在本文中,我們將了解 param() 方法,它是 jQuery 提供的內置方法。此方法用於創建對象的序列化表示。該方法將遞歸地序列化深層對象,以嘗試使用 Ruby on Rails 或 Python 等現代語言。
這在對象數據必須以字符串形式傳遞到服務器的情況下非常有用,例如在 Ajax 請求期間。如果需要,此方法還支持傳統的序列化方法。傳統方法阻止在序列化形式中使用括號。
用法:
$.param( obj, traditional )
Parameters: 該方法接受如上所述和如下所述的兩個參數:
- obj:這用於指定要序列化的數組、對象或 jQuery 對象。要求參數可以正確序列化。
- traditional:這用於指定是否必須使用傳統的序列化方法。它是一個可選參數。
返回值:它返回一個包含給定對象的序列化形式的字符串。
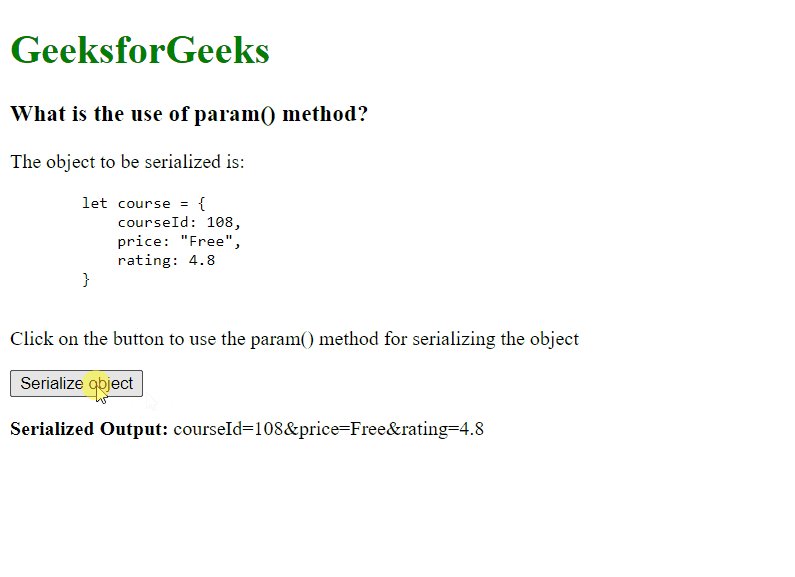
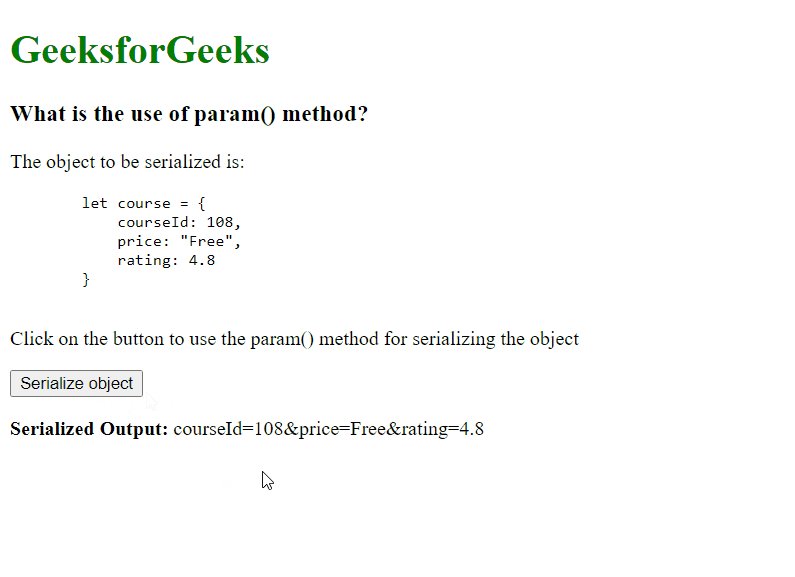
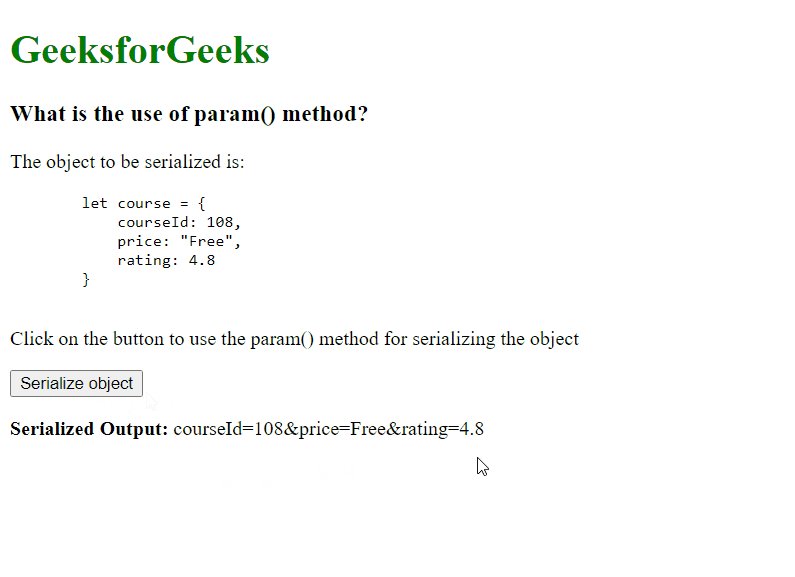
示例 1:此示例使用 param() 方法創建對象的序列化表示。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>What is the use of param() method?</h3>
<p>The object to be serialized is:</p>
<pre>
let course = {
courseId: 108,
price: "Free",
rating: 4.8
}
</pre>
<p>Click on the button to use the param()
method for serializing the object</p>
