Text() Method: 该方法返回所选元素的文本内容。它在设置内容时覆盖所有 matches 元素的内容。
用法:
- 返回文本内容:
$(selector).text()
- 设置文本内容:
$(selector).text(content)
- 使用函数设置文本内容:
$(selector).text(function(index, currentcontent))
html() Method: 该方法用于设置或返回所选元素的内容(innerHTML)。它返回第一个匹配元素的内容或设置所有匹配元素的内容。
用法:
返回内容:
$(selector).html()
设置内容:
$(selector).html(content)
使用函数设置内容:
$(selector).html(function(index, currentcontent))
例子:
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("#button1").click(function () {
alert("Using text()- " + $("#demo").text());
});
$("#button2").click(function () {
prompt("Using html()- " + $("#demo").html());
});
});
</script>
</head>
<body>
<p id="demo">By clicking on the below buttons,
<b>difference</b> between
<i>text</i> and <i>html</i> in
<b>jQuery</b> is shown.
</p>
<button id="button1">Text</button>
<button id="button2">HTML</button>
</body>
</html>输出:
在点击按钮之前:

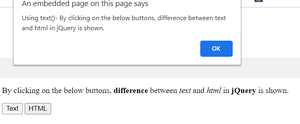
单击文本按钮后:

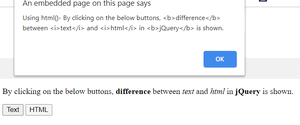
点击 html 按钮后:

text()和html()方法的区别:
| text()方法 | html()方法 |
|---|---|
| 它用于设置或返回所选元素的文本内容。 | 它用于设置或返回所选元素的内容。 |
| 此方法不能用于表单输入或脚本。 | 此方法不能用于脚本元素的值。 |
| 它可用于 XML 和 HTML 文档。 | 它仅用于 HTML 文档。 |
| 它比html()慢。 | 它比 .text() 快大约 2 倍。 |
| text() 方法覆盖所有匹配元素的内容。 | 它返回第一个匹配元素的内容。 |
| 当使用text()方法时,HTML标记将被删除 | 它会覆盖所有匹配元素的内容。 |
支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- jQuery toArray和makeArray的区别用法及代码示例
- jQuery event.preventDefault()用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
- jQuery :first-child用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :first用法及代码示例
- jQuery :focus用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :header用法及代码示例
- jQuery :hidden用法及代码示例
- jQuery :image用法及代码示例
- jQuery :input用法及代码示例
- jQuery :lang()用法及代码示例
- jQuery :last-child用法及代码示例
- jQuery :last-of-type用法及代码示例
- jQuery :last用法及代码示例
- jQuery :lt()用法及代码示例
注:本文由纯净天空筛选整理自aktmishra143大神的英文原创作品 Difference between text() and html() method in jQuery。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
