nextAll() 方法用于返回指定选择器的所有下一个兄弟节点。它是 jQuery 中的内置方法。此方法与 DOM 元素的下一个兄弟元素一起向前遍历。
用法
selector.nextAll( filter )nextAll() 方法接受可选参数过滤器,如上述语法中所述。它指定了一个选择器表达式,以缩小对下一个兄弟的搜索范围。为了返回多个兄弟,我们必须用逗号分隔每个表达式。
让我们看一些插图以了解 nextAll() 方法的用法原理。
示例 1
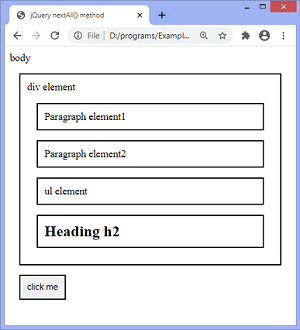
这是使用 nextAll() 方法的一个简单示例。这里,有一个 div 元素,包括四个子元素,即两个段落元素、一个 ul 元素和一个标题 h2。我们使用 nextAll() 方法来获取 p 元素的下一个兄弟元素。我们没有使用 nextAll() 方法的可选参数。
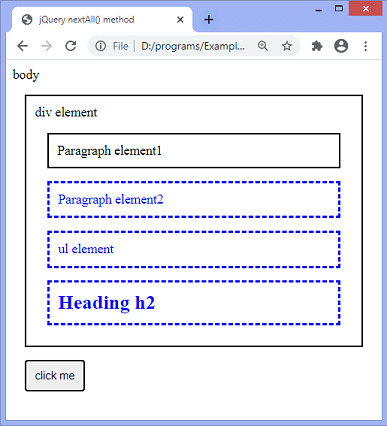
单击给定按钮时,将选择 p 元素的所有下一个兄弟元素。
<!DOCTYPE html>
<html>
<head>
<title> jQuery nextAll() method </title>
<style>
.main * {
display:block;
border:2px solid black;
padding:10px;
margin:15px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("p").nextAll().css({"color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<p> Paragraph element1 </p>
<p> Paragraph element2 </p>
<ul> ul element </ul>
<h2> Heading h2 </h2>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出

单击给定按钮后,将选择 p 元素的所有下一个兄弟元素,如下面的屏幕截图所示 -

例2
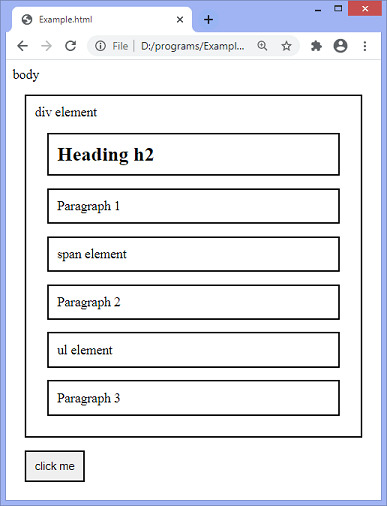
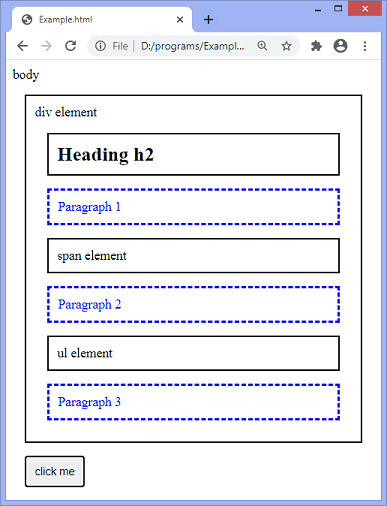
在此示例中,我们使用 nextAll() 方法的可选参数来缩小搜索范围。这里有一个包含多个子元素的 div 元素。我们将 p 元素作为 nextAll() 方法的可选参数传递。因此,该方法将只返回作为选择器 h2 的下一个兄弟的 p 元素。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
border:2px solid black;
padding:10px;
margin:15px;
}
</style>w
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("h2").nextAll("p").css({ "color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<h2> Heading h2 </h2>
<p> Paragraph 1 </p>
<span> span element </span>
<p> Paragraph 2</p>
<ul> ul element </ul>
<p> Paragraph 3 </p>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出

单击给定按钮后,选择器 h2 的所有下一段同级都将被选中,如下面的屏幕截图所示 -

例3
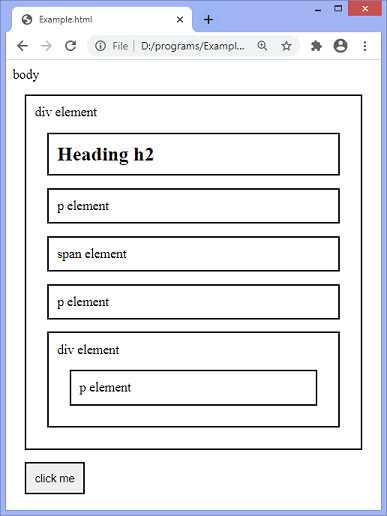
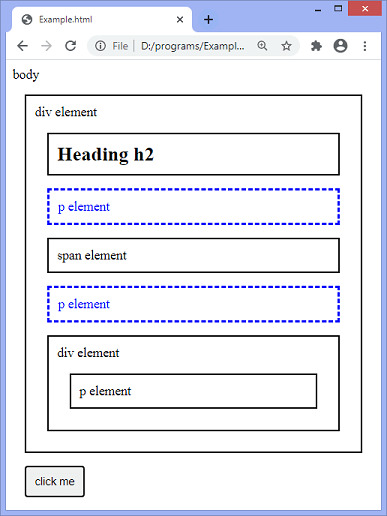
这个例子与上面的例子类似,因为 nextAll() 方法将返回选择器 h2 的 p 个兄弟姐妹,但有一个段落元素共享不同的父元素。因此,由于具有不同的父级,该方法不会将相应的段落视为选择器 h2 的兄弟。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
border:2px solid black;
padding:10px;
margin:15px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("h2").nextAll("p").css({ "color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<h2> Heading h2 </h2>
<p> p element </p>
<span> span element </span>
<p> p element </p>
<div> div element <p> p element </p> </div>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出

单击给定按钮后,将选择 h2 元素的所有下一段同级元素,除了一个具有不同父元素的段落,如下面的屏幕截图所示 -

相关用法
- JQuery next()用法及代码示例
- JQuery nextUntil()用法及代码示例
- JQuery not()用法及代码示例
- JQuery noop()用法及代码示例
- JQuery now()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery each()用法及代码示例
- JQuery removeProp()用法及代码示例
- JQuery event.isDefaultPrevented()用法及代码示例
- JQuery trigger()用法及代码示例
- JQuery data()用法及代码示例
- JQuery first()用法及代码示例
- JQuery scroll()用法及代码示例
- JQuery prependTo()用法及代码示例
- JQuery size()用法及代码示例
- JQuery event.which用法及代码示例
- JQuery Effect fadeOut()用法及代码示例
- JQuery post()用法及代码示例
- JQuery outerWidth()用法及代码示例
注:本文由纯净天空筛选整理自 jQuery nextAll() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