<button onclick="serializeObject()">
Serialize object
</button>
<p><b>Serialized Output:</b></p>
<div id="output"></div>
<script type="text/javascript">
function serializeObject() {
// The object to serialize
let course = {
courseId: 108,
price: "Free",
rating: 4.8
}
// Find the serialized output using
// the param() method
let serializedOutput = $.param(course);
// Display it on the page
$("#output").text(serializedOutput);
}
</script>
</body>
</html>輸出:

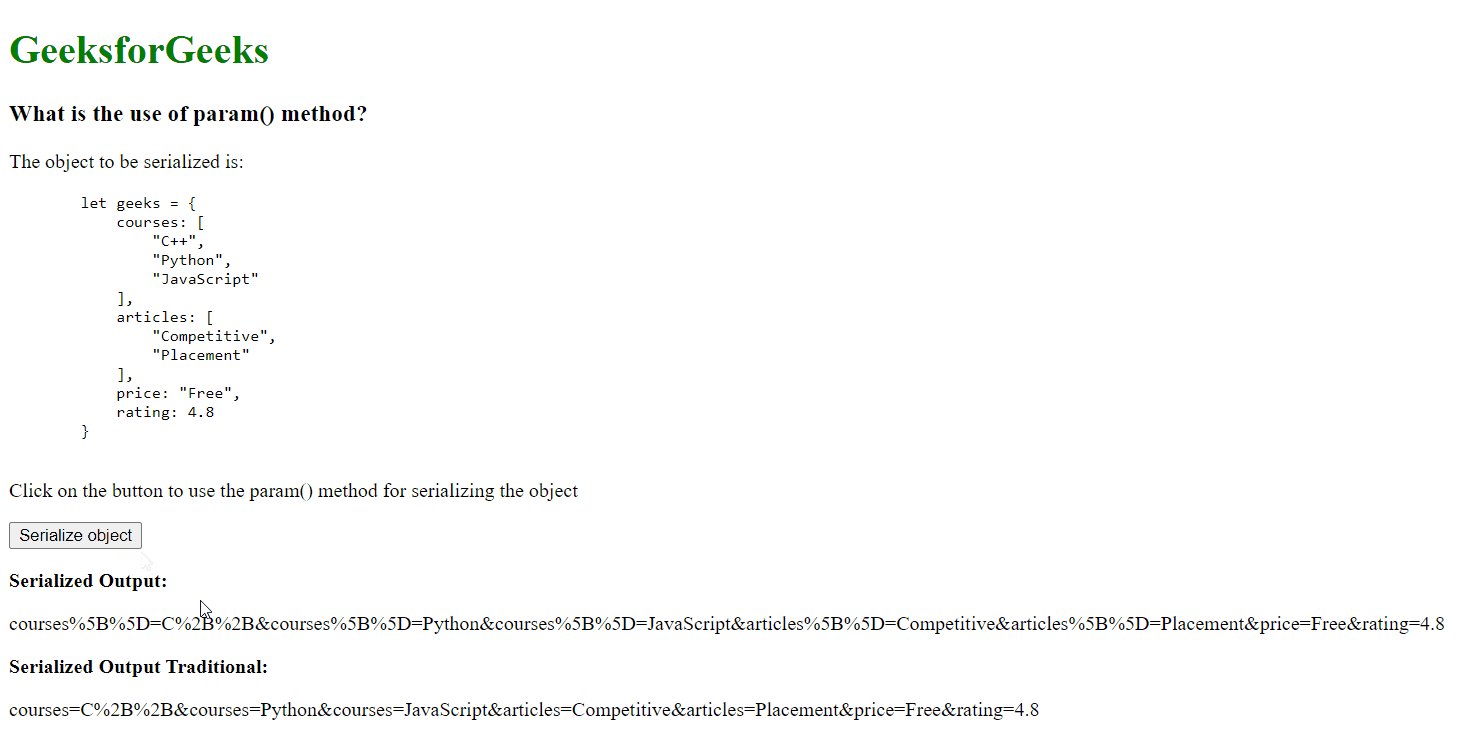
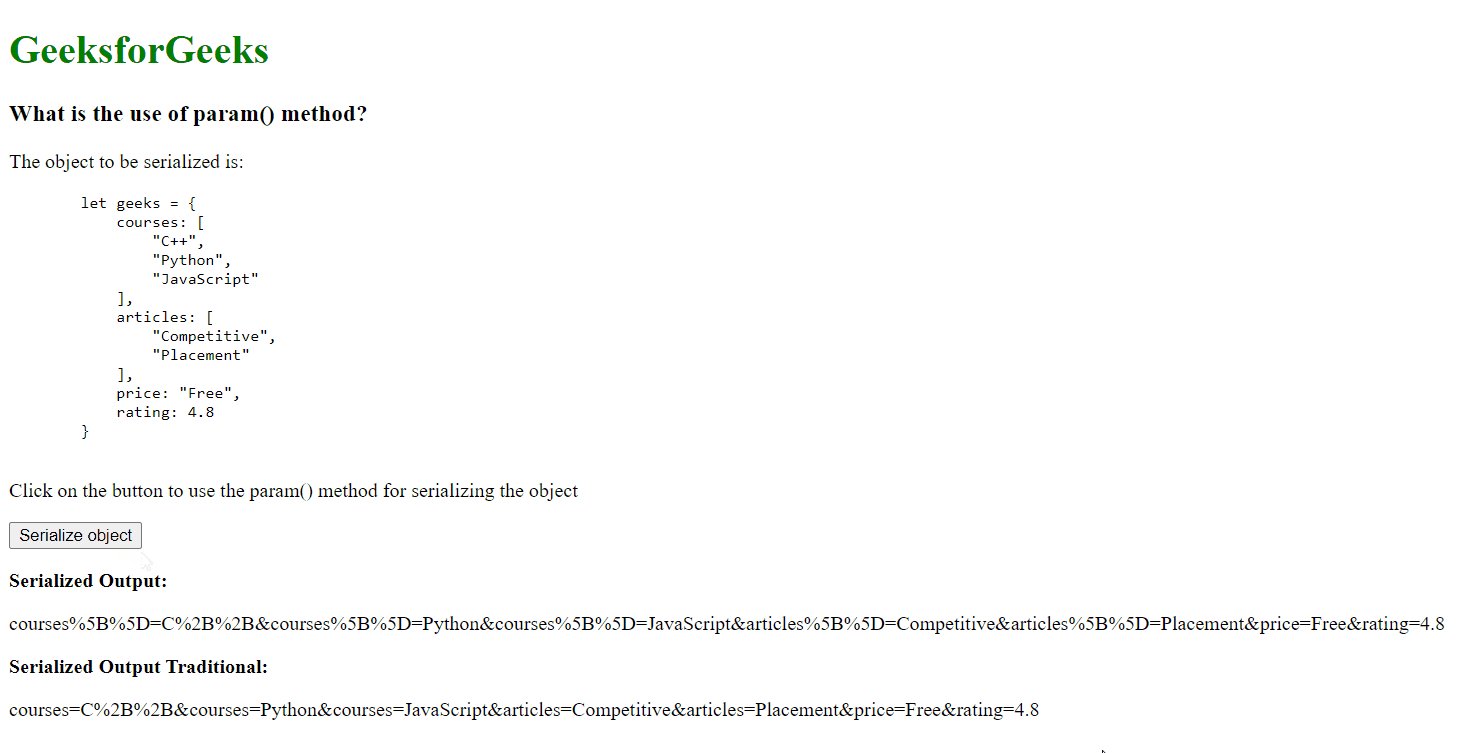
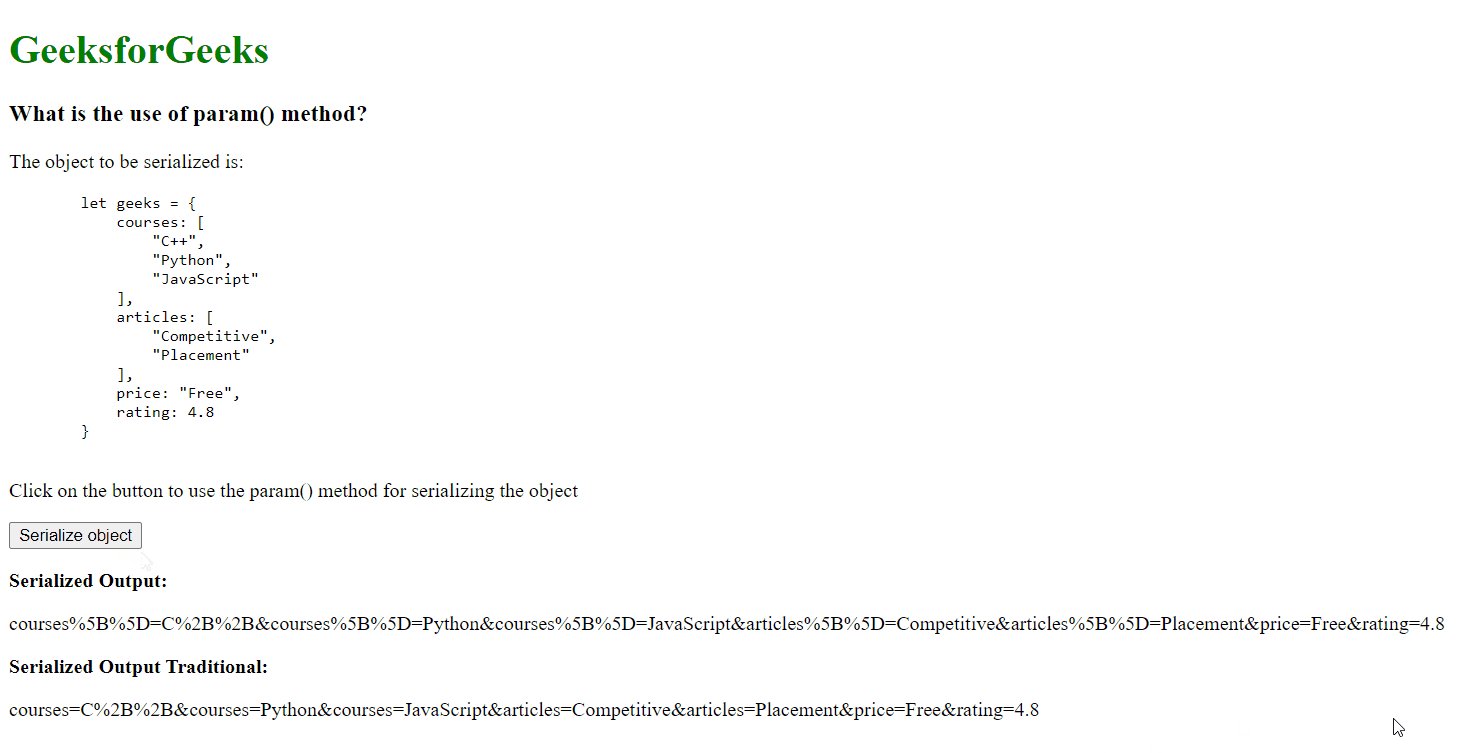
示例 2:本示例用於比較使用傳統參數時的差異。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>What is the use of param() method?</h3>
<p>The object to be serialized is:</p>
<pre>
let geeks = {
courses: [
