p 元素作為 nextAll() 方法的可選參數傳遞。因此,該方法將隻返回作為選擇器 h2 的下一個兄弟的 p 元素。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
border:2px solid black;
padding:10px;
margin:15px;
}
</style>w
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("h2").nextAll("p").css({ "color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<h2> Heading h2 </h2>
<p> Paragraph 1 </p>
<span> span element </span>
<p> Paragraph 2</p>
<ul> ul element </ul>
<p> Paragraph 3 </p>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出

單擊給定按鈕後,選擇器 h2 的所有下一段同級都將被選中,如下麵的屏幕截圖所示 -

例3
這個例子與上麵的例子類似,因為 nextAll() 方法將返回選擇器 h2 的 p 個兄弟姐妹,但有一個段落元素共享不同的父元素。因此,由於具有不同的父級,該方法不會將相應的段落視為選擇器 h2 的兄弟。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
border:2px solid black;
padding:10px;
margin:15px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("h2").nextAll("p").css({ "color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<h2> Heading h2 </h2>
<p> p element </p>
<span> span element </span>
<p> p element </p>
<div> div element <p> p element </p> </div>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>輸出

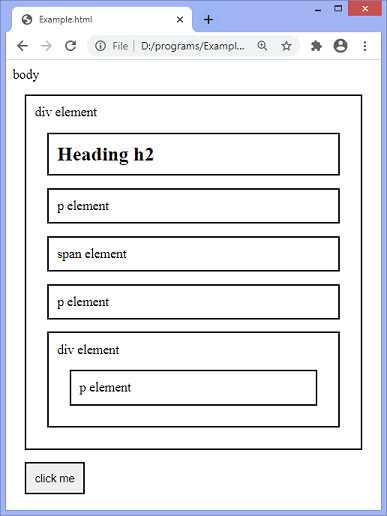
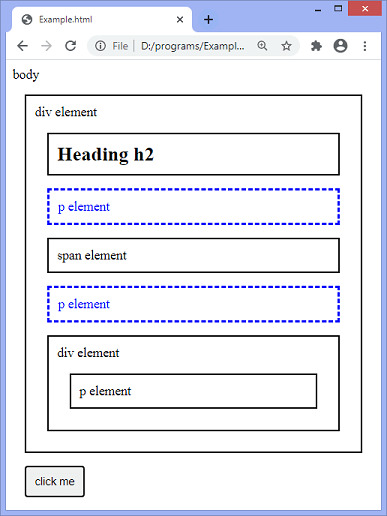
單擊給定按鈕後,將選擇 h2 元素的所有下一段同級元素,除了一個具有不同父元素的段落,如下麵的屏幕截圖所示 -

相關用法
- JQuery next()用法及代碼示例
- JQuery nextUntil()用法及代碼示例
- JQuery not()用法及代碼示例
- JQuery noop()用法及代碼示例
- JQuery now()用法及代碼示例
- JQuery ajaxError()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery removeProp()用法及代碼示例
- JQuery event.isDefaultPrevented()用法及代碼示例
- JQuery trigger()用法及代碼示例
- JQuery data()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery scroll()用法及代碼示例
- JQuery prependTo()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery event.which用法及代碼示例
- JQuery Effect fadeOut()用法及代碼示例
- JQuery post()用法及代碼示例
- JQuery outerWidth()用法及代碼示例
注:本文由純淨天空篩選整理自 jQuery nextAll() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
