jQuery 中的 andSelf() 方法用于将前一组元素添加到当前元素中。 jQuery 中的对象维护一个内部堆栈,用于跟踪对匹配元素集的更改。当我们需要前一组元素时,andSelf() 方法会有所帮助。它是 jQuery 中的内置方法。
当我们在脚本中有多次遍历时,这个方法很有用,并且我们必须添加在最后一次遍历之前匹配的内容。
jQuery 中不推荐使用 andSelf(),我们可以使用 addBack() 方法代替。它在 jQuery 3.0 版中被完全删除。我们可以使用 jQuery 2.1.3 版来查看 andSelf() 方法的用法情况。
用法
该方法的常用语法如下 -
selector.andSelf()此方法不带任何参数使用,因为它不接受任何参数。
让我们看一些使用 andSelf() 方法的说明。
示例 1
在此示例中,我们将 andSelf() 方法应用于 id = "p1" 的段落元素。在这里,我们也使用 nextAll() 方法来选择 id = "p1" 的段落元素的下一个段落兄弟姐妹。
我们使用的是 jQuery 2.1.3 版本,这是因为 andSelf() 方法不适用于当前的 jQuery 版本。
<html>
<head>
<style>
.para, div {
margin:10px;
padding:5px;
border:2px solid blue;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"> </script>
</head>
<body>
<h2> It is an example of using the andSelf() method. </h2>
<div> div
<p id = "p1" class = "para"> Paragraph 1 </p>
<p class = "para"> Paragraph 2 </p>
<p class = "para"> Paragraph 3 </p>
</div>
<p> Click the below button to see the effect. </p>
<button> Click me </button>
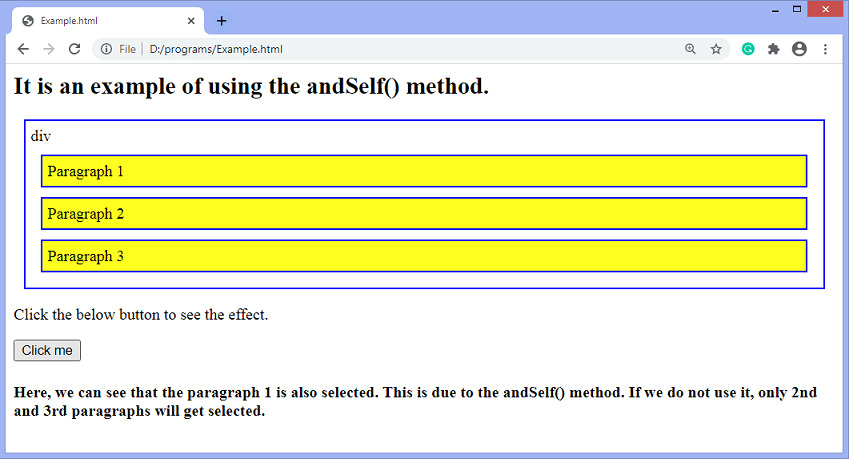
<h4> Here, we can see that the paragraph 1 is also selected. This is due to the andSelf() method. If we do not use it, only 2nd and 3rd paragraphs will get selected. </h4>
<script>
$(document).ready(function() {
$("h4").hide();
$("button").click(function() {
$("h4").show();
$("#p1").nextAll().andSelf().css( "background-color", "yellow" );
});
});
</script>
</body>
</html>输出
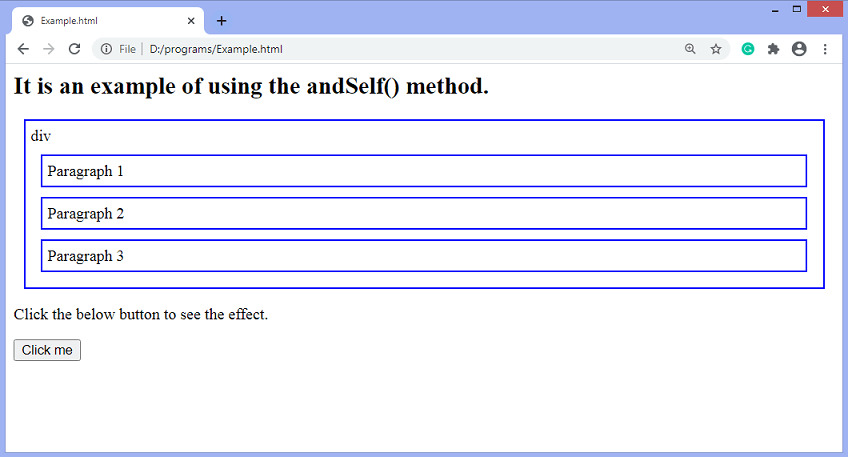
执行上述代码后,输出将是 -