"C++",
"Python",
"JavaScript"
],
articles: [
"Competitive",
"Placement"
],
price: "Free",
rating: 4.8
}
</pre>
<p>Click on the button to use the param()
method for serializing the object</p>
<button onclick="serializeObject()">
Serialize object
</button>
<p><b>Serialized Output:</b></p>
<div id="output"></div>
<p><b>Serialized Output Traditional:</b></p>
<div id="output-traditional"></div>
<script type="text/javascript">
function serializeObject() {
// The object to serialize
let geeks = {
courses: [
"C++",
"Python",
"JavaScript"
],
articles: [
"Competitive",
"Placement"
],
price: "Free",
rating: 4.8
}
// Find the serialized output using
// the param() method and display it
$("#output").text(
$.param(geeks)
);
// Using the param() method with the
// traditional parameter set to true
// and display it
$("#output-traditional").text(
$.param(geeks, true)
);
}
</script>
</body>
</html>輸出:

參考:https://api.jquery.com/jquery.param/
相關用法
- jQuery parent()和parents()的區別用法及代碼示例
- jQuery prop()和attr()的區別用法及代碼示例
- jQuery position()和offset()的區別用法及代碼示例
- jQuery event.preventDefault()用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
- jQuery :first-child用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :focus用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :header用法及代碼示例
- jQuery :hidden用法及代碼示例
- jQuery :image用法及代碼示例
- jQuery :input用法及代碼示例
- jQuery :lang()用法及代碼示例
- jQuery :last-child用法及代碼示例
- jQuery :last-of-type用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 What is the use of param() method in jQuery ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
