jQuery focusout()是一種內置方法,用於從所選元素中刪除焦點。
用法:
$(selector).focusout(function);
參數:它接受一個參數“function”,該參數將在執行淡出方法後執行。
示例 1:jQuery 代碼顯示 focusout() 方法的用法原理。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("div").focusin(function () {
$(this).css("background-color", "green");
});
$("div").focusout(function () {
$(this).css("background-color", "#FFFFFF");
});
});
</script>
<style>
div {
border: 2px solid black;
width: 50%;
padding: 20px;
}
input {
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<!-- click inside the field focusin will
take place and when click outside
focusout will take place -->
<div>
Enter name:
<input type="text">
<br>
</div>
</body>
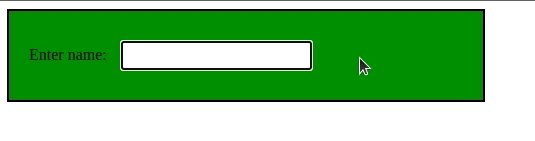
</html>輸出:

示例 2:在此示例中,我們將使用focusin()和focusout()為輸入框設置動畫。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("div").focusin(function () {
$("input").animate({ fontSize: "+=14px" });
});
$("div").focusout(function () {
$("input").animate({ fontSize: "-=14px" });
});
});
</script>
<style>
div {
border: 2px solid green;
width: 50%;
padding: 20px;
}
input {
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<!-- click inside the field focusin will
take place and when click outside
focusout will take place -->
<div>
Enter name:
<input type="text">
<br>
</div>
</body>
</html>輸出:

相關用法
- JQuery focusout()用法及代碼示例
- JQuery focus()用法及代碼示例
- JQuery focusin()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery fadeIn()用法及代碼示例
- JQuery fadeTo()用法及代碼示例
- JQuery filter()用法及代碼示例
- JQuery find()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery fadeToggle()用法及代碼示例
- JQuery finish()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery focusout() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
