next() 方法是 jQuery 中的内置方法,它返回所选元素的下一个兄弟元素。此方法与 DOM 元素的下一个兄弟元素一起向前遍历。
用法
selector.next( [selector] )此方法接受一个可选参数,该参数用于指定缩小对下一个兄弟的搜索范围的选择器表达式。
让我们看一些插图以了解 next() 方法的用法原理。
示例 1
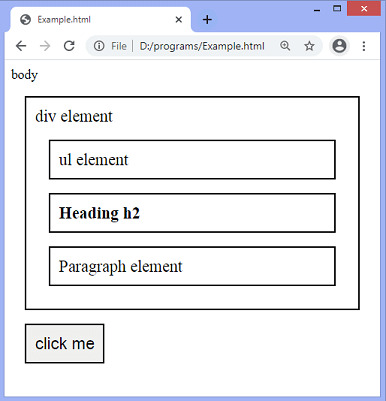
在这个例子中,有一个 div 元素,包括三个子元素,分别是 ul 元素、标题 h2 和段落元素。在这里,我们使用 next() 方法来获取 h2 元素的下一个兄弟元素。我们没有使用 next() 方法的可选参数。
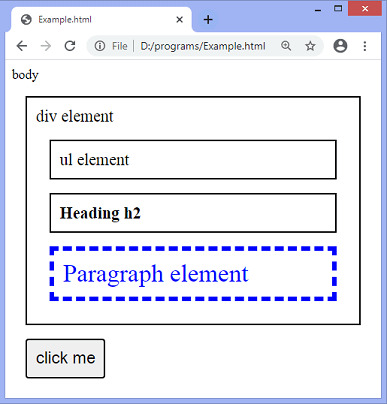
单击给定按钮时,next() 方法将返回 p 元素,因为它是标题 h2 的下一个同级元素。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
font-size:20px;
position:relative;
border:2px solid black;
color:black;
padding:10px;
margin:17px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("h2").next().css({ "font-size":"30px", "color":"blue", "border":"6px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<ul> ul element </ul>
<h2> Heading h2 </h2>
<p> Paragraph element </p>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出
执行上述代码后,输出将是 -

单击给定的按钮后,输出将是 -

例2
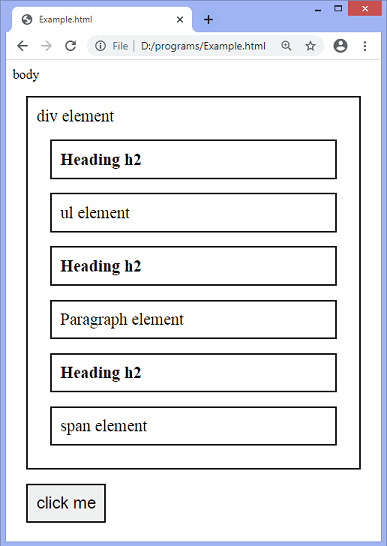
在此示例中,我们使用 next() 方法的可选参数来缩小搜索范围。这里有一个包含多个子元素的 div 元素。我们正在寻找 h2 元素的下一个兄弟元素。有许多具有不同兄弟姐妹的 h2 标题元素。但是我们将 p 元素作为 next() 方法的可选参数传递。因此,该方法将只返回 h2 元素的紧邻下一个兄弟元素的 p 元素。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display:block;
font-size:20px;
position:relative;
border:2px solid black;
color:black;
padding:10px;
margin:17px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
function fun(){
$(document).ready(function(){
$("h2").next("p").css({ "color":"blue", "border":"3px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div element
<h2> Heading h2 </h2>
<ul> ul element </ul>
<h2> Heading h2 </h2>
<p> Paragraph element </p>
<h2> Heading h2 </h2>
<span> span element </span>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>输出
执行上述代码后,输出将是 -

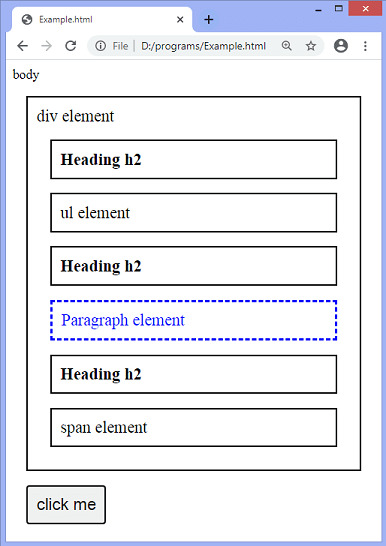
在上面的截图中,我们可以注意到 h2 元素的兄弟姐妹。但是该方法将仅返回 p 元素,因为我们已将 p 元素作为 next() 方法的可选参数传递。单击给定的按钮后,输出将是 -

例3
这是使用 next() 方法的另一个示例。单击给定按钮时,next() 方法将触发并开始遍历 DOM 元素。该方法将返回每个 div 元素的下一个兄弟元素,并将相应 div 的背景颜色更改为红色。
<!DOCTYPE html>
<html>
<head>
<style>
div {
display:block;
width:50px;
height:50px;
font-size:20px;
margin:10px;
border:2px solid black;
float:left;
}
p {
clear:left;
margin:10px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
$(document).ready(function(){
var current = $("#d1");
current .css( "background-color", "red");
$("button").click(function(){
current = current .next();
$("div").css("background", "");
current.css( "background-color", "red" );
});
});
</script>
</head>
<body>
<h2> It is an example of using the jQuery next() method </h2>
<p> Click the below button to see the effect. </p>
<p>
<button> click me </button>
</p>
<div id = "d1"> </div>
<div> </div>
<div> </div>
<div> </div>
<div> </div>
</body>
</html>相关用法
- JQuery nextAll()用法及代码示例
- JQuery nextUntil()用法及代码示例
- JQuery not()用法及代码示例
- JQuery noop()用法及代码示例
- JQuery now()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery each()用法及代码示例
- JQuery removeProp()用法及代码示例
- JQuery event.isDefaultPrevented()用法及代码示例
- JQuery trigger()用法及代码示例
- JQuery data()用法及代码示例
- JQuery first()用法及代码示例
- JQuery scroll()用法及代码示例
- JQuery prependTo()用法及代码示例
- JQuery size()用法及代码示例
- JQuery event.which用法及代码示例
- JQuery Effect fadeOut()用法及代码示例
- JQuery post()用法及代码示例
- JQuery outerWidth()用法及代码示例
注:本文由纯净天空筛选整理自 jQuery next() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
