jQuery focusout()是一种内置方法,用于从所选元素中删除焦点。
用法:
$(selector).focusout(function);
参数:它接受一个参数“function”,该参数将在执行淡出方法后执行。
示例 1:jQuery 代码显示 focusout() 方法的用法原理。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("div").focusin(function () {
$(this).css("background-color", "green");
});
$("div").focusout(function () {
$(this).css("background-color", "#FFFFFF");
});
});
</script>
<style>
div {
border: 2px solid black;
width: 50%;
padding: 20px;
}
input {
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<!-- click inside the field focusin will
take place and when click outside
focusout will take place -->
<div>
Enter name:
<input type="text">
<br>
</div>
</body>
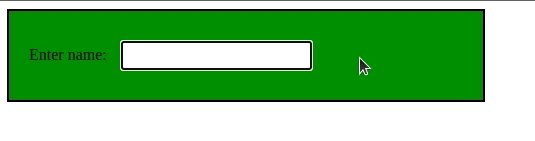
</html>输出:

示例 2:在此示例中,我们将使用focusin()和focusout()为输入框设置动画。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("div").focusin(function () {
$("input").animate({ fontSize: "+=14px" });
});
$("div").focusout(function () {
$("input").animate({ fontSize: "-=14px" });
});
});
</script>
<style>
div {
border: 2px solid green;
width: 50%;
padding: 20px;
}
input {
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<!-- click inside the field focusin will
take place and when click outside
focusout will take place -->
<div>
Enter name:
<input type="text">
<br>
</div>
</body>
</html>输出:

相关用法
- JQuery focusout()用法及代码示例
- JQuery focus()用法及代码示例
- JQuery focusin()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery fadeIn()用法及代码示例
- JQuery fadeTo()用法及代码示例
- JQuery filter()用法及代码示例
- JQuery find()用法及代码示例
- JQuery first()用法及代码示例
- JQuery fadeToggle()用法及代码示例
- JQuery finish()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery focusout() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
