在本文中,我们将了解 JQuery 中 prop() 和 attr() 之间的区别。jQuery是最快且轻量级的 JavaScript 库,用于简化 HTML/CSS 文档之间的交互,或者更准确地说,文档对象模型 (DOM)和 JavaScript。 JQuery 以其座右铭而闻名“少写,多做。”它只是意味着您只需编写几行代码即可实现您的目标。
jQuery .prop() 方法:此方法用于获取匹配元素集中第一个元素的属性值。
用法:
$(selector).prop(property)
示例 1:在此示例中,我们将使用 jQuery。 prop()方法。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
var $val = $("div");
$val.prop("font-size", "5px");
$val.append("Property value = "
+ $val.prop("font-size"));
});
});
</script>
<style>
body {
text-align: center;
}
button {
background-color: #4CAF50;
/* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksForGeeks
</h1>
<button>Property</button>
<br>
<div></div>
</body>
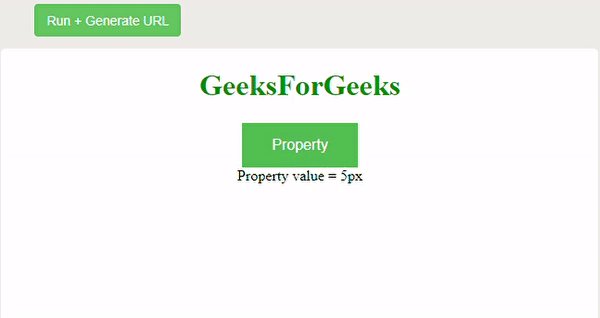
</html> 输出:

jQuery .attr() 方法:此方法用于从匹配集中的第一个元素获取属性值,或将属性值设置到所有匹配元素上。
示例 2:在本例中,我们将使用.attr()方法。
HTML
<!DOCTYPE html>
<html>
<head>
<title>The jQuery Example</title>
<script type="text/javascript" src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function () {
var title = $("h1").attr("title");
$("#divid").text(title);
});
</script>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<div>
<h1 style="color:green"
title="A computer science portal for Geeks">
GeeksForGeeks
</h1>
<p id="myid">GeeksForGeeks</p>
<div id="divid"></div>
</div>
</body>
</html> 输出:

说明:在上面的示例中,您可以注意到“极客的计算机科学门户”是 GeeksForGeeks 的值。
.prop()和attr()方法的区别:
|
prop() Method |
attr() Method |
|---|---|
| 该方法返回当前值。 | 该方法返回默认值。 |
| 此方法主要用于当用户想要更改 HTML 标签属性的值时。 | 该方法主要用于设置HTML标签属性的默认值。 |
| 它根据 DOM 树更改该 HTML 标记的属性。 | 它更改该 HTML 标记的属性。 |
|
它的语法是: $(选择器).prop(属性) |
它的语法是: $(选择器).attr(属性) |
| 它需要三个参数 Property 、 value 和一个函数 | 它需要三个参数:属性、值和函数 |
相关用法
- jQuery param()用法及代码示例
- jQuery parent()和parents()的区别用法及代码示例
- jQuery position()和offset()的区别用法及代码示例
- jQuery event.preventDefault()用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
- jQuery :first-child用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :first用法及代码示例
- jQuery :focus用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :header用法及代码示例
- jQuery :hidden用法及代码示例
- jQuery :image用法及代码示例
- jQuery :input用法及代码示例
- jQuery :lang()用法及代码示例
- jQuery :last-child用法及代码示例
- jQuery :last-of-type用法及代码示例
注:本文由纯净天空筛选整理自krishnanand3大神的英文原创作品 Difference between prop() and attr() Methods in jQuery。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
