jQuery中的fadeOut()Method用於將選定元素的不透明度級別從可見更改為隱藏。通過使用此方法,fended元素將不會占據任何空間。
用法:
$(selector).fadeOut( speed, easing, callback )
參數:此方法接受上述和以下所述的三個參數:
- Speed:它是一個可選參數,用於指定衰落效果的速度。速度的默認值為400毫秒。可能的速度值為:
- 毫秒
- “slow”
- “fast”
- Easing:它是一個可選參數,用於指定元素到動畫不同點的速度。緩動的默認值為“swing”。放鬆的可能價值是:
- “swing”
- “linear”
- callback:它是可選參數。在fadeOut()方法完成後,將執行回調函數。
範例1:本示例顯示fadeIn和fadeOut效果。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | fadeOut() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery | fadeOut() Method</h2>
<button class="btn1">Fade out</button>
<button class="btn2">Fade in</button>
<!-- Script to display fadeIn and fadeOut effect -->
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("h2").fadeOut()
});
$(".btn2").click(function(){
$("h2").fadeIn();
});
});
</script>
</body>
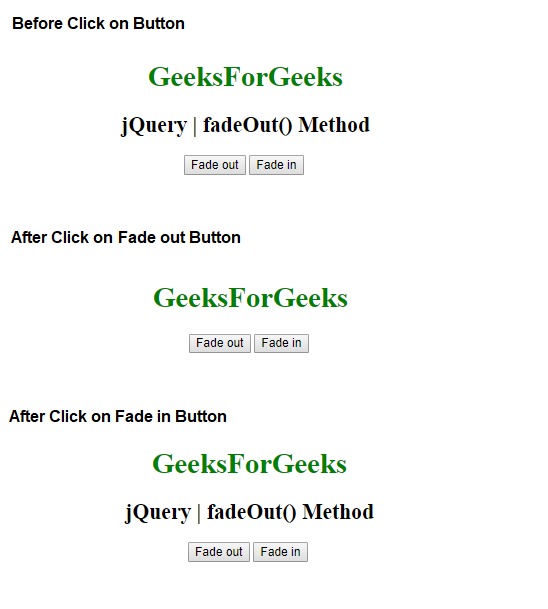
</html> 輸出

範例2:本示例創建fadeIn和fadeOut效果並設置其速度。給定的速度(以毫秒為單位)。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | fadeOut() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery | fadeOut() Method</h2>
<button class="btn1">Fade out</button>
<button class="btn2">Fade in</button>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("h2").fadeOut(1000);
});
$(".btn2").click(function(){
$("h2").fadeIn(1000);
});
});
</script>
</body>
</html> 輸出:
單擊淡出按鈕後

之後點擊淡入按鈕

範例3:創建帶有警報消息的fadeIn和fadeOut效果。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | fadeOut() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery | fadeOut() Method</h2>
<button class="btn1">Fade out</button>
<button class="btn2">Fade in</button>
<!-- Script to create fadeIn and fadeOut effect -->
<script>
$(document).ready(function() {
$(".btn1").click(function() {
$("h2").fadeOut(1000, function() {
alert("fadeOut() method is finished!");
});
});
$(".btn2").click(function() {
$("h2").fadeIn(1000, function(){
alert("fadeIn() method is finished!");
});
});
});
</script>
</body>
</html> 輸出:
單擊淡出按鈕後

之後點擊淡入按鈕

相關用法
- JQuery Effect show()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery get()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery | Effect fadeOut() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
