jQuery 中的 andSelf() 方法用於將前一組元素添加到當前元素中。 jQuery 中的對象維護一個內部堆棧,用於跟蹤對匹配元素集的更改。當我們需要前一組元素時,andSelf() 方法會有所幫助。它是 jQuery 中的內置方法。
當我們在腳本中有多次遍曆時,這個方法很有用,並且我們必須添加在最後一次遍曆之前匹配的內容。
jQuery 中不推薦使用 andSelf(),我們可以使用 addBack() 方法代替。它在 jQuery 3.0 版中被完全刪除。我們可以使用 jQuery 2.1.3 版來查看 andSelf() 方法的用法情況。
用法
該方法的常用語法如下 -
selector.andSelf()此方法不帶任何參數使用,因為它不接受任何參數。
讓我們看一些使用 andSelf() 方法的說明。
示例 1
在此示例中,我們將 andSelf() 方法應用於 id = "p1" 的段落元素。在這裏,我們也使用 nextAll() 方法來選擇 id = "p1" 的段落元素的下一個段落兄弟姐妹。
我們使用的是 jQuery 2.1.3 版本,這是因為 andSelf() 方法不適用於當前的 jQuery 版本。
<html>
<head>
<style>
.para, div {
margin:10px;
padding:5px;
border:2px solid blue;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"> </script>
</head>
<body>
<h2> It is an example of using the andSelf() method. </h2>
<div> div
<p id = "p1" class = "para"> Paragraph 1 </p>
<p class = "para"> Paragraph 2 </p>
<p class = "para"> Paragraph 3 </p>
</div>
<p> Click the below button to see the effect. </p>
<button> Click me </button>
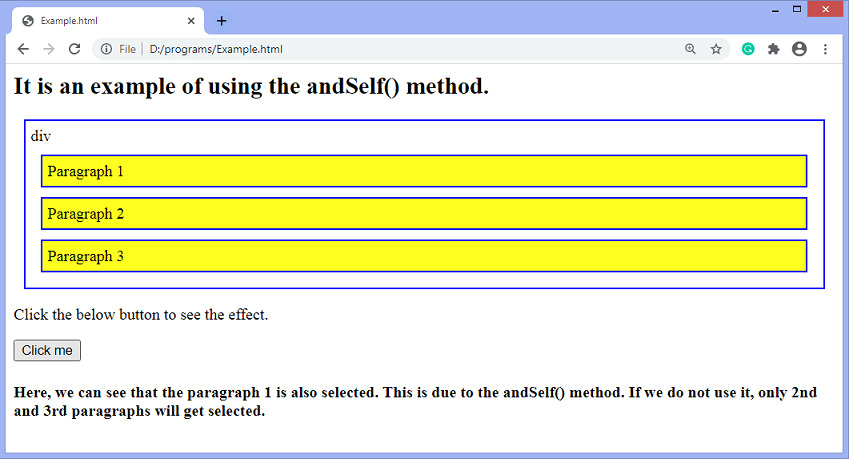
<h4> Here, we can see that the paragraph 1 is also selected. This is due to the andSelf() method. If we do not use it, only 2nd and 3rd paragraphs will get selected. </h4>
<script>
$(document).ready(function() {
$("h4").hide();
$("button").click(function() {
$("h4").show();
$("#p1").nextAll().andSelf().css( "background-color", "yellow" );
});
});
</script>
</body>
</html>輸出
執行上述代碼後,輸出將是 -

單擊給定的按鈕後,輸出將是 -

例2
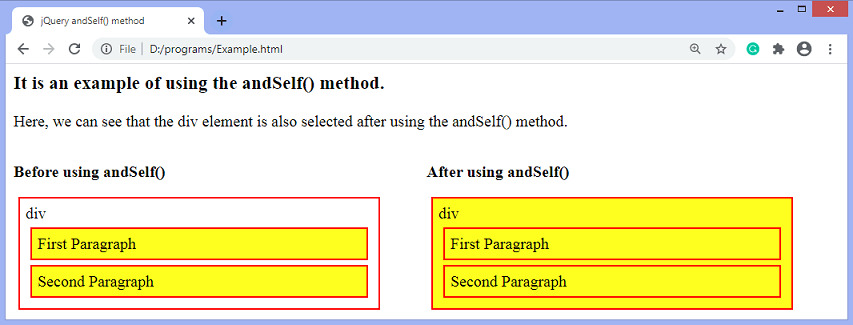
在這裏,我們展示了兩個 div,其中第一個 div 使用而不應用 andSelf() 方法,而在第二個 div 中,我們應用 andSelf() 方法。在輸出中,我們將看到兩個 div,包括段落元素。不使用 andSelf() 方法,隻會選擇段落元素,而使用 andSelf() 方法後,div 也會與段落元素一起被選中。
我們使用的是 jQuery 2.1.3 版本,這是因為 andSelf() 方法不適用於當前的 jQuery 版本。
<html>
<head>
<title> jQuery andSelf() method </title>
<style>
.div,.para {
border:2px solid red;
margin:5px;
padding:5px;
}
.left, .right {
width:45%;
float:left;
}
.right {
margin-left:5%;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"> </script>
</head>
<body>
<h3> It is an example of using the andSelf() method. </h3>
<p> Here, we can see that the div element is also selected after using the andSelf() method. </p>
<div class = "left">
<p> <b> Before using andSelf() </b> </p>
<div class = "before div">
div
<p class = "para"> First Paragraph </p>
<p class = "para"> Second Paragraph </p>
</div>
</div>
<div class = "right">
<p> <b> After using andSelf() </b> </p>
<div class = "after div">
div
<p class = "para"> First Paragraph </p>
<p class = "para"> Second Paragraph </p>
</div>
</div>
<script>
$( ".before" ).find( "p" ).css( "background-color", "yellow" );
$( ".after" ).find( "p" ).andSelf().css( "background-color", "yellow" );
</script>
</body>
</html>輸出
執行上述代碼後,輸出將是 -

相關用法
- JQuery andSelf( )用法及代碼示例
- JQuery animate()用法及代碼示例
- JQuery ajaxError()用法及代碼示例
- JQuery addClass()用法及代碼示例
- JQuery ajaxStart()用法及代碼示例
- JQuery ajaxStop()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery ajaxSuccess()用法及代碼示例
- JQuery appendTo()用法及代碼示例
- JQuery append()用法及代碼示例
- JQuery ajax()用法及代碼示例
- JQuery addBack()用法及代碼示例
- JQuery ajaxSend()用法及代碼示例
- JQuery ajaxComplete()用法及代碼示例
- JQuery attr()用法及代碼示例
- JQuery ajaxSetup()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery removeProp()用法及代碼示例
- JQuery event.isDefaultPrevented()用法及代碼示例
注:本文由純淨天空篩選整理自 jQuery andSelf() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
