jQuery中的fadeOut()Method用于将选定元素的不透明度级别从可见更改为隐藏。通过使用此方法,fended元素将不会占据任何空间。
用法:
$(selector).fadeOut( speed, easing, callback )
参数:此方法接受上述和以下所述的三个参数:
- Speed:它是一个可选参数,用于指定衰落效果的速度。速度的默认值为400毫秒。可能的速度值为:
- 毫秒
- “slow”
- “fast”
- Easing:它是一个可选参数,用于指定元素到动画不同点的速度。缓动的默认值为“swing”。放松的可能价值是:
- “swing”
- “linear”
- callback:它是可选参数。在fadeOut()方法完成后,将执行回调函数。
范例1:本示例显示fadeIn和fadeOut效果。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | fadeOut() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery | fadeOut() Method</h2>
<button class="btn1">Fade out</button>
<button class="btn2">Fade in</button>
<!-- Script to display fadeIn and fadeOut effect -->
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("h2").fadeOut()
});
$(".btn2").click(function(){
$("h2").fadeIn();
});
});
</script>
</body>
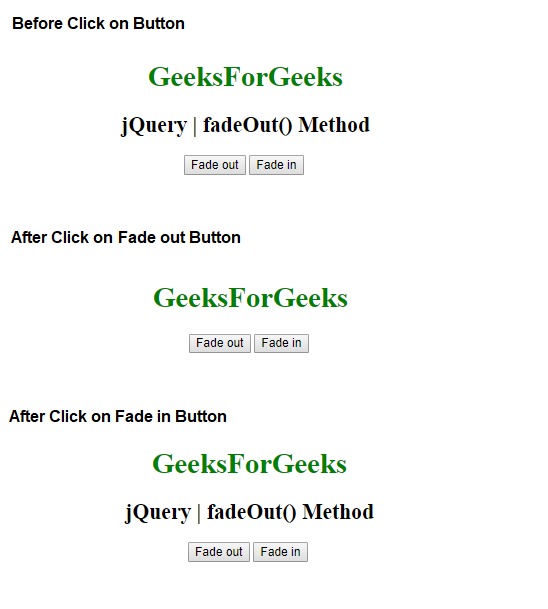
</html> 输出

范例2:本示例创建fadeIn和fadeOut效果并设置其速度。给定的速度(以毫秒为单位)。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | fadeOut() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery | fadeOut() Method</h2>
<button class="btn1">Fade out</button>
<button class="btn2">Fade in</button>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("h2").fadeOut(1000);
});
$(".btn2").click(function(){
$("h2").fadeIn(1000);
});
});
</script>
</body>
</html> 输出:
单击淡出按钮后

之后点击淡入按钮

范例3:创建带有警报消息的fadeIn和fadeOut效果。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | fadeOut() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery | fadeOut() Method</h2>
<button class="btn1">Fade out</button>
<button class="btn2">Fade in</button>
<!-- Script to create fadeIn and fadeOut effect -->
<script>
$(document).ready(function() {
$(".btn1").click(function() {
$("h2").fadeOut(1000, function() {
alert("fadeOut() method is finished!");
});
});
$(".btn2").click(function() {
$("h2").fadeIn(1000, function(){
alert("fadeIn() method is finished!");
});
});
});
</script>
</body>
</html> 输出:
单击淡出按钮后

之后点击淡入按钮

相关用法
- JQuery Effect show()用法及代码示例
- JQuery die()用法及代码示例
- JQuery off()用法及代码示例
- JQuery is()用法及代码示例
- JQuery get()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery | Effect fadeOut() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
