在本文中,我们将了解 param() 方法,它是 jQuery 提供的内置方法。此方法用于创建对象的序列化表示。该方法将递归地序列化深层对象,以尝试使用 Ruby on Rails 或 Python 等现代语言。
这在对象数据必须以字符串形式传递到服务器的情况下非常有用,例如在 Ajax 请求期间。如果需要,此方法还支持传统的序列化方法。传统方法阻止在序列化形式中使用括号。
用法:
$.param( obj, traditional )
Parameters: 该方法接受如上所述和如下所述的两个参数:
- obj:这用于指定要序列化的数组、对象或 jQuery 对象。要求参数可以正确序列化。
- traditional:这用于指定是否必须使用传统的序列化方法。它是一个可选参数。
返回值:它返回一个包含给定对象的序列化形式的字符串。
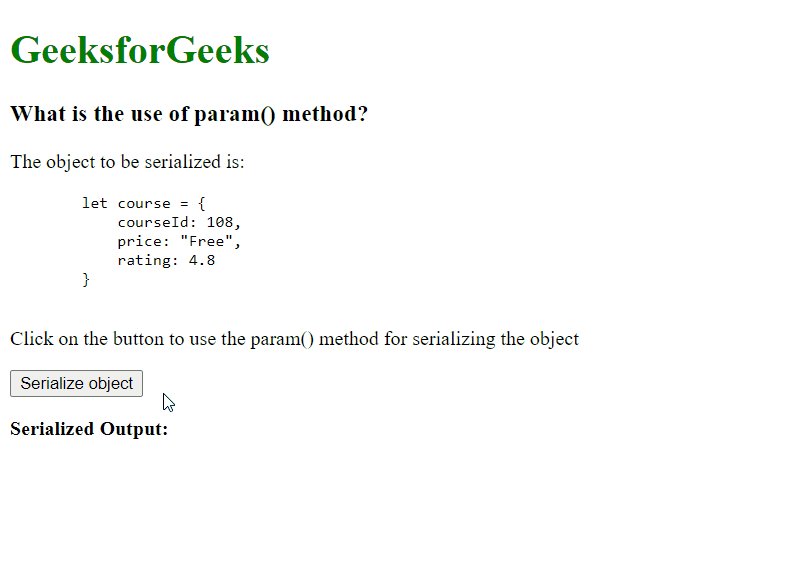
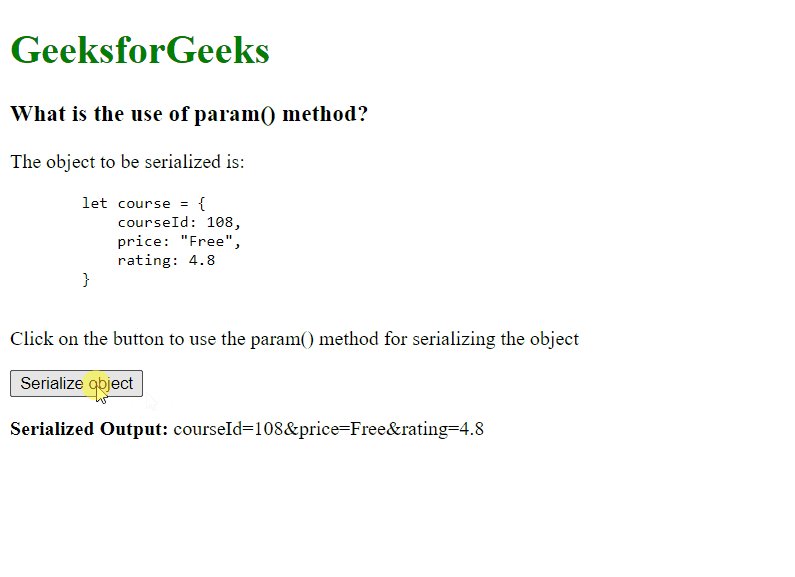
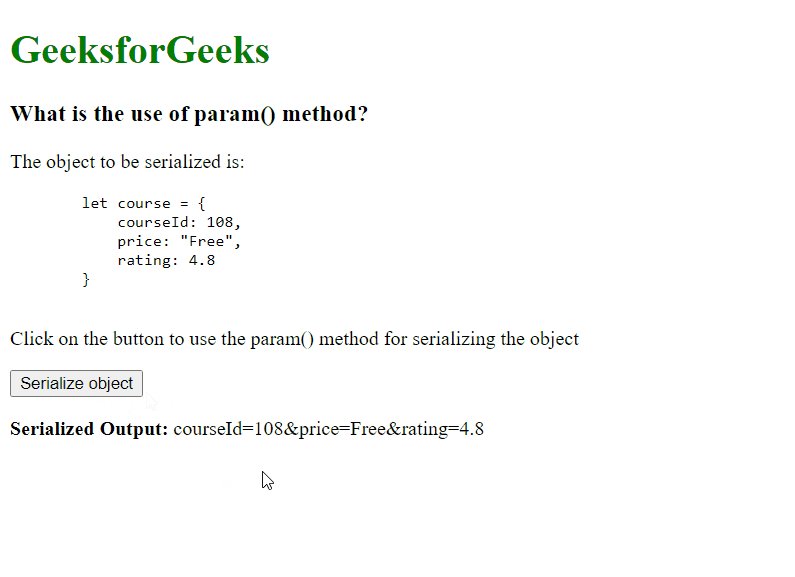
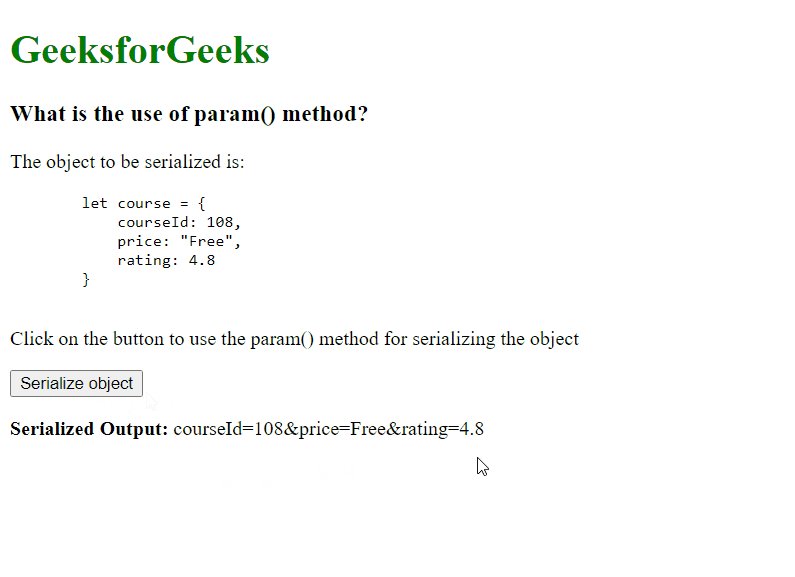
示例 1:此示例使用 param() 方法创建对象的序列化表示。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>What is the use of param() method?</h3>
