Text() Method: 該方法返回所選元素的文本內容。它在設置內容時覆蓋所有 matches 元素的內容。
用法:
- 返回文本內容:
$(selector).text()
- 設置文本內容:
$(selector).text(content)
- 使用函數設置文本內容:
$(selector).text(function(index, currentcontent))
html() Method: 該方法用於設置或返回所選元素的內容(innerHTML)。它返回第一個匹配元素的內容或設置所有匹配元素的內容。
用法:
返回內容:
$(selector).html()
設置內容:
$(selector).html(content)
使用函數設置內容:
$(selector).html(function(index, currentcontent))
例子:
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("#button1").click(function () {
alert("Using text()- " + $("#demo").text());
});
$("#button2").click(function () {
prompt("Using html()- " + $("#demo").html());
});
});
</script>
</head>
<body>
<p id="demo">By clicking on the below buttons,
<b>difference</b> between
<i>text</i> and <i>html</i> in
<b>jQuery</b> is shown.
</p>
<button id="button1">Text</button>
<button id="button2">HTML</button>
</body>
</html>輸出:
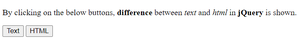
在點擊按鈕之前:

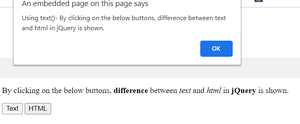
單擊文本按鈕後:

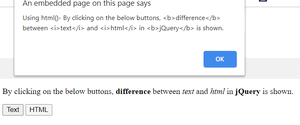
點擊 html 按鈕後:

text()和html()方法的區別:
| text()方法 | html()方法 |
|---|---|
| 它用於設置或返回所選元素的文本內容。 | 它用於設置或返回所選元素的內容。 |
| 此方法不能用於表單輸入或腳本。 | 此方法不能用於腳本元素的值。 |
| 它可用於 XML 和 HTML 文檔。 | 它僅用於 HTML 文檔。 |
| 它比html()慢。 | 它比 .text() 快大約 2 倍。 |
| text() 方法覆蓋所有匹配元素的內容。 | 它返回第一個匹配元素的內容。 |
| 當使用text()方法時,HTML標記將被刪除 | 它會覆蓋所有匹配元素的內容。 |
支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- jQuery toArray和makeArray的區別用法及代碼示例
- jQuery event.preventDefault()用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
- jQuery :first-child用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :focus用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :header用法及代碼示例
- jQuery :hidden用法及代碼示例
- jQuery :image用法及代碼示例
- jQuery :input用法及代碼示例
- jQuery :lang()用法及代碼示例
- jQuery :last-child用法及代碼示例
- jQuery :last-of-type用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :lt()用法及代碼示例
注:本文由純淨天空篩選整理自aktmishra143大神的英文原創作品 Difference between text() and html() method in jQuery。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