单击给定的按钮后,输出将是 -

例2
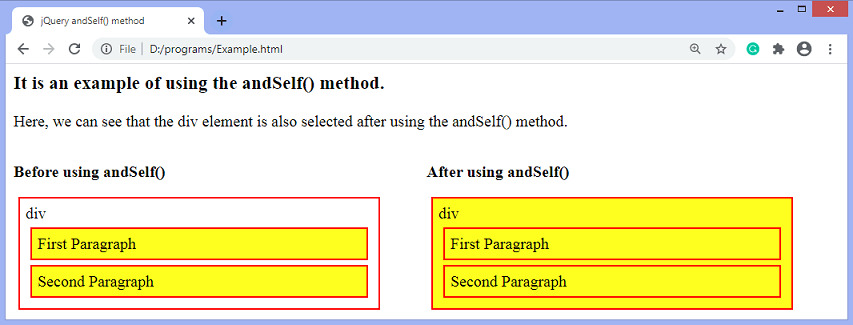
在这里,我们展示了两个 div,其中第一个 div 使用而不应用 andSelf() 方法,而在第二个 div 中,我们应用 andSelf() 方法。在输出中,我们将看到两个 div,包括段落元素。不使用 andSelf() 方法,只会选择段落元素,而使用 andSelf() 方法后,div 也会与段落元素一起被选中。
我们使用的是 jQuery 2.1.3 版本,这是因为 andSelf() 方法不适用于当前的 jQuery 版本。
<html>
<head>
<title> jQuery andSelf() method </title>
<style>
.div,.para {
border:2px solid red;
margin:5px;
padding:5px;
}
.left, .right {
width:45%;
float:left;
}
.right {
margin-left:5%;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"> </script>
</head>
<body>
<h3> It is an example of using the andSelf() method. </h3>
<p> Here, we can see that the div element is also selected after using the andSelf() method. </p>
<div class = "left">
<p> <b> Before using andSelf() </b> </p>
<div class = "before div">
div
<p class = "para"> First Paragraph </p>
<p class = "para"> Second Paragraph </p>
</div>
</div>
<div class = "right">
<p> <b> After using andSelf() </b> </p>
<div class = "after div">
div
<p class = "para"> First Paragraph </p>
<p class = "para"> Second Paragraph </p>
</div>
</div>
<script>
$( ".before" ).find( "p" ).css( "background-color", "yellow" );
$( ".after" ).find( "p" ).andSelf().css( "background-color", "yellow" );
</script>
</body>
</html>输出
执行上述代码后,输出将是 -

相关用法
- JQuery andSelf( )用法及代码示例
- JQuery animate()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery addClass()用法及代码示例
- JQuery ajaxStart()用法及代码示例
- JQuery ajaxStop()用法及代码示例
- JQuery add()用法及代码示例
- JQuery after()用法及代码示例
- JQuery ajaxSuccess()用法及代码示例
- JQuery appendTo()用法及代码示例
- JQuery append()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery ajaxSend()用法及代码示例
- JQuery ajaxComplete()用法及代码示例
- JQuery attr()用法及代码示例
- JQuery ajaxSetup()用法及代码示例
- JQuery each()用法及代码示例
- JQuery removeProp()用法及代码示例
- JQuery event.isDefaultPrevented()用法及代码示例
注:本文由纯净天空筛选整理自 jQuery andSelf() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
