focusout()是jQuery中的内置方法,用于从所选元素中移除焦点。句法:
$(selector).focusout(function);
参数:它接受参数“function”,该参数将在执行淡出方法后执行。
返回值:它返回失去焦点的选定元素。
jQuery代码显示focusout()方法的用法方式:
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("div").focusin(function() {
$(this).css("background-color", "green");
});
$("div").focusout(function() {
$(this).css("background-color", "#FFFFFF");
});
});
</script>
<style>
div {
border:2px solid black;
width:50%;
padding:20px;
}
input {
padding:5px;
margin:10px;
}
</style>
</head>
<body>
<!-- click inside the field focusin will take place and when
click outside focusout will take place -->
<div>
Enter name:
<input type="text">
<br>
</div>
</body>
</html>输出:
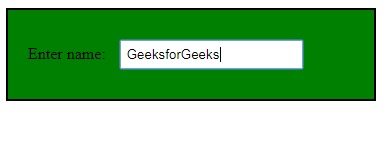
在输入字段中单击后,focusin将起作用-

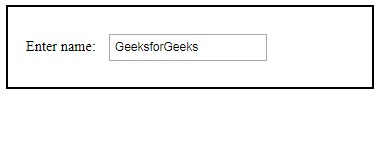
在输入字段之外单击后,焦点调整将生效。

相关用法
- JQuery jQuery.fx.interval用法及代码示例
- JQuery jQuery.support用法及代码示例
- JQuery jquery用法及代码示例
- JQuery jQuery.fx.off用法及代码示例
- jQuery :lt()用法及代码示例
- JQuery finish()用法及代码示例
- jQuery :first用法及代码示例
- JQuery one()用法及代码示例
- jQuery :last用法及代码示例
- JQuery is()用法及代码示例
- JQuery parentsUntil()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | focusout() with Example。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