<p>The object to be serialized is:</p>
<pre>
let course = {
courseId: 108,
price: "Free",
rating: 4.8
}
</pre>
<p>Click on the button to use the param()
method for serializing the object</p>
<button onclick="serializeObject()">
Serialize object
</button>
<p><b>Serialized Output:</b></p>
<div id="output"></div>
<script type="text/javascript">
function serializeObject() {
// The object to serialize
let course = {
courseId: 108,
price: "Free",
rating: 4.8
}
// Find the serialized output using
// the param() method
let serializedOutput = $.param(course);
// Display it on the page
$("#output").text(serializedOutput);
}
</script>
</body>
</html>输出:

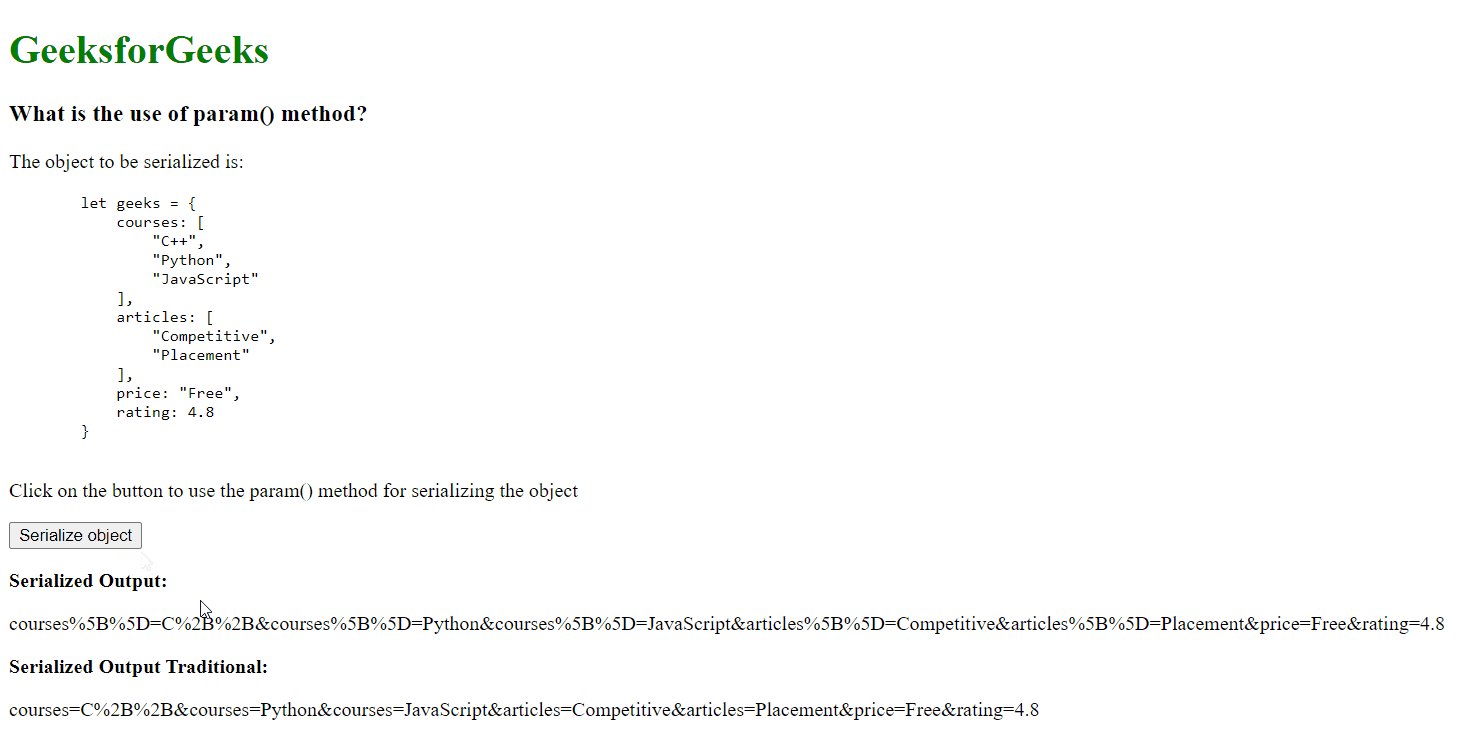
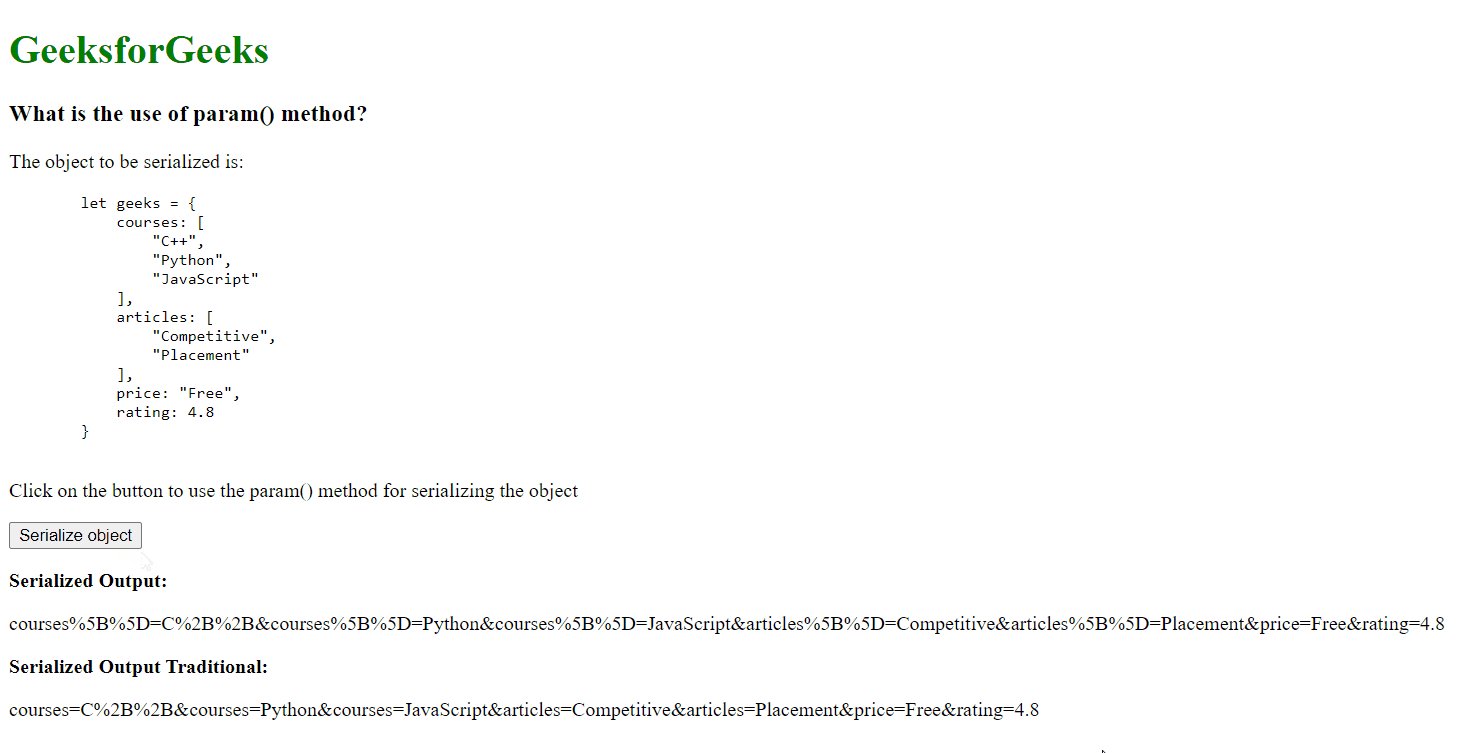
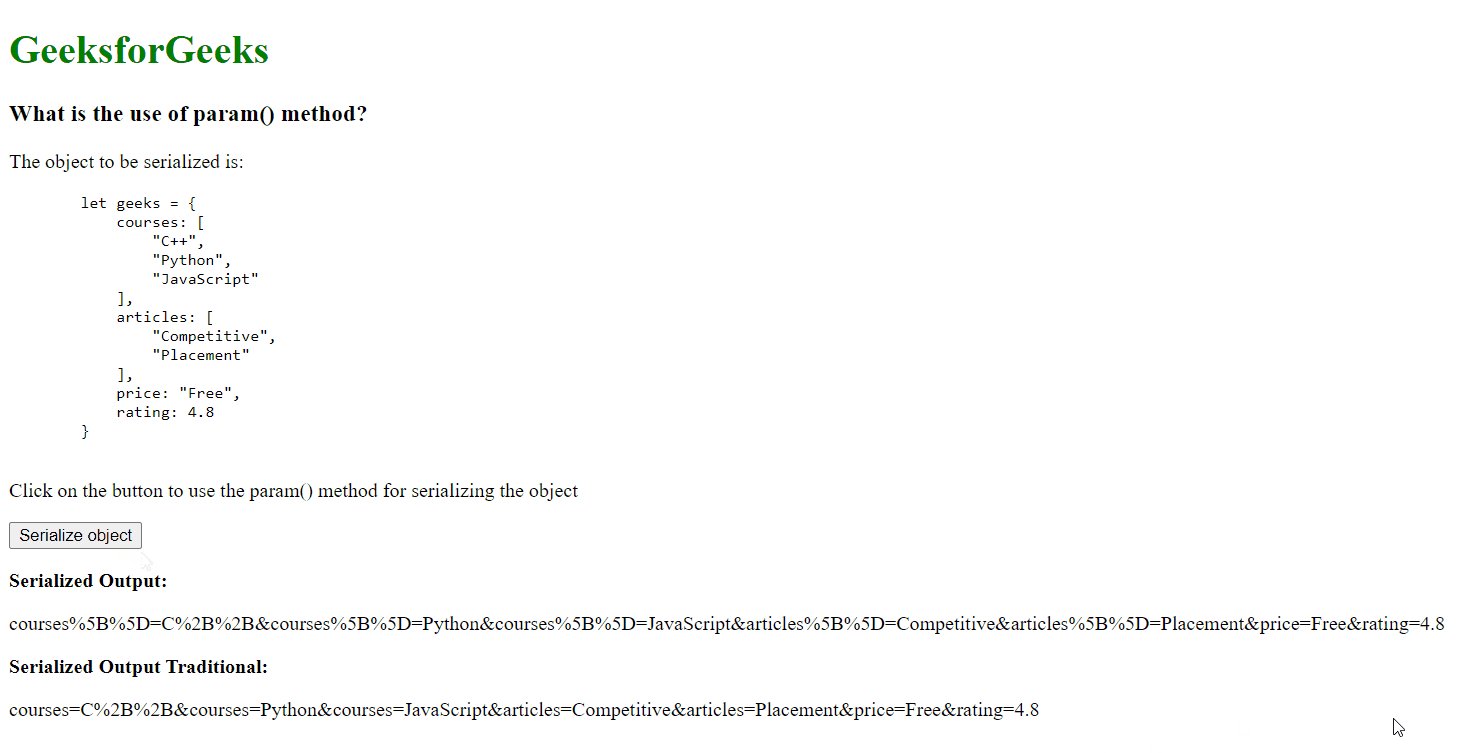
示例 2:本示例用于比较使用传统参数时的差异。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>What is the use of param() method?</h3>
<p>The object to be serialized is:</p>
<pre>
let geeks = {
courses: [
"C++",
"Python",
"JavaScript"
],
articles: [
"Competitive",
"Placement"
],
price: "Free",
rating: 4.8
}
</pre>
<p>Click on the button to use the param()
method for serializing the object</p>
<button onclick="serializeObject()">
Serialize object
</button>
<p><b>Serialized Output:</b></p>
<div id="output"></div>
<p><b>Serialized Output Traditional:</b></p>
<div id="output-traditional"></div>
<script type="text/javascript">
function serializeObject() {
// The object to serialize
let geeks = {
courses: [
"C++",
"Python",
"JavaScript"
],
articles: [
"Competitive",
"Placement"
],
price: "Free",
rating: 4.8
}
// Find the serialized output using
// the param() method and display it
$("#output").text(
$.param(geeks)
);
// Using the param() method with the
// traditional parameter set to true
// and display it
$("#output-traditional").text(
$.param(geeks, true)
);
}
</script>
</body>
</html>输出:

参考:https://api.jquery.com/jquery.param/
相关用法
- jQuery parent()和parents()的区别用法及代码示例
- jQuery prop()和attr()的区别用法及代码示例
- jQuery position()和offset()的区别用法及代码示例
- jQuery event.preventDefault()用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
- jQuery :first-child用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :first用法及代码示例
- jQuery :focus用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :header用法及代码示例
- jQuery :hidden用法及代码示例
- jQuery :image用法及代码示例
- jQuery :input用法及代码示例
- jQuery :lang()用法及代码示例
- jQuery :last-child用法及代码示例
- jQuery :last-of-type用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 What is the use of param() method in jQuery ?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
